
Google Chrome 68 for desktop and mobile includes elements of a Material Design refresh that are disabled by default, but can be activated at will by changing hidden settings, here’s how.
If you’re unfamiliar with Material Design, it’s a set of design guidelines developed in 2014 by Google across desktop, mobile and web. It makes better use of grid-based layouts, responsive animations and transitions, padding and depth effects such as lighting and shadows.
Going Material Design
In desktop Chrome, Material Design is limited to a more rounded appearance which currently excludes rounder tabs that first appeared in developer builds of the browser in April 2018.
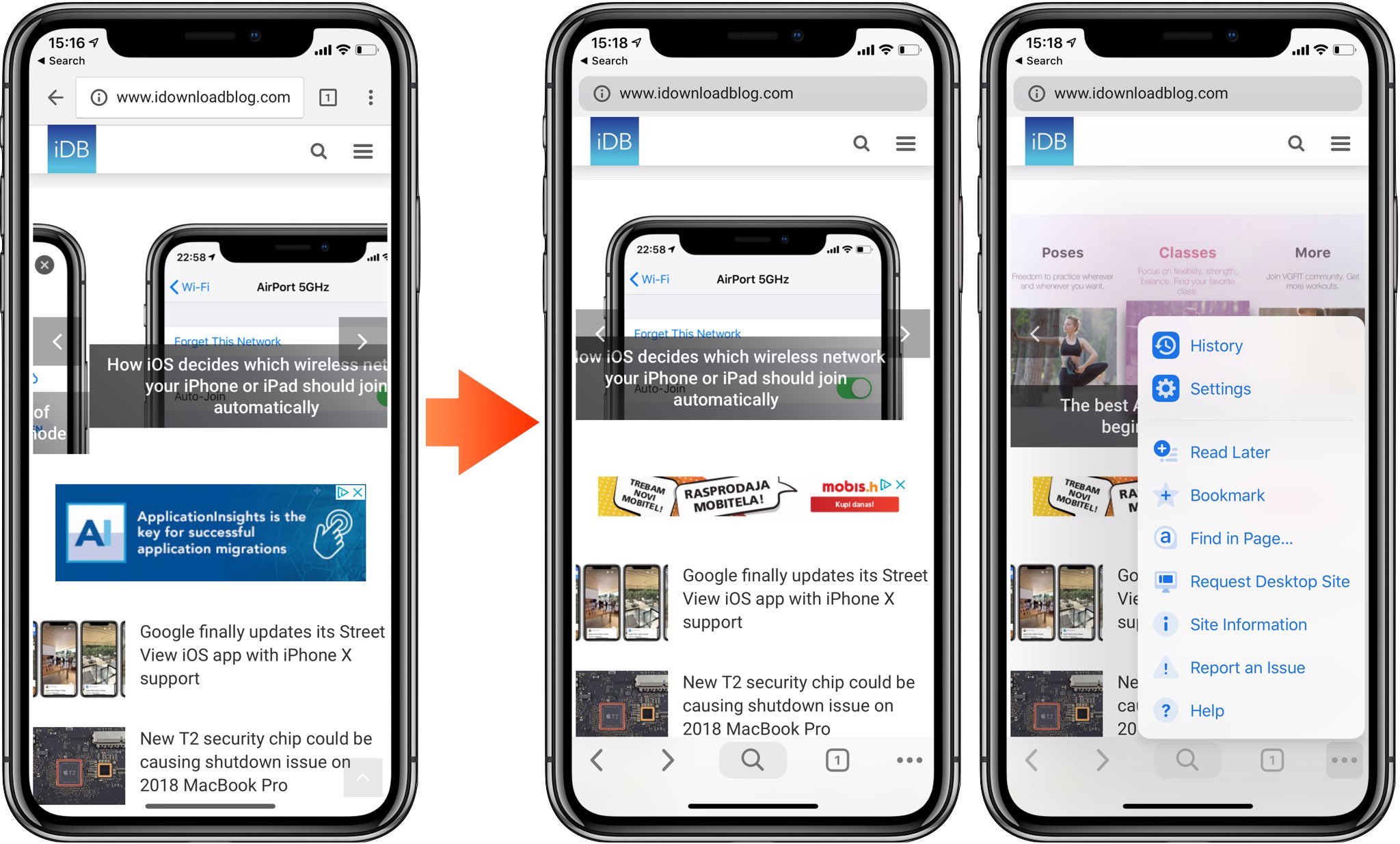
On iOS, Material Design moves your navigation controls from the top of the screen to the tab area alongside the bottom. As a result, reaching common navigation controls, like forward and backward buttons or a new search button, is now way easier in one-handed mode.
Material Design requires Chrome 68 or later for iOS, Mac, Android, Windows or Linux.
You can update your copy of Chrome for iOS to the latest available version by launching App Store, then hit the Updates tab and pull down to refresh your list of pending updates.
To update Chrome for desktop, choose About Google Chrome from the Chrome menu.
Enabling Material Design in Chrome for iOS
To enable the new Material Design refresh in Chrome for iPhone and iPad, do the following:
1) Open Chrome 68 or later on your iOS device.
2) Tap the URL bar, then type in this URL:
chrome://flags/#top-chrome-md
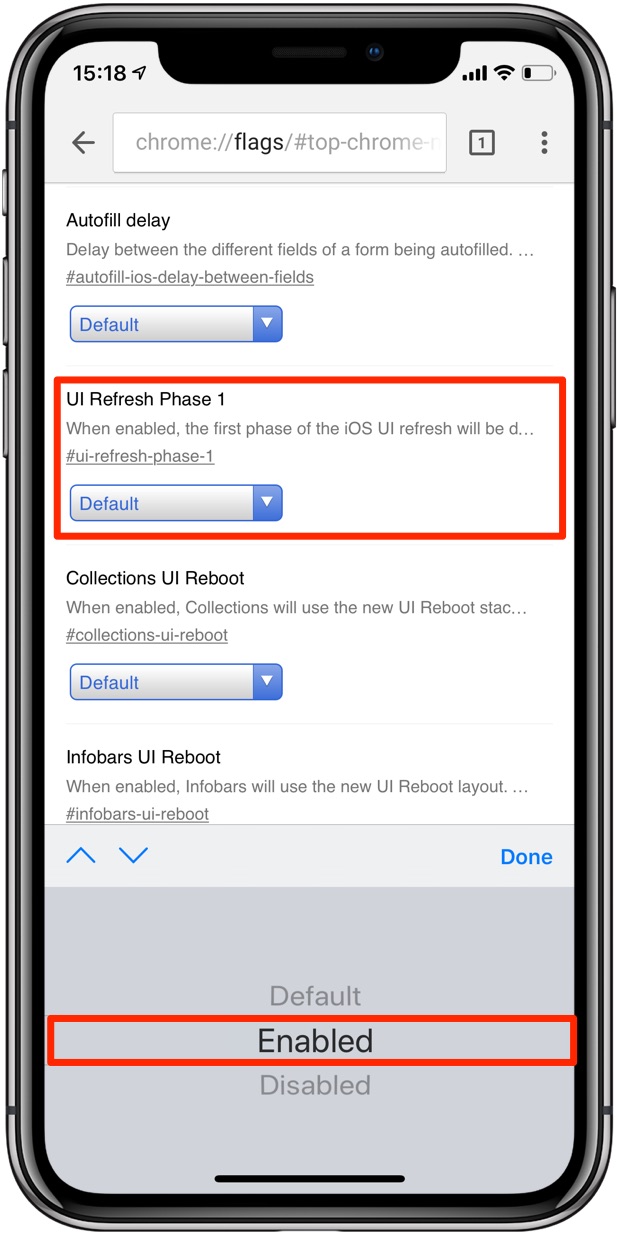
3) Tap next to “UI Refresh Phase 1” and choose Enabled from the popup menu.

4) Tap the left arrow in the top-left corner.
5) Restart Chrome: double-click the Home button to invoke the app switcher or swipe up from the bottom edge of your iPhone X display and pause, then swipe up on Chrome’s thumbnail.
6) Relaunch Chrome for the changes to take effect.
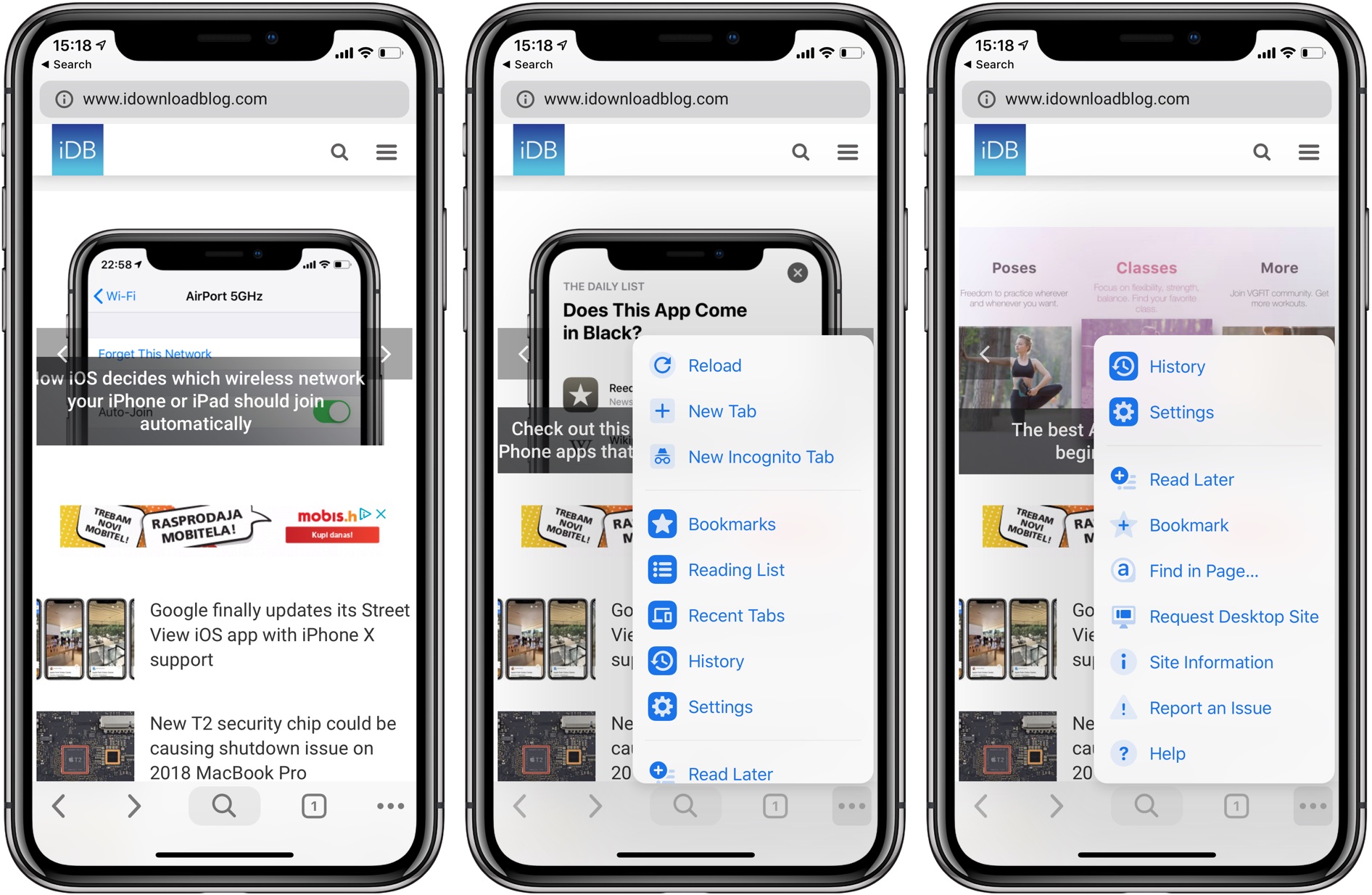
I’m especially fond of the new search button at the bottom.

Older versions didn’t have a dedicated search button at all. Instead, you had to tap the URL bar to start searching at any time. With the navigation controls lined up alongside the bottom, I can now start searching or enter a URL quickly, even on Plus-sized phones.

The New Tab page has been redesigned, too
As you can see for yourself, most of the lesser-used shortcuts—such as settings, requesting a desktop site, accessing your recent tabs, bookmarks or history, and more—are now way easier to reach with one hand via a three-dotted menu at the bottom.
The new Material Design refresh in Chrome for iOS looks interesting pic.twitter.com/JakpLFLKiB
— Tom Warren (@tomwarren) July 25, 2018
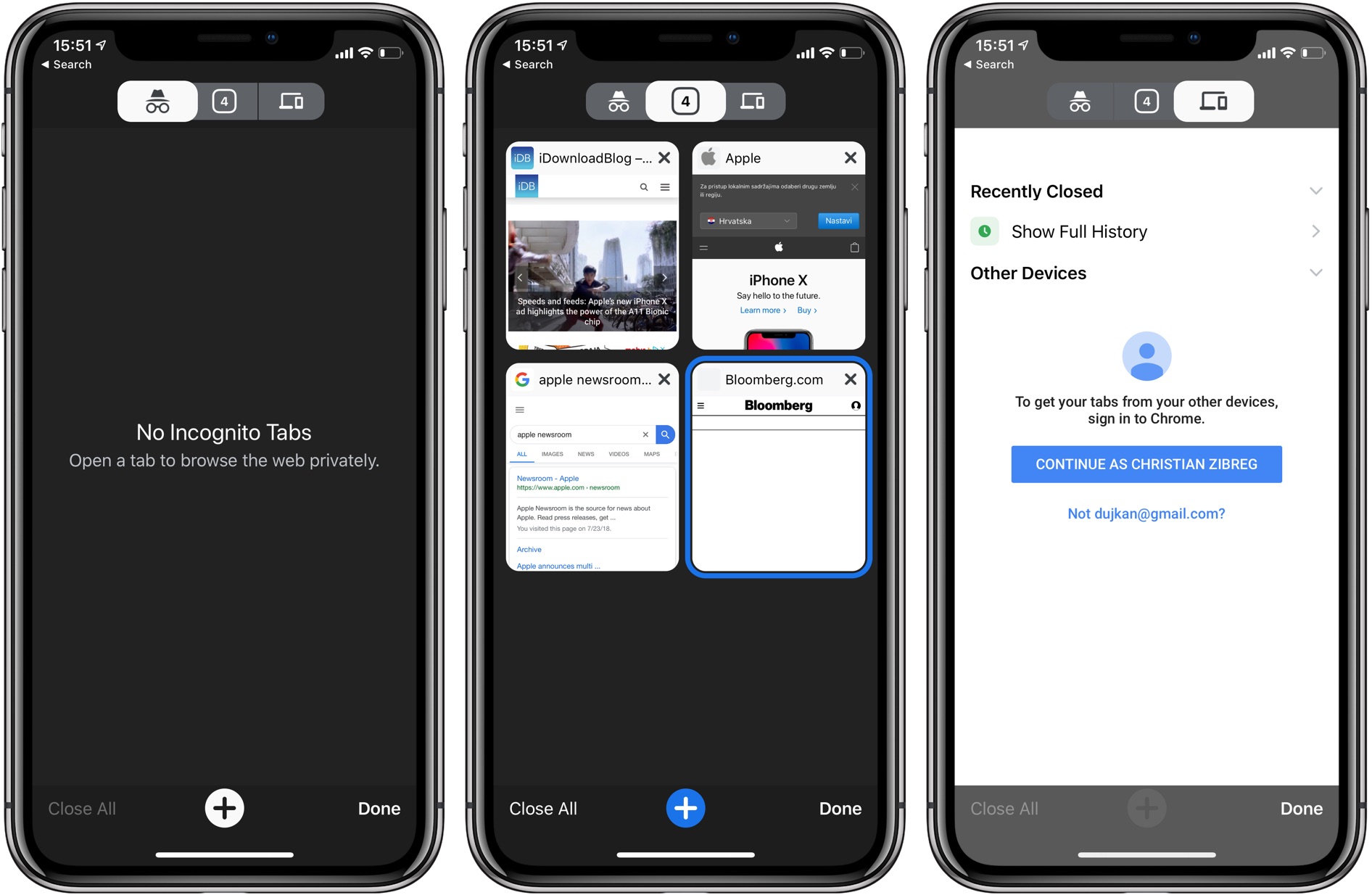
Oh, and one last thing: I had no issues but some people are reporting being unable to sync their tabs and browsing history after turning on Material Design because of login errors (the “Continue as” button on the New Tab page apparently does nothing at all).
Enabling Material Design in Chrome for Mac
To activate the Material Design changes in Chrome for desktop, do the following:
1) Launch Chrome 68 or later on your computer.
2) Click the URL bar then navigate to the following URL:
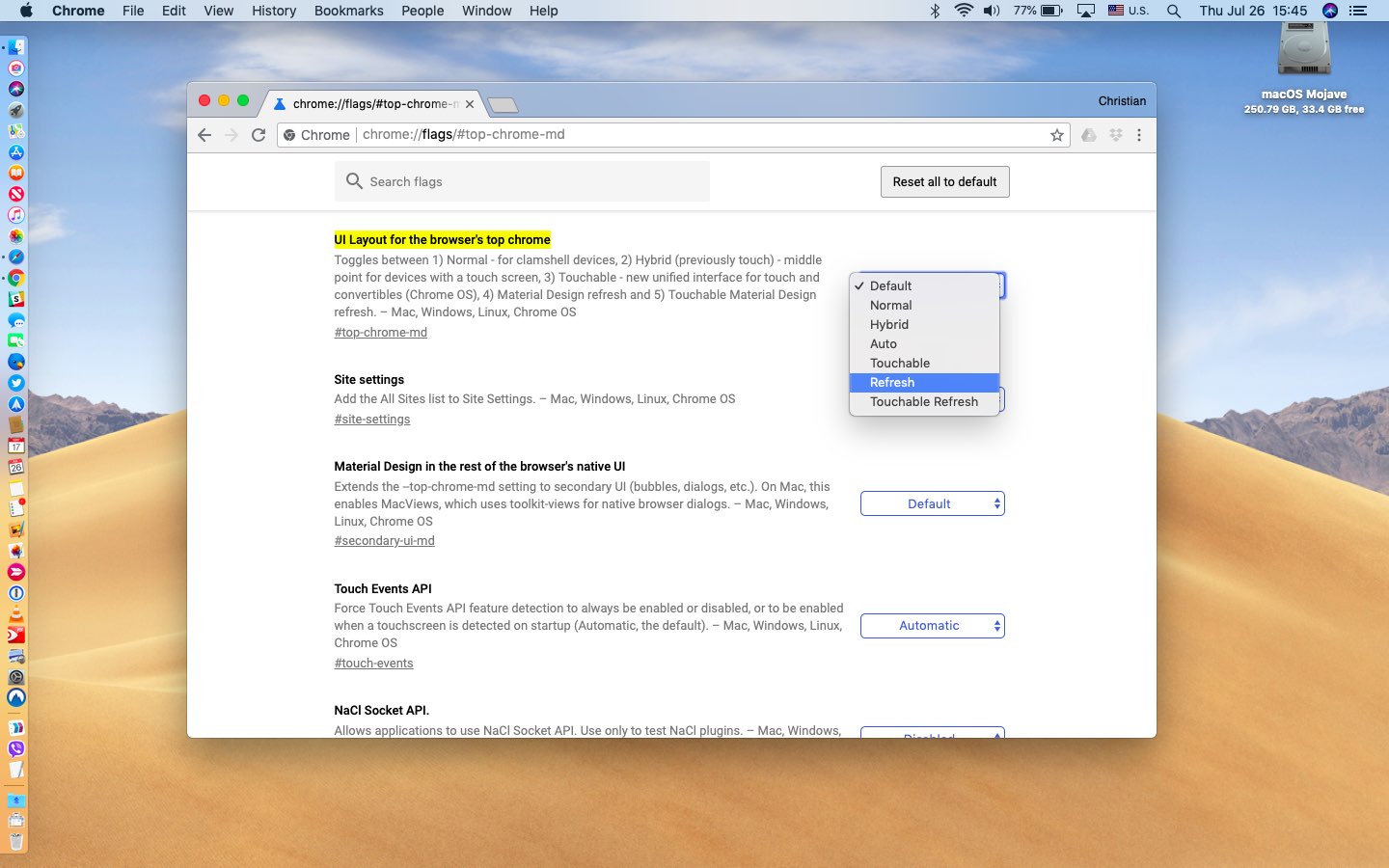
chrome://flags/#top-chrome-md
3) Firstly, click the menu next to “UI Layout for the browser’s top chrome” and then choose the option labeled Refresh from the popup menu.

4) Next, click the URL bar and navigate to the following URL:
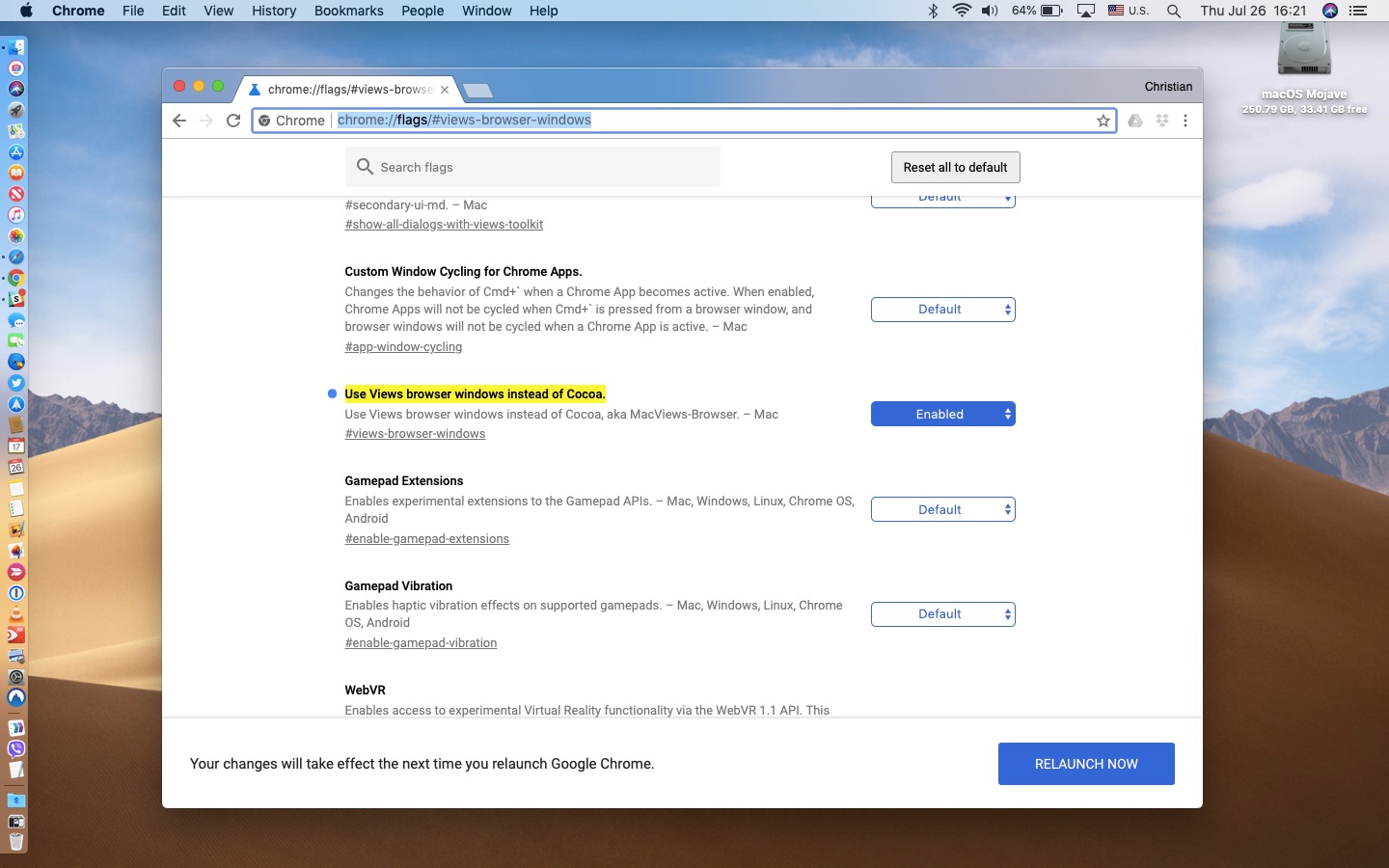
chrome://flags/#views-browser-windows
5) Lastly, click the menu next to “Use Views browser windows instead of Cocoa” and choose the option labeled Enabled from the popup menu.

6) Restart your Google browser to see the changes.

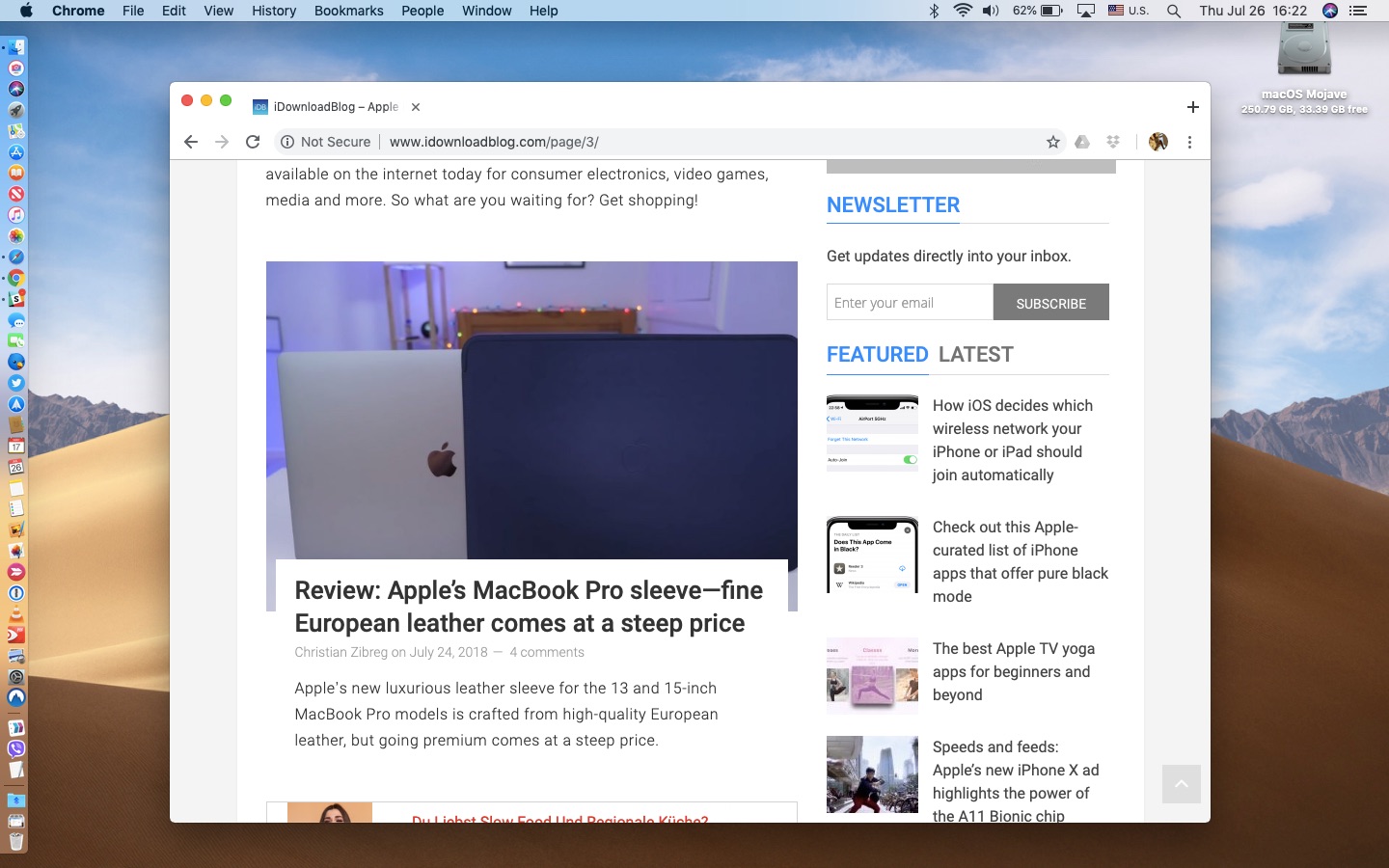
Check out the whiter, rounder window chrome
Again, Chrome’s Material Design changes are not as pronounced on desktop as they’re on mobile: a tad whiter window + a more rounded appearance and that’s pretty much it. Chrome for iOS’s Material Design relocates the whole set of navigation controls to the bottom of the screen to be easier to reach with one finger, especially on taller phones.
For what it’s worth, Google’s Chrome Canary version has even better Material Design interface that will hopefully trickle down to a beta version of Chrome before being rolled out to everyone.
Enabling Chrome’s Material Design on Android
Just to mention briefly that there are relevant flags for Android users as well, they’re just called Modern Design instead of Material Design. Specifically, you would need to visit chrome://flags/#top-chrome-md in Chrome for Android, then change the following flags:
chrome://flags/#enable-chrome-modern-design
chrome://flags/#ntp-modern-layout
Restart Chrome to enjoy your new Material Design look.
So, boys and girls, how do you like Chrome’s Material Design dressing?
Let us know by leaving a comment below!
Need help? Ask iDB!
If you like this how-to, pass it along to your support folks and leave a comment below.
Got stuck? Not sure how to do certain things on your Apple device? Let us know via help@iDownloadBlog.com and a future tutorial might provide a solution.
Submit your how-to suggestions via tips@iDownloadBlog.com.