Safari website tinting in iOS 15 and iPadOS 15 is one of those design decisions that many people wish Apple never made. This is an optional feature, but Apple left it turned on by default. Follow these steps if you’d like to stop Safari from tinting the iPhone’s status bar with the current website’s header color.
What is website tinting anyway?
Website tinting is a new Safari design feature Apple introduced with iOS 15 and iPadOS 15.

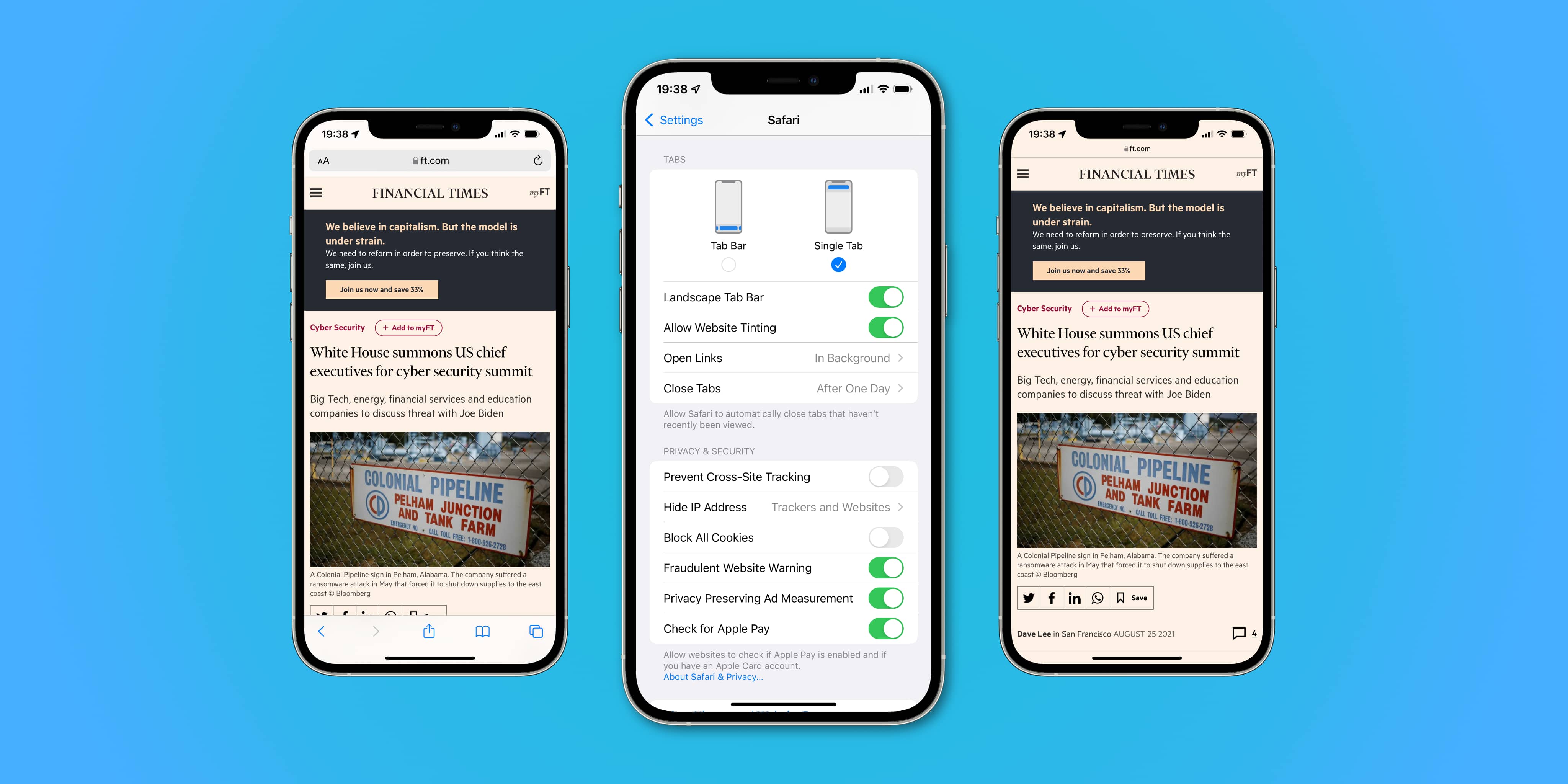
With it turned on, the status bar of your iPhone or iPad will be tinted temporarily to match the dominant color in the header of the website you’re currently viewing. This blurs the boundary between Safari’s chrome and the system status bar, which is a dedicated area at the top of the display where iOS shows you things such as the current time and signal strength.
→ How to use Safari tab groups on your Apple devices
People who dislike this feature argue that a website has no business spilling its colors into iOS’ status bar—doing so can be distracting, especially when flipping between open tabs.
When you upgrade to or perform a clean install of iOS 15, website tinting is turned on in Safari by default. Thankfully, Apple provides a quick switch to toggle website tinting at will.
How to turn off Safari website tinting
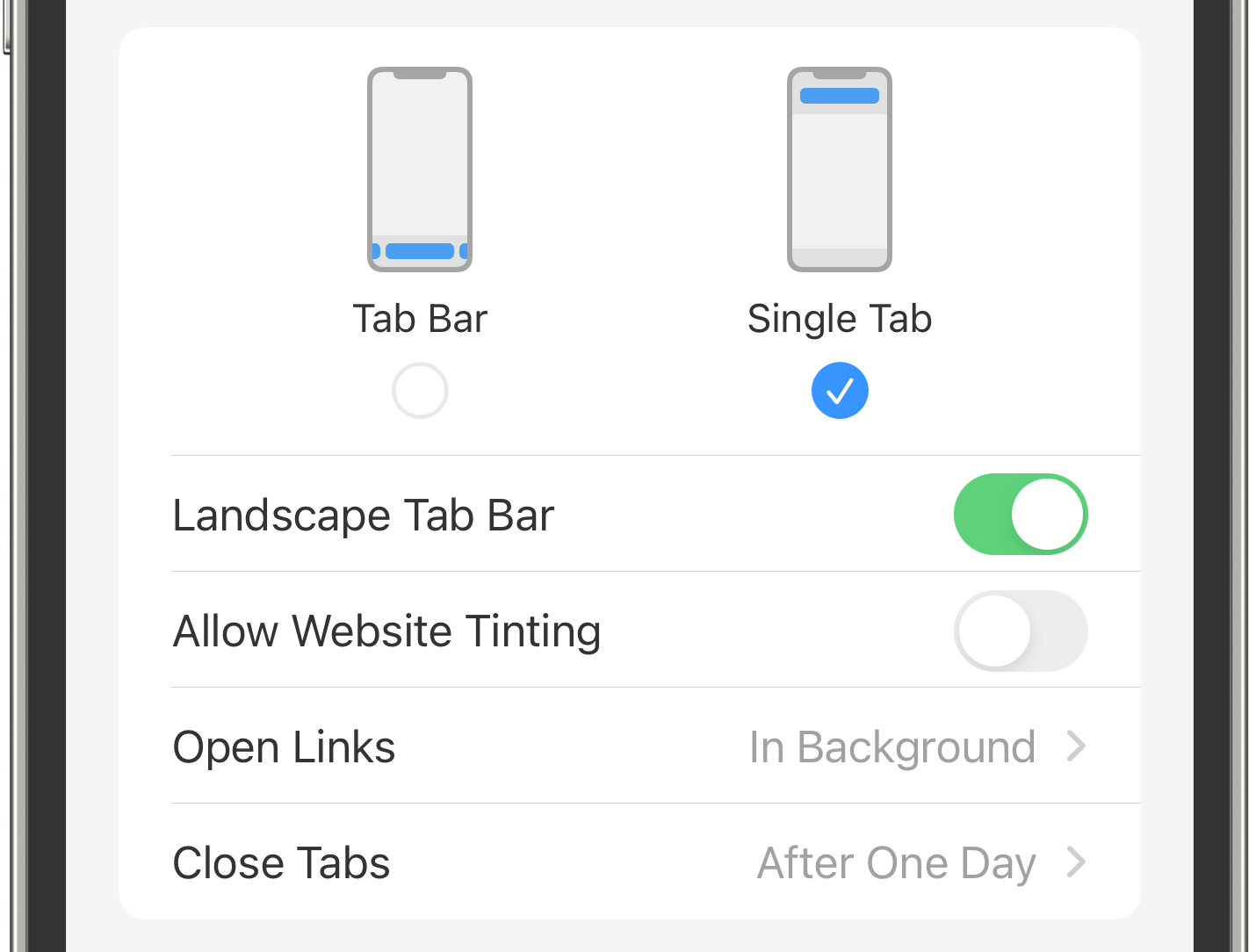
To stop Safari from matching the color of the system status bar at the top of the display to the current website’s header color, simply toggle a dedicated switch in the Safari settings.
- Open the Settings app on your iPhone or iPad
- Choose “Safari” from the root list.
- Slide the switch next to “Allow Website Tinting” to the OFF position to disable the feature.
This toggle is on by default and only shows up on iOS 15 and iPadOS 15 or later.

And that’s all you need to do to reverse this particular design change in Safari.
With website tinting turned off, switching tabs in Safari or scrolling will no longer affect the color of the iOS status bar—which is exactly the way it was on iOS 14 and iPadOS 14. To re-enable website tinting, simply set the aforementioned switch to the ON position.
The controversial Safari design in iOS 15
To say Apple has upset its loyal fans with the controversial design changes in Safari would be an understatement. When the iOS 15 beta dropped in June 2021, people immediately took to Twitter to complain about Safari and website tinting was the least of their worries.
Relocating the URL bar from the top to the bottom, plus combining the tab bar and the address bar into single unified controls, didn’t sit well with many users. But this time around, however, Apple actually listened to feedback from beta testers and early adopters.
With the sixth beta of the operating system, Apple actually walked back many of the changes in iOS 15 Safari while adding some new controls to choose whether you prefer an iOS 14-like design for Safari or the new design with the URL bar at the bottom by default.