
Twitter’s Vine is fine for random sharing of six-second videos and today they issued an interesting new update promising to make embedding own or someone else’s clips easy as a pie. Unfortunately, that’s not the case.
The new version won’t let you just grab an embed code in-app. For reasons beyond our comprehension, the software sends you to a special web page where the embed code can be created.
It’s not the end of the world, but the solution is cumbersome and inelegant, though it works. To start injecting those beautiful Vines into your blog posts, web pages, email newsletters or pretty much into any other other type of HTML content, just follow our quick guide and you should be fine…
Embedding a Vine in, say, your blog posts requires grabbing the video’s HTML code. To do that, launch Vine and browse your own videos or clips from the people you follow.
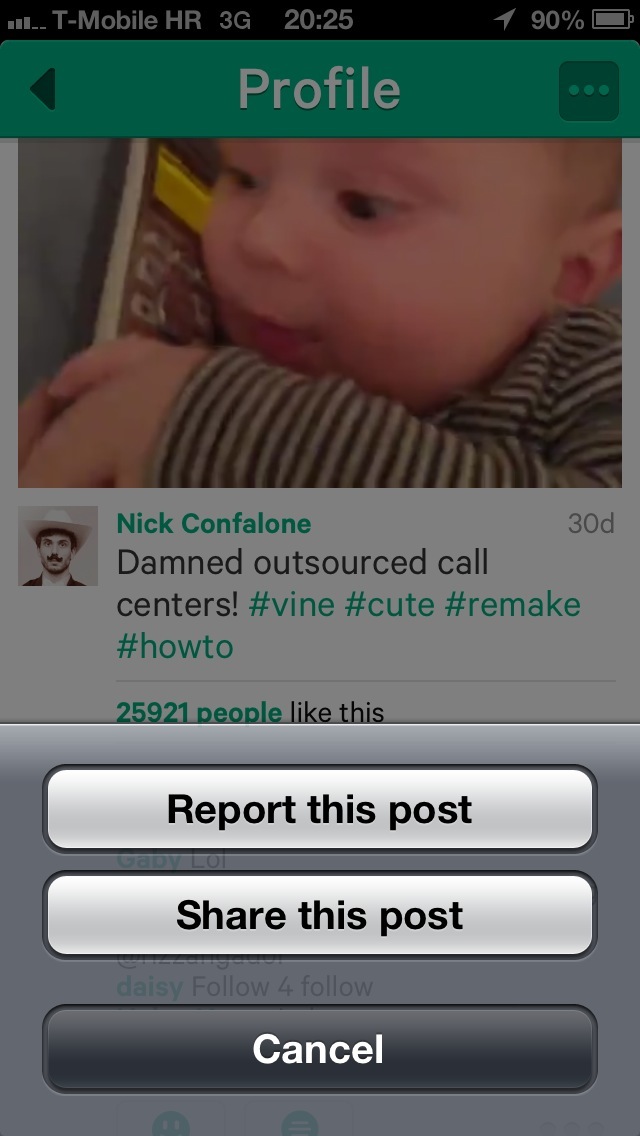
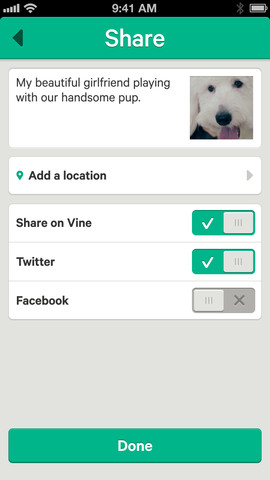
Either way, upon finding a clip you’d like to embed, hit the three little dots below the video to bring up a menu with your sharing options, depicted below.
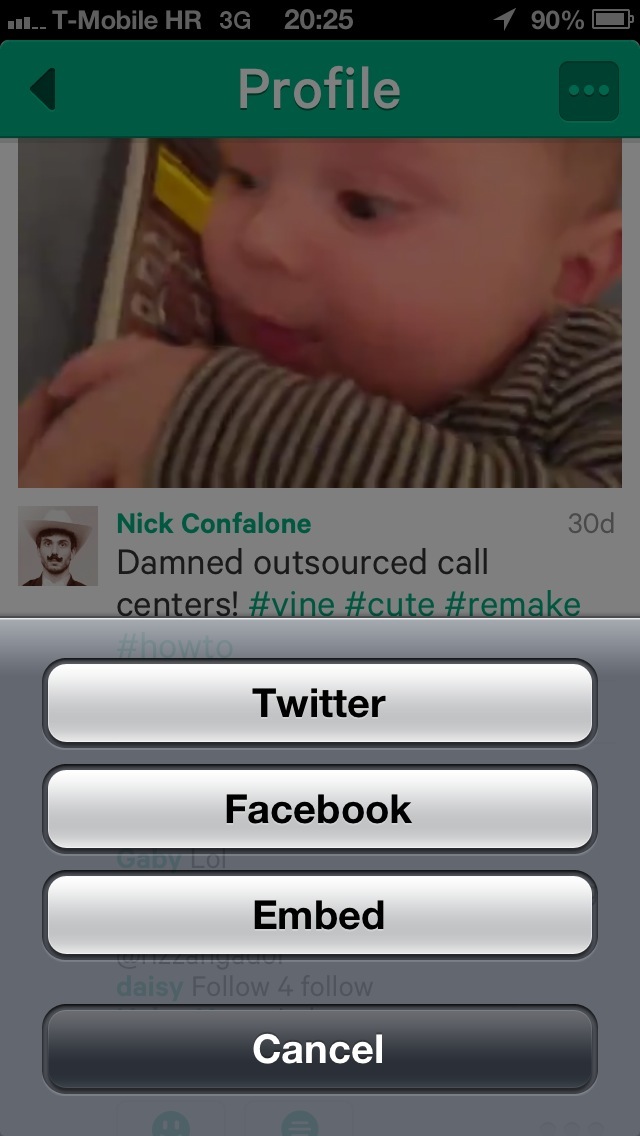
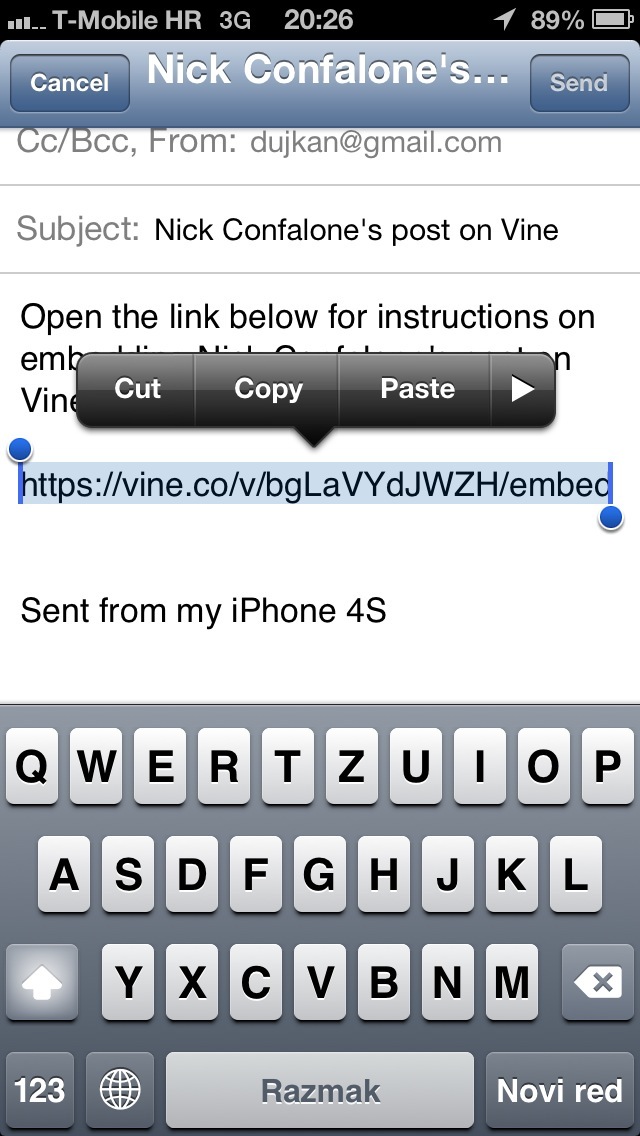
Choose Share This Post and then Embed in the next menu. Up pops an email compose sheet containing a link in the message body and instructions on embedding the video.
You don’t have to actually send that message to yourself. Instead, select the URL in the body and copy it to clipboard.
From there, you could open the link in Safari on your device or – as I prefer it – send it over to your Mac using Type2Phone, an awesome app that pairs your Mac keyboard with your iOS devices (including Apple TV) over Bluetooth.
Type2Phone costs five bucks on the Mac App Store, a money well spent if you’re tired of emailing yourself snippets of text from your iPhone back to your Mac, and vice versa.
Luckily, there’s an even easier solution to grab those embed codes.
As long as you have a URL of an existing clip (say, from Twitter), you could just append /embed to the end in order to access a sharing web page directly, bypassing the mobile app altogether.
For example, for a video at https://vine.co/v/bgLaVYdJWZH you’d just add /embed at the end and access the sharing web page directly at https://vine.co/v/bgLaVYdJWZH/embed.
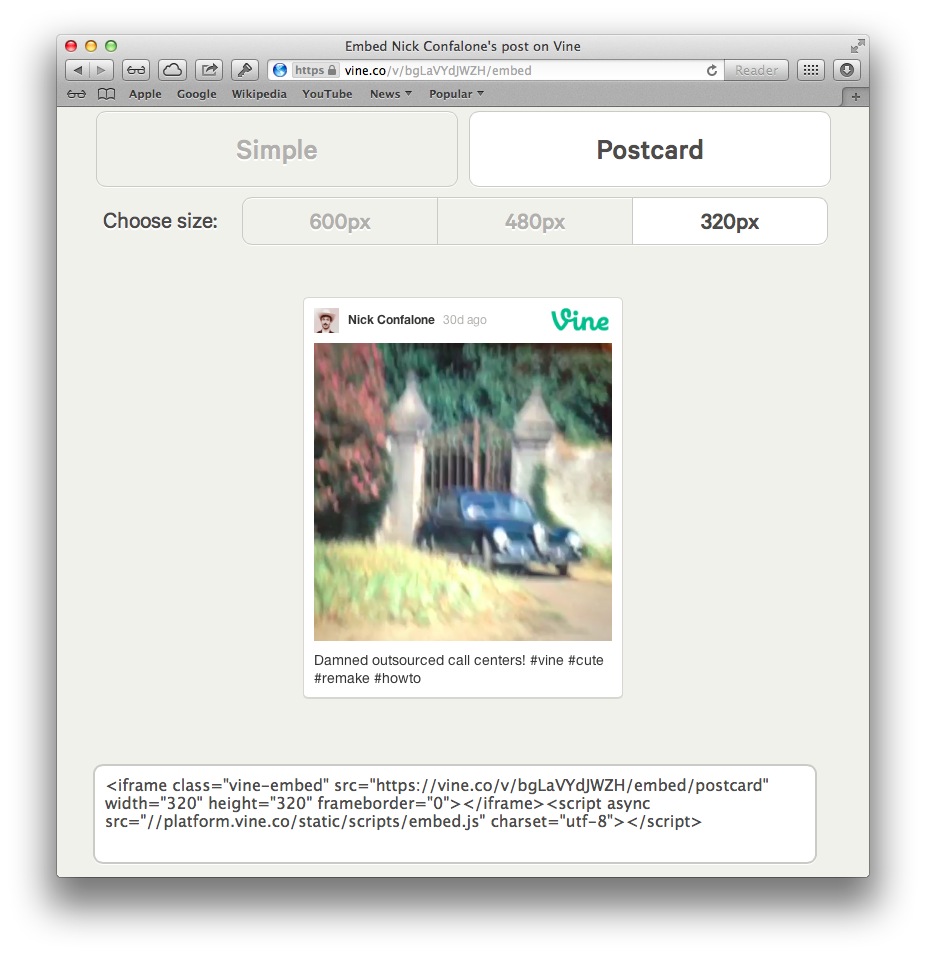
This is what it looks like.
Here, you can choose between two styles – Simple and Postcard and three different sizes for your embeddable code (600px, 480px, 320px). Of course, you could also set custom video dimensions by editing the embed code below the clip.
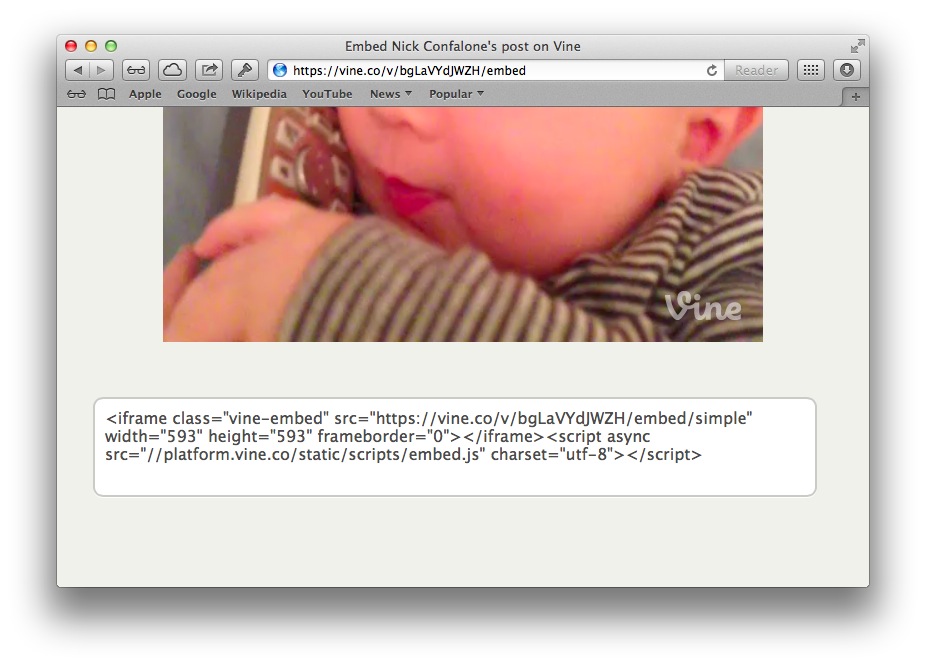
As you can see, I’ve set this video to be 593px wide and tall.
And here is the clip embedded using the Plain style.
I like the Postcard style much better, check it out below.
Easy as a pie, no?
Any questions?