In rethinking some of the fundamentals in Safari on iOS 15 and iPadOS 15, Apple has managed to ruffle the feathers of its customers. The same redesign has continued in iOS 16 and iPadOS 16. The good news is you can decide between adopting the redesign complete with the new consolidated tab bar, or stick with Safari’s old version with the familiar tab interface.
In this post, we’ll show you how to reverse the new Safari design back to how things used to be before iOS 15 came along.
Apple’s controversial changes in Safari
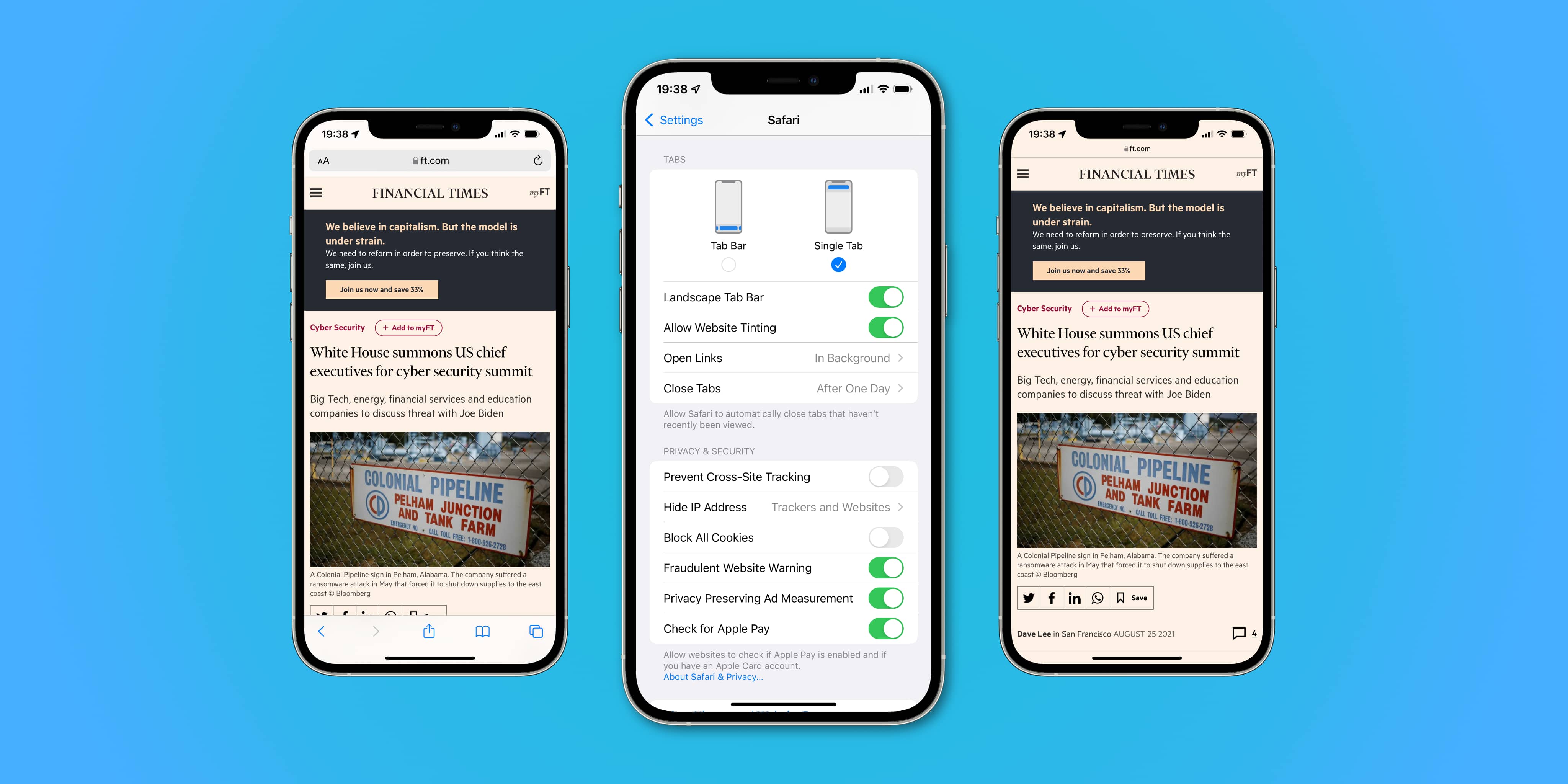
After you update the operating system software on your iPhone, iPod touch, or iPad to iOS 15/iPadOS 15 or newer, you’ll immediately notice the visual changes in Safari. By default, Safari for iPhone will show the URL at the bottom instead of the top. And on iPad, Safari will merge the URL bar and tabs into one consolidated area where each tab doubles as the URL bar.

Another default that some people may dislike causes Safari to color-match browser chrome to the website’s header color, which is called website tinting. But it’s easy to disable those features at will and bring back the old design.
Apple provides specific controls to turn on or off the website tinting feature and move the URL bar from top to bottom and vice versa. Let’s show you the steps for all that.
How to switch between the old and new Safari design on iPhone
To bring back the old Safari interface on iPhone, you must change two new settings.
- Open the Settings app on your iPhone
- Choose Safari from the root list
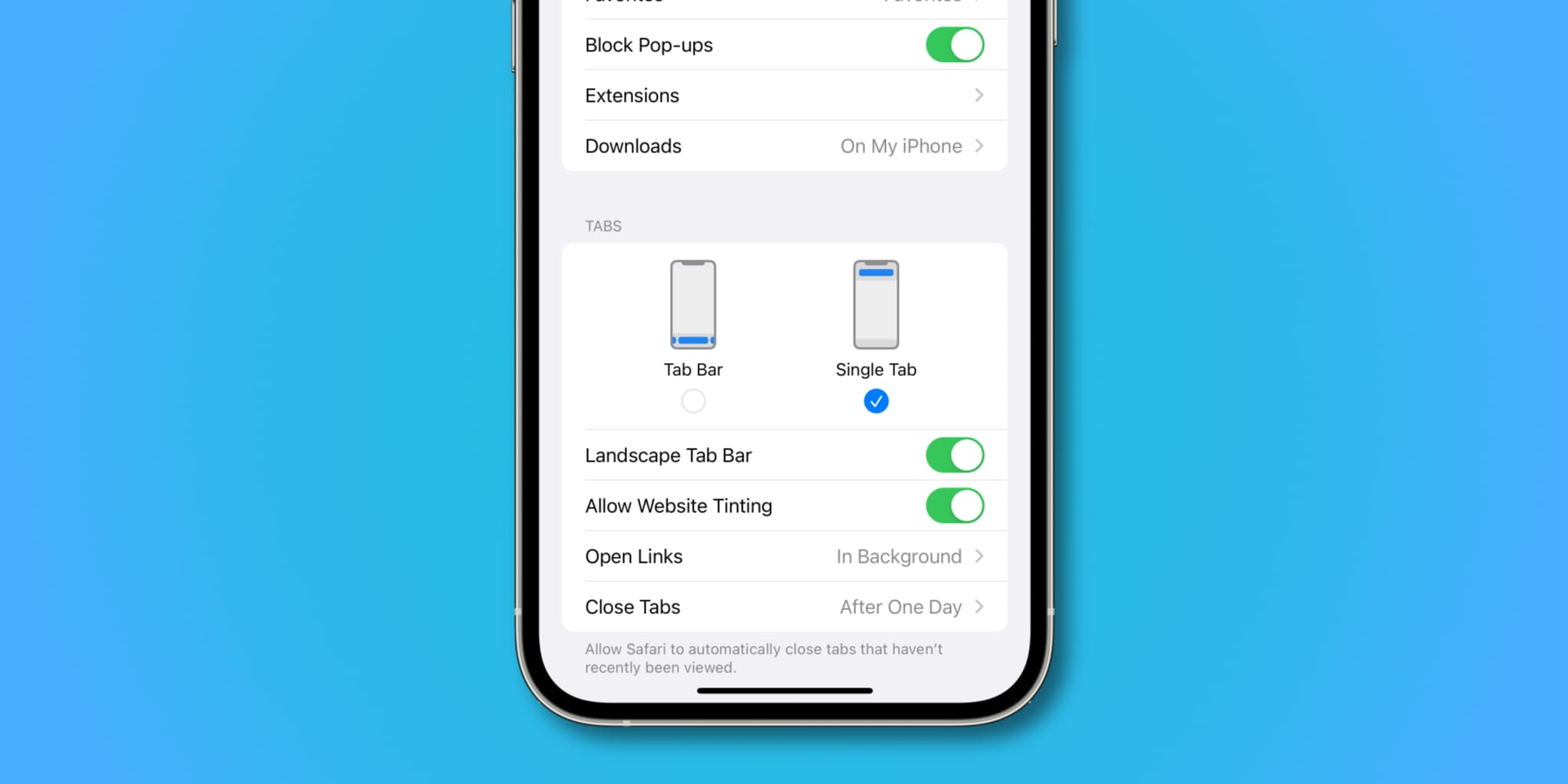
- Choose between tabs on top or bottom underneath the Tabs heading:
- Tab Bar: The new default, which repositions the address bar to the bottom.
- Single Tab: Choose this to get the old Safari interface back.
Choose the Single Tab option if you’ve become accustomed to the previous Safari design. And boom, just like that, you have your old Safari interface back!

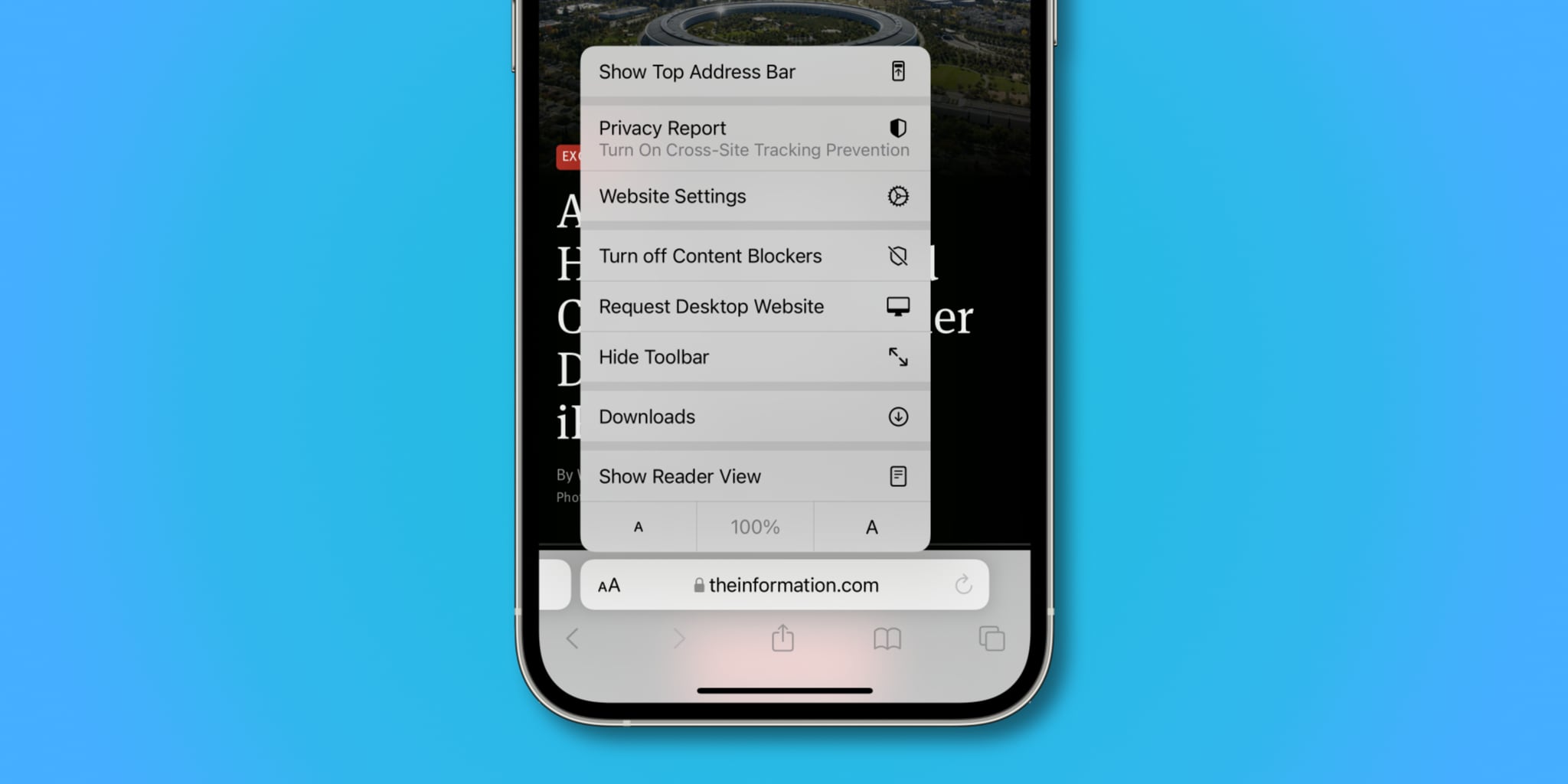
You can switch between the top and bottom address bars without leaving Safari: Hit Safari’s AA menu and select Show Top Address Bar or Show Bottom Tab Bar from there.

These menu shortcuts are great time-savers for those times when you’d like to change your preferred URL bar on the fly but don’t necessarily want to switch to the Settings app.
Managing website tinting on iPhone
Another setting worth adjusting is Safari’s new feature that color-matches the toolbar area to the website’s header color. Here’s how to change that:
- Open the Settings app on your iPhone and choose Safari.
- Slide the switch next to Allow Website Tinting to the OFF position to disable the feature
With it turned off, the Safari toolbars will no longer change their color when switching tabs.

How to switch between the old and new Safari design on iPad
On iPad, the tab bar and the URL area have remained stuck to the top. What’s changed is the new design that consolidates the tabs and the URL bar into a single area. Changing this design, as well as toggling the website tinting option, can be done in the Safari preferences within the Settings app on iPadOS 15 or later.
- Open the Settings app on your iPad
- Choose Safari from the root list
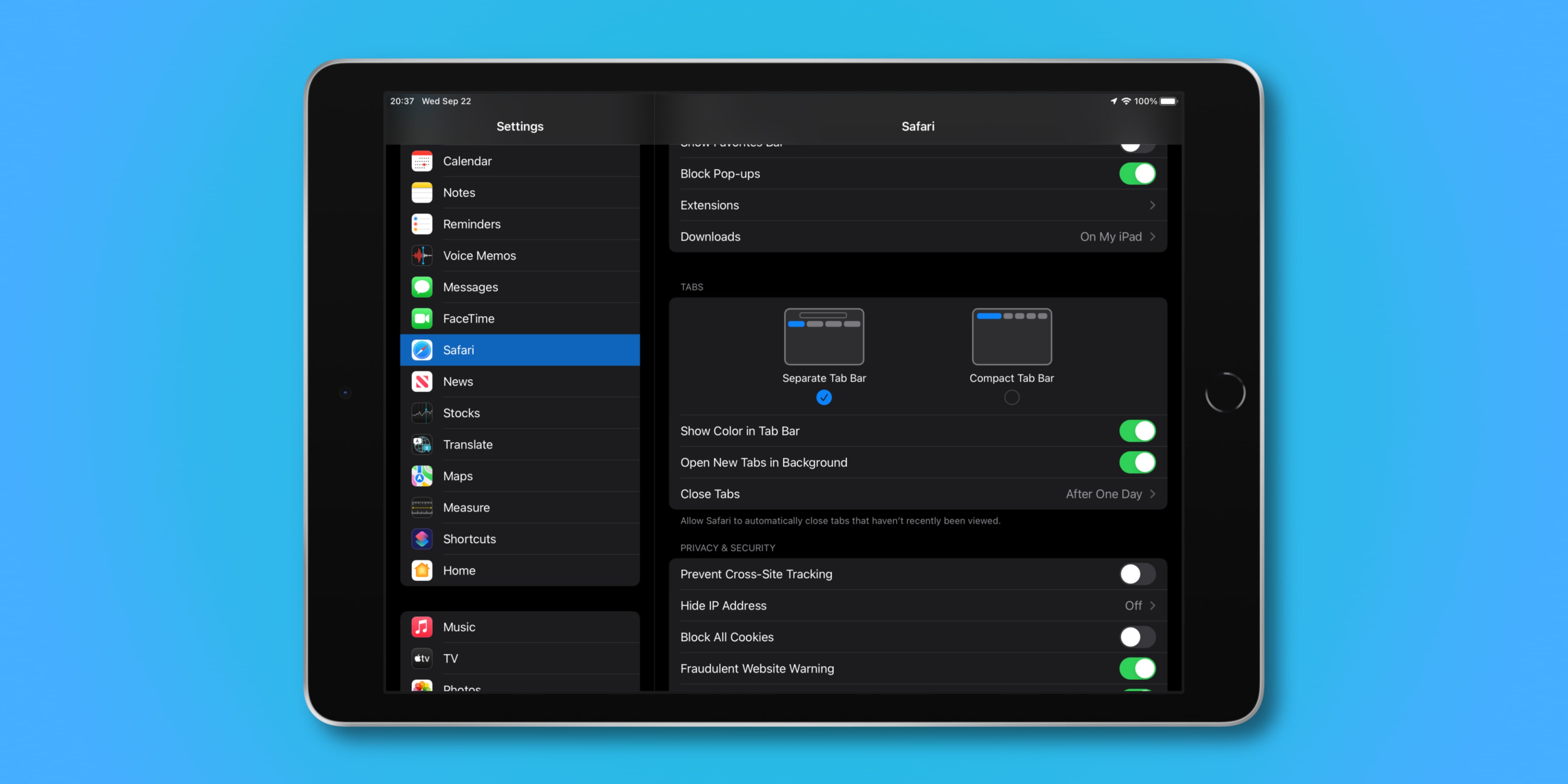
- Choose between tabs on top or bottom underneath the Tabs heading
This is what the interface around these preferences looks like.

And here’s a brief description of the two tab layout options available:
- Separate Tab Bar: This is how Safari on iPad used to be. You get separate URL and tab sections at the top. Select this setting to bring back the old Safari experience.
- Compact Tab Bar: The new, optional Safari design that integrates the URL bar and the tab section into one consolidated area. When you click a tab, it expands automatically to make room for the URL field within. Tabs that grow in width as you touch them can be quite confusing, so disable this feature if you find that it doesn’t work for you.
Like with iPhone, you can switch between the top/bottom address bar in Safari’s AA menu.
Managing website tinting on iPad
iPadOS 15 and later has the setting for folks who might prefer to stop the color-matching between the iOS status bar and the website’s accent color, but it’s named differently from the Website Tinting switch on iPhone.
- Open the Settings app on your iPhone or iPad
- Choose Safari from the root list
- Slide the switch next to Show Color in Tab Bar to the OFF position to disable the feature
And just like that, Safari’s tab bar will switch back to a dull gray design, but at least it won’t adjust itself dynamically to match the accent color of the website you are in.
Safari tips you’ll love: