There are plenty of times when you want to capture and save a screenshot of an entire webpage. It could be a research article, a helpful tutorial, a vertical photo, a shopping site’s product display, or even a lengthy meme.
In this tutorial, we will show you how to take and save a screenshot of a full web page or scrolling screenshot in Safari, Chrome, and Firefox on your Mac.

Screenshot an entire web page – no app required
Important: Most websites use the lazy-loading feature, which loads the image only after you scroll to that point on the page. So, before following these steps, load the web page completely and scroll to its bottom to ensure all images are also visible. After that, take a full-page screenshot.
In Safari
To accomplish this in Safari, you’ll need to display the Develop tab in the menu bar. If you already have it, you’re a step ahead. If you don’t, here’s how to show it:
- Open Safari and click Safari > Settings or Preferences from the menu bar.
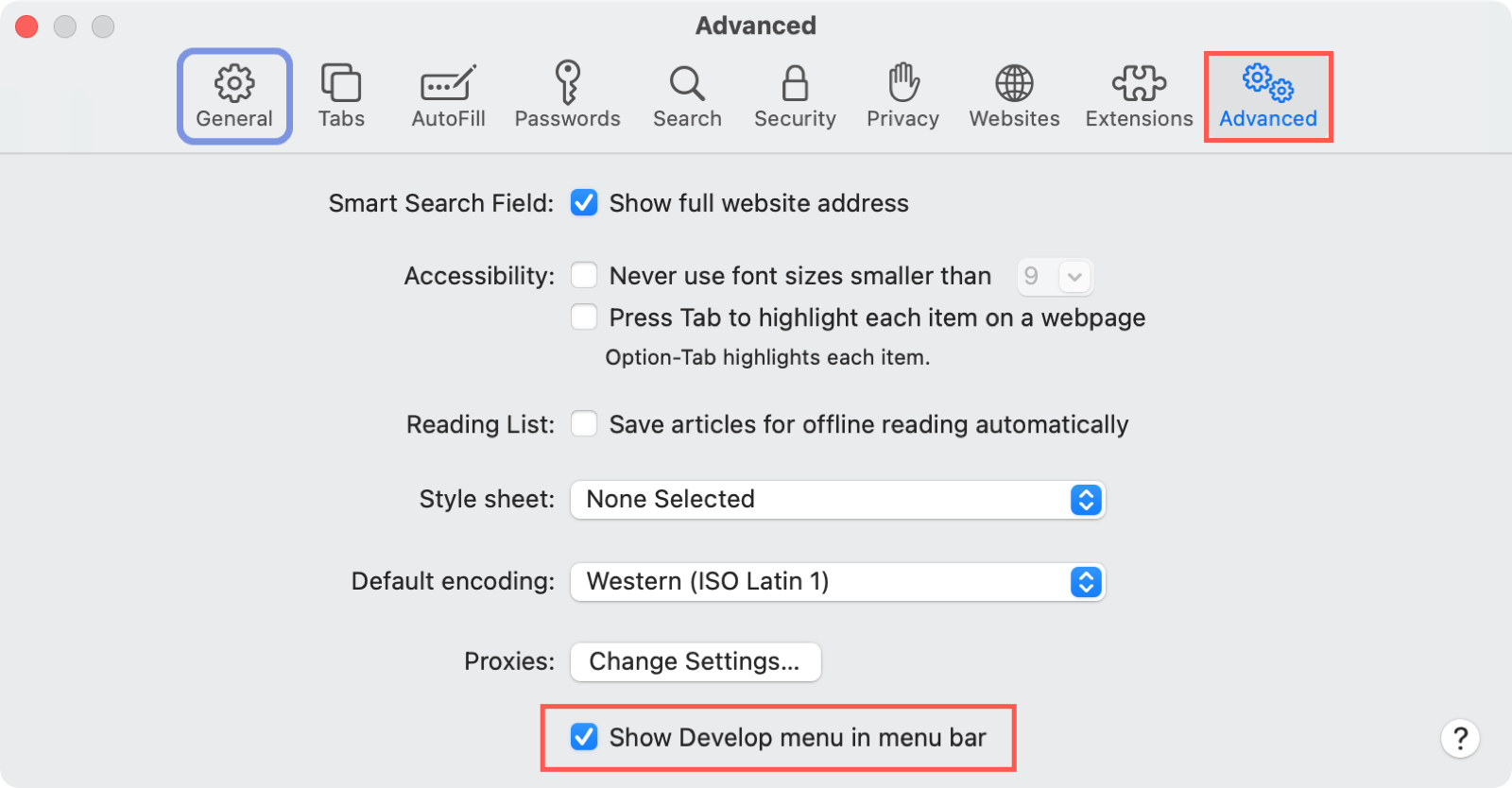
- Go to the Advanced tab.
- Check the box for Show Develop menu in menu bar.

Take your screenshot:
Now, head to the webpage you want to capture and follow these steps.
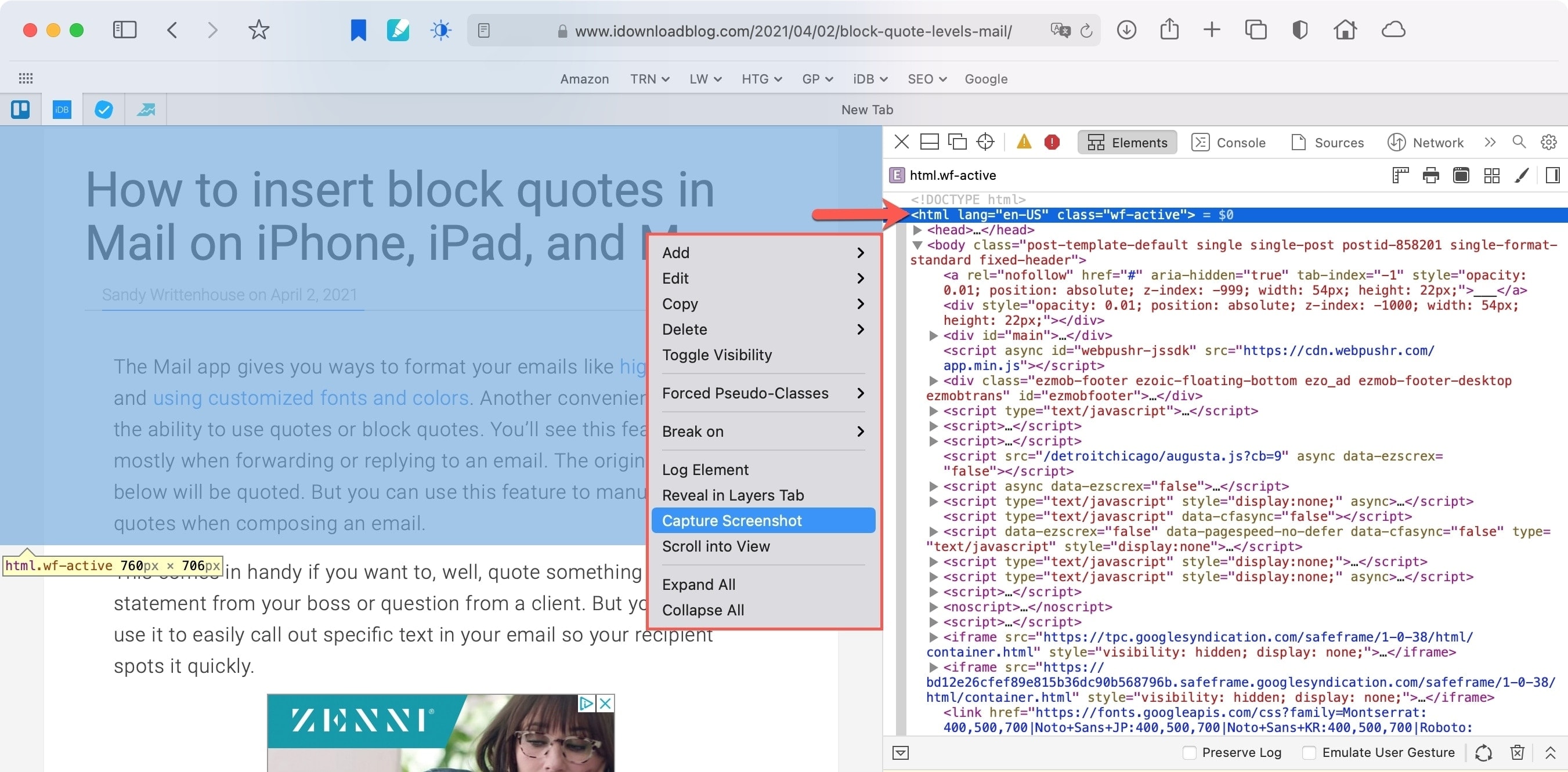
1) Click Develop > Show Web Inspector from the menu bar. The Inspector will open with the webpage on either the right or the bottom, depending on the default position. This displays the HTML code for the page.
2) Go to the top of the code in the Inspector and right-click the first line beginning with “html”.
3) Select Capture Screenshot from the shortcut menu. It can take several seconds before you see the screen in the next step, so be patient.

4) Choose a location to save the image and optionally rename it.
5) Hit Save.
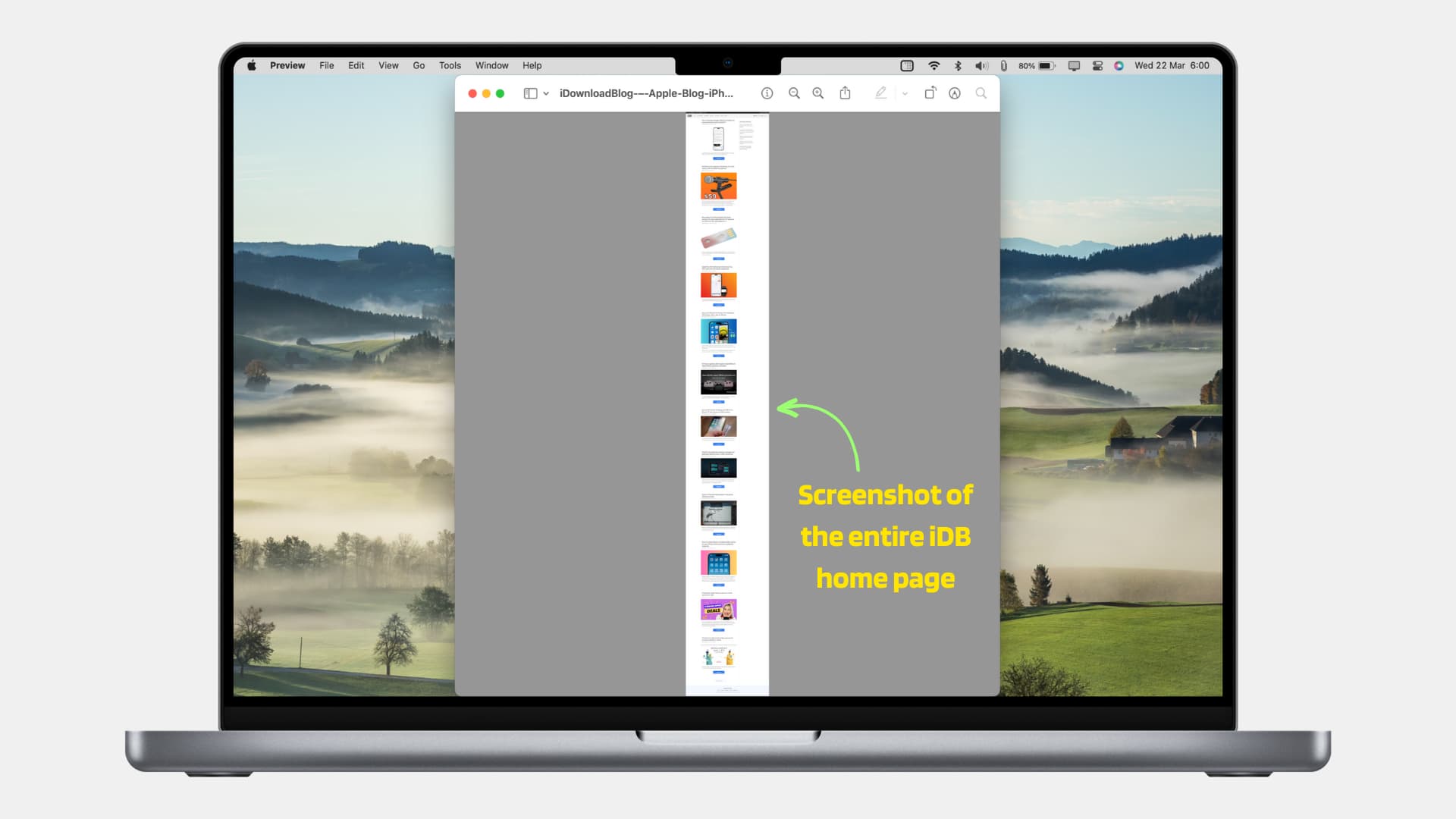
You can then open the saved image in Preview or your Mac photo editor to see it in full.
To close the Web Inspector in Safari after you capture the shot, just click the X on the top left corner of the panel.
Related: How to save or share a full Safari webpage as a multi-page PDF
In Firefox
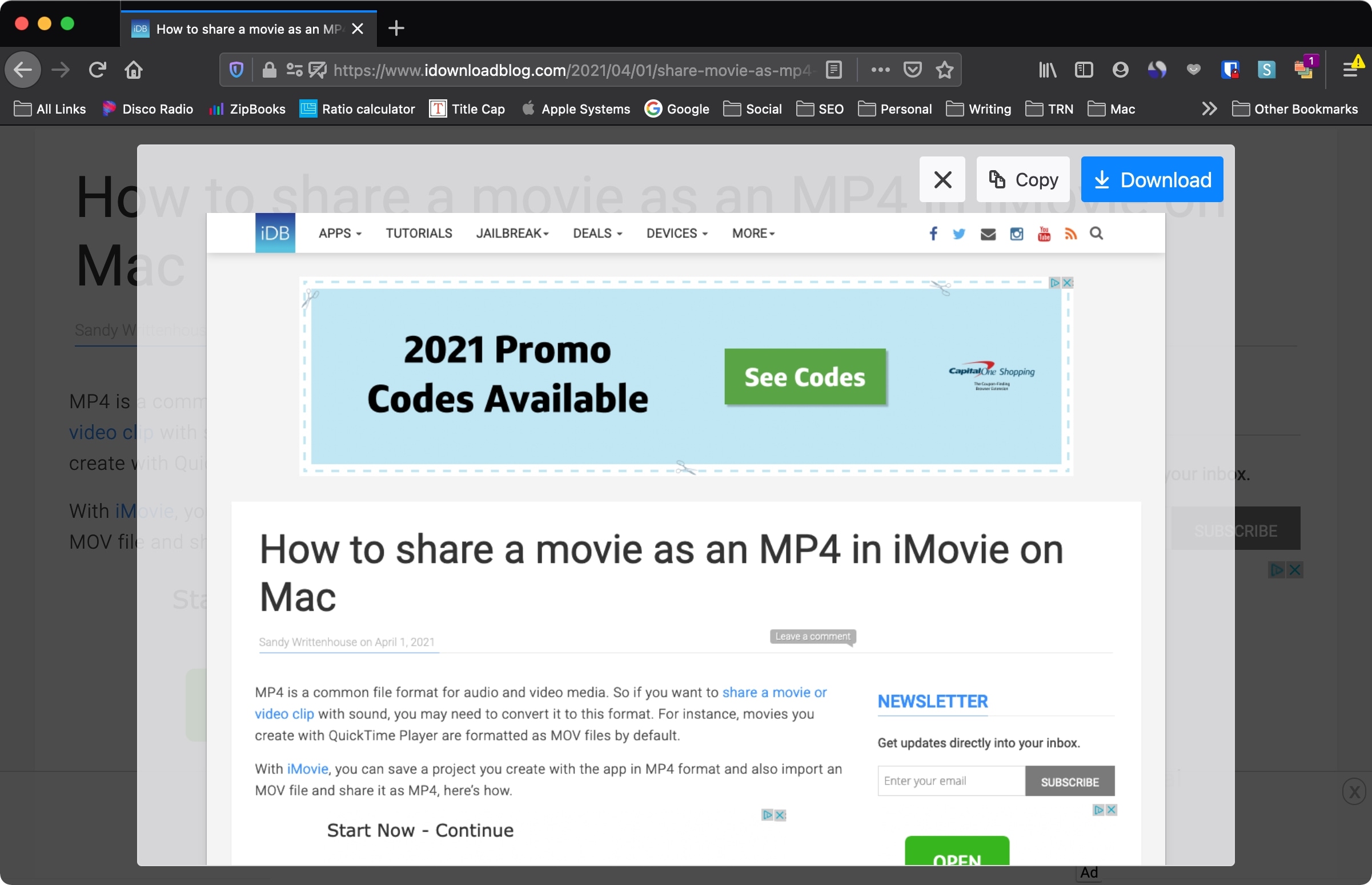
Firefox users will be happy to know that this browser provides the easiest option for capturing a scrolling screenshot. Head to the page you want to capture and follow these steps:
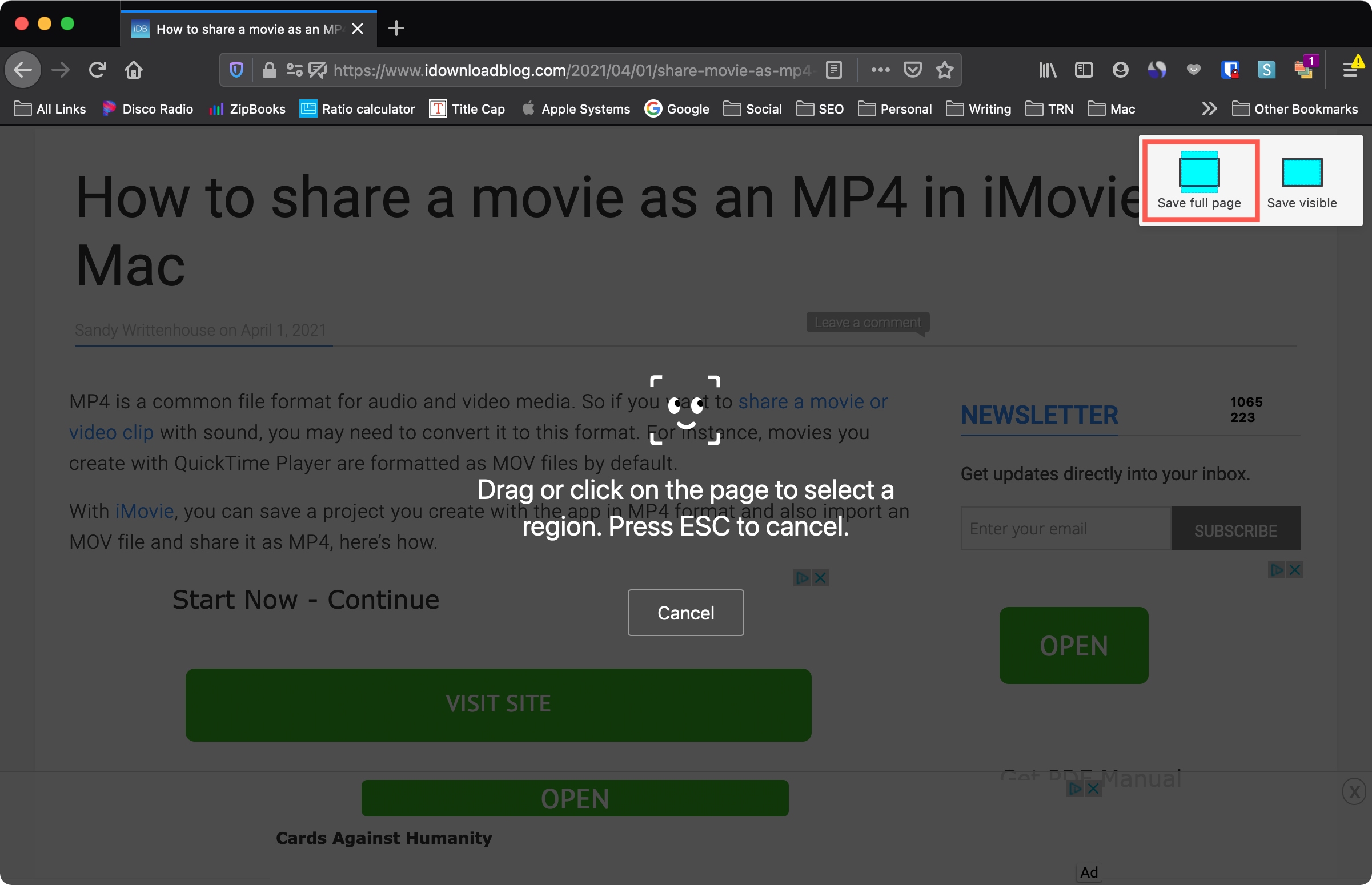
1) Right-click on the page and choose Take a Screenshot.
2) Click Save full page on the top right.

3) Hit Download to save the image or Copy to place it on your clipboard to paste where needed.

And that’s all there is to it! After you choose to Download or Copy the image, the webpage will go back to its original view.
In Chrome
Chrome also makes it pretty simple to snap a full-page screenshot. Visit the webpage you want to capture and do the following:
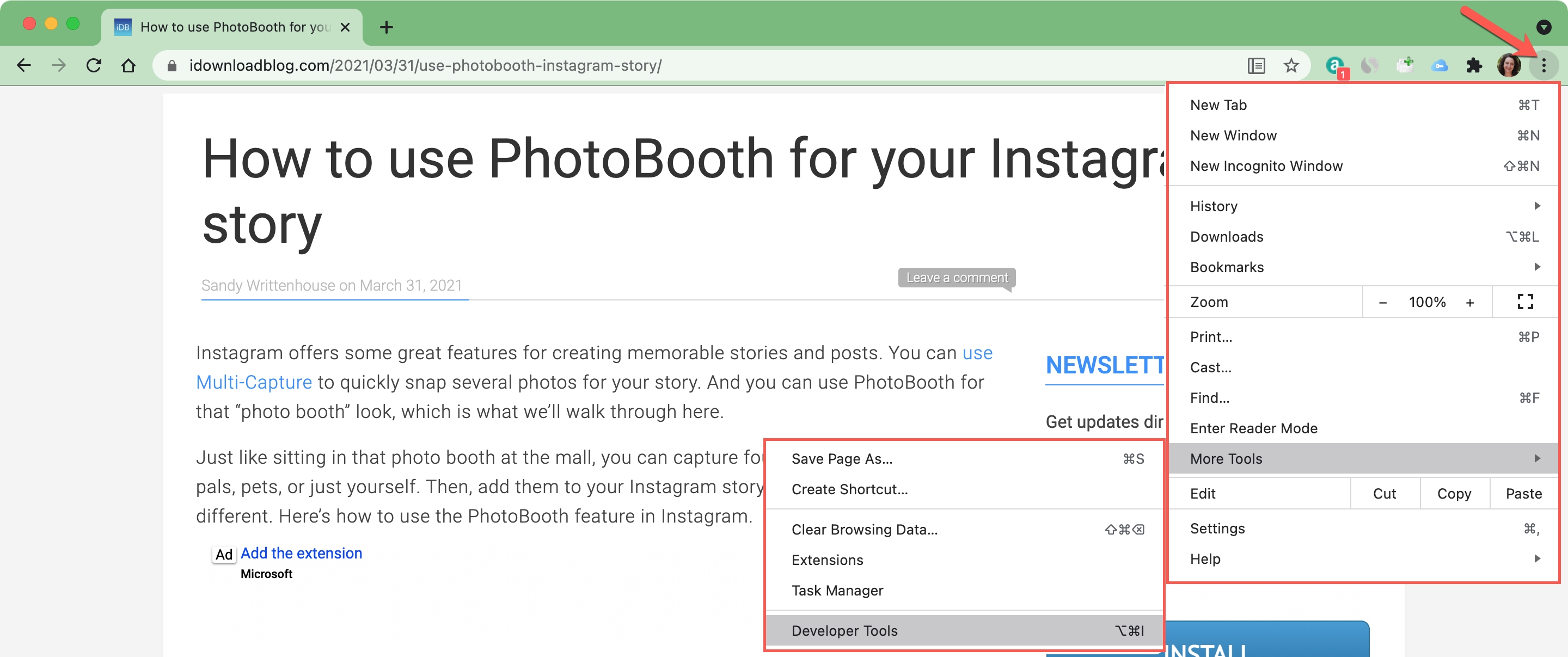
1) Click the Customize and Control button (three dots) on the top right.
2) Move down to More Tools and pick Developer Tools in the pop-out menu.

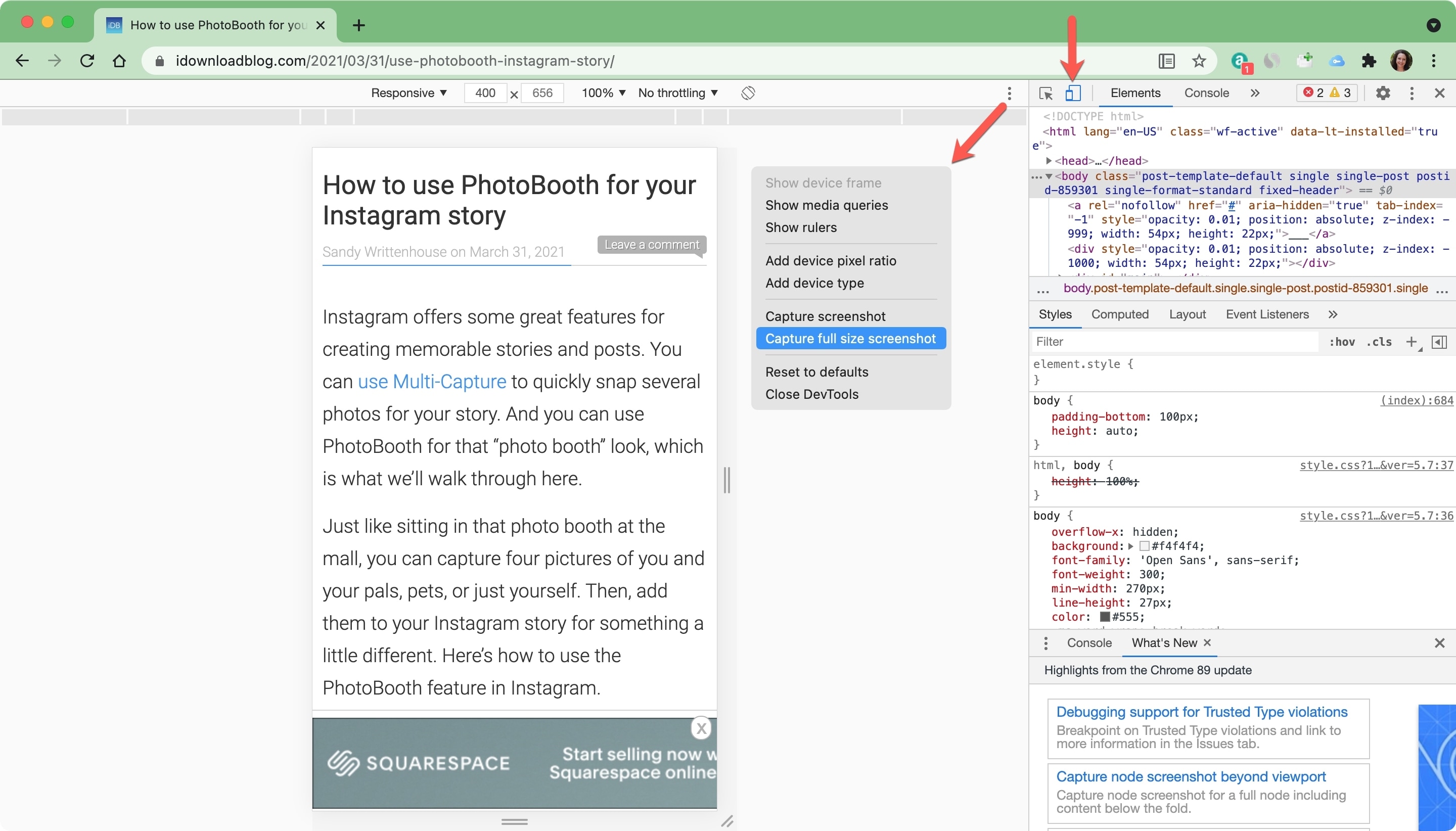
3) When the panel opens on the right of the webpage, click the Toggle Device Toolbar button at the top.
4) With your webpage on the left, you can choose to view it as a different device at the top or just leave as Responsive.
5) Click the three dots on the top right of the left-hand panel and select Capture full size screenshot in the menu.

The image will be downloaded for you to grab and open in whichever app you like. You can close the Developer Tools by clicking the X on the top right of that panel.
Use the Awesome Screenshot extension
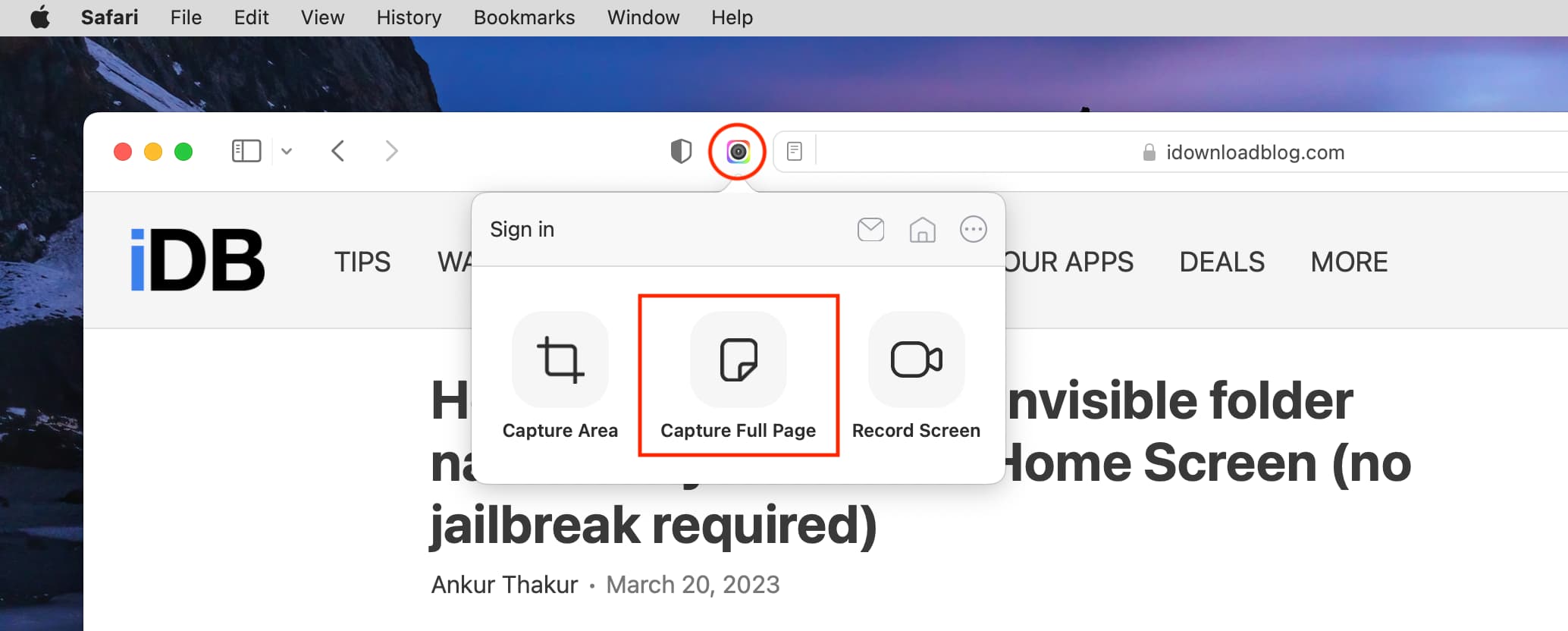
You can use the excellent Awesome Screenshot extension to capture full-page screenshots inside any popular browser.
Start by getting the extension for Safari, Chrome, or Firefox. After that, click the extension icon and choose Capture Full Page > Done > Download.

Note: For Safari, you will have to first:
- Allow screen recording permission: Once the app is downloaded, open it and click Go to Screen Recording Setting. It will take you to System Settings > Privacy & Security > Screen Recording. From here, enable the switch for Awesome Screenshot & Recorder and confirm. After that, click Quit & Reopen.
- And enable the extension: Go to Safari Settings > Extensions and check the box for Awesome Screenshot before its icon appears in the top left of the address bar.
Check out next: