With each passing day we learn more about the subtleties and under-the-hood tweaks that have made their way into the third beta of iOS 7. Today, I want to talk about the iPad’s 2x compatibility mode. Hasn’t it always bothered you how iPhone apps run pixel-doubled on your iPad mini and other non-Retina iPad devices, resulting in jagged corners and edges and just all-around pixelated appearance?
You can tick that issue off as iOS 7 Beta 3 added a new feature that makes every iPhone app look very clear running on an iPad 2 or iPad mini, in a manner reminiscent of a tweak for jailbroken devices by Ryan Petrich, called RetinaPad…
iDB, along with other publications like MacRumors, received a tip about this feature.
Rather than pixel-double iPhone apps, iOS 7 now appears to take advantage of Retina assets included in the app’s binary. Since Retina iPhones currently top out at the iPhone 5’s 640-by-1,136 resolution, the trick allows for a much smoother and crisper appearance on non-Retina iPads which have a 768-by-1,024 screen (the iPad mini, iPad 2 and the original iPad).
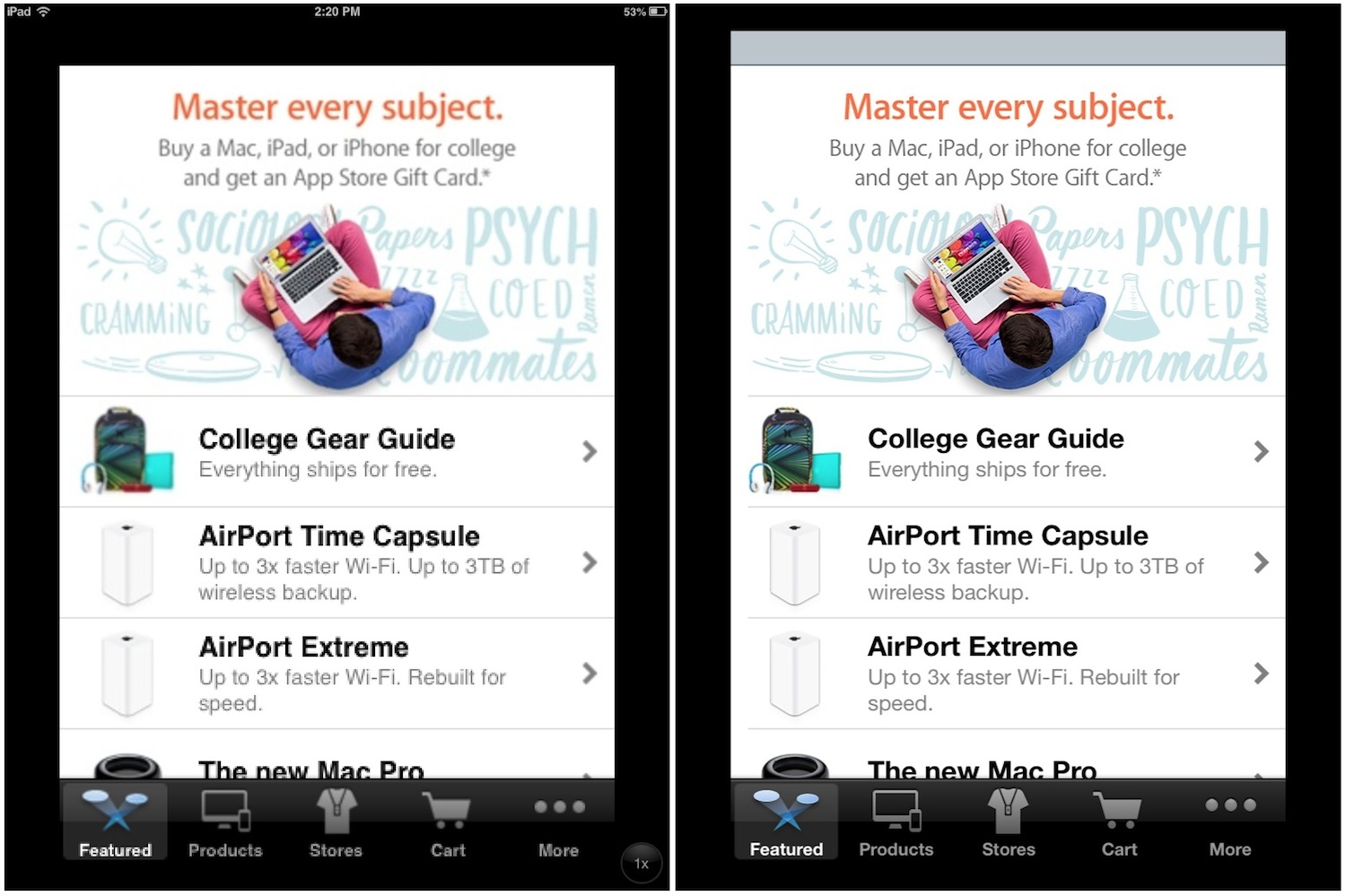
Here’s a side-by-side example of the App Store storefront app on an iPad mini in 2x mode on iOS 6 (left) and default 2x on iOS 7 (right).
Notice how the fonts, the user interface elements and the bitmaps all appear crisper on the right image. Interestingly enough, whereas Retina iPads continue to offer the 2x toggle, the button is gone now on non-Retina iPads as those devices automatically lock iPhone apps in 2x mode.
Here’s Jeff’s video highlighting 2x handling on Retina and non-Retina iPads.
It should be noted that Apple since the arrival of the iPad 3 started using Retina assets in iPhone apps to smooth out their appearance in the 2x mode on the tablet. iOS 7 Beta 3 seems to have brought this improvement over to non-Retina iPads.
As of May, all apps are required to support Retina iDevices (iPhone apps must support the four-inch display on the iPhone 5) so this will go a long way toward improving their presentation on non-Retina iPads on iOS 7.
Back when Steve Jobs took the stage in January 2010 to introduce the iPad to the world, the tablet had only a handful of apps specifically tailored to its bigger screen. Apple didn’t want to limit app availability so its engineers devised a way to upscale iPhone-only apps.
Hence, the 2x mode was born.
In a nutshell, the trickery is in taking each pixel of an iPhone app and turning it into a two-by-two square block.
The approach helped render 480-by-320 iPhone apps as 960-by-640 on the iPad’s 1,024-by-768 screen, filling up way more of the tablet’s screen.
More importantly for Apple, the 2x mode allowed the then 150,000 iPhone apps to just work on the iPad. Fast-forward to 2013 and we now have 375,000 apps tailored to the iPad’s larger canvas.
But with 900,000 apps in the App Store, we still have 525,000 iPhone-only apps so you could make an argument that the 2x mode is relevant today as it was back then.
Speaking of the RetinaPad tweak, Jeff lauded it as “simply one of the best tweaks for the iPad” in his January 2012 list of the best jailbreak tweaks for iPad.
Should you happen to run a bunch of iPhone-only apps on your tablet, it’s a must-have for it adds clearness to the iPad’s 2x mode, which makes a huge difference with certain apps.