Despite Apple’s pretty handy password-saving and syncing feature in iOS Safari, I myself continue to prefer AgileBits’ 1Password for iOS and OS X (our own Jeff is a recent convert, too). The reason is simple: 1Password allows me to save and sync just about any piece of information rather than just passwords and credit cards.
There’s just one slight annoyance: to take advantage of 1Password’s auto-fill feature for usernames and passwords, I must open a website in its built-in browser.
I generally tend to avoid the embedded web view in third-party apps and instead spend most of my mobile web browsing time in Safari. From now on, whenever you want to visit a website that requires a login, you can use this handy Safari bookmarklet to send the current tab to 1Password.
Though far from perfect, this removes some of the friction when visiting websites that require logins and auto-fill information kept in 1Password…
First, we need to create the bookmarklet, here’s how.
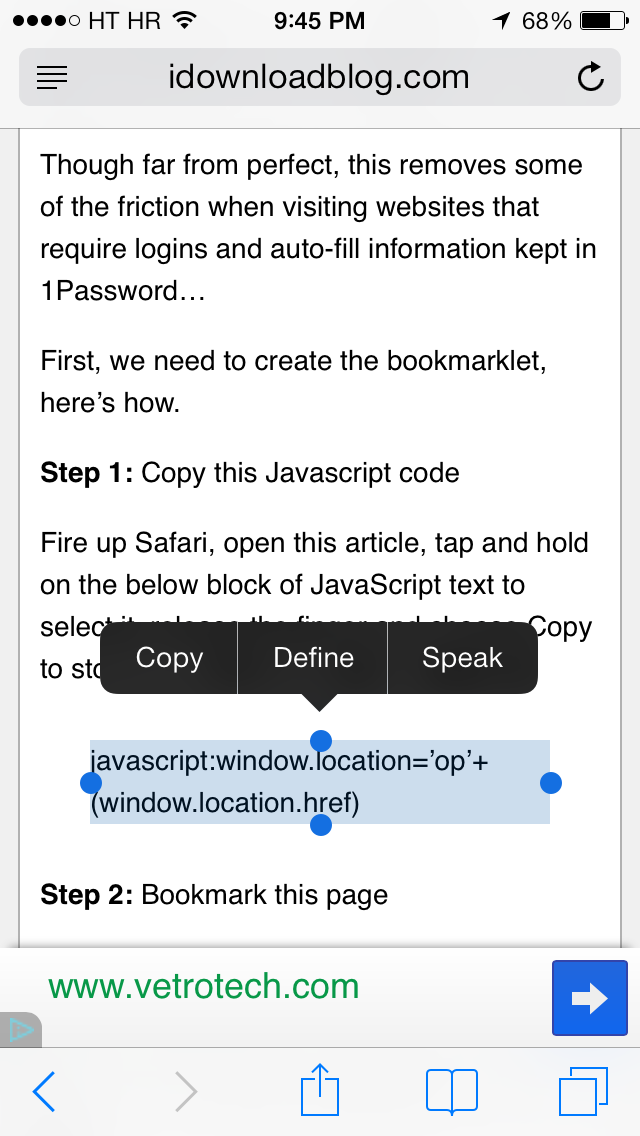
Step 1: Copy this Javascript code
Fire up Safari, open this article, tap and hold on the below block of JavaScript text to select it, release the finger and choose Copy to store the text in the system clipboard:
javascript:window.location='op'+(window.location.href)
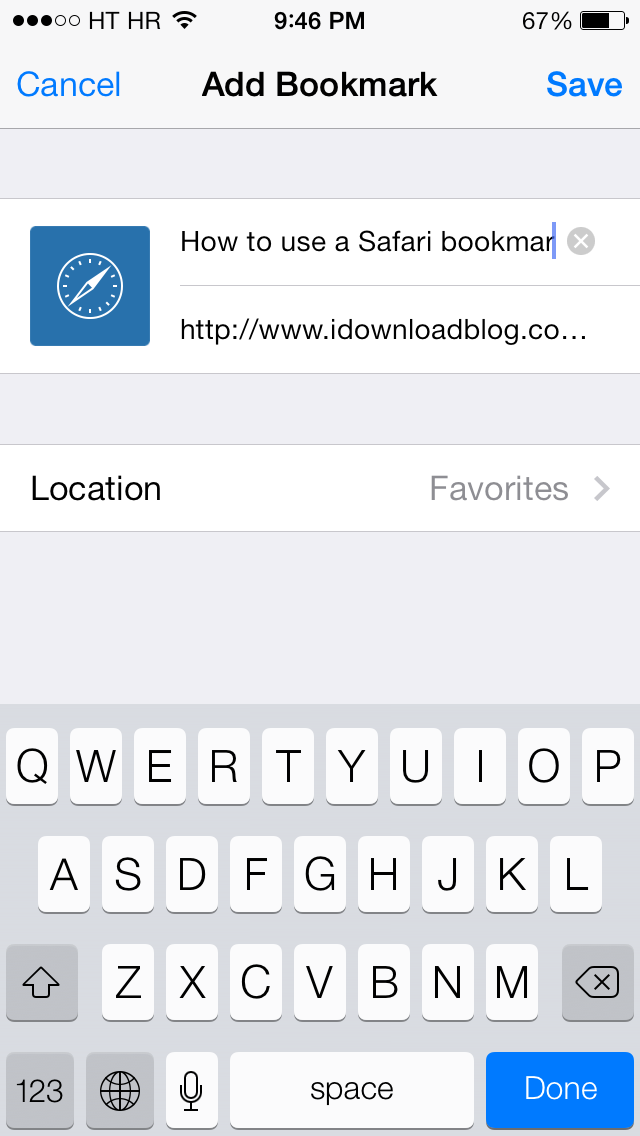
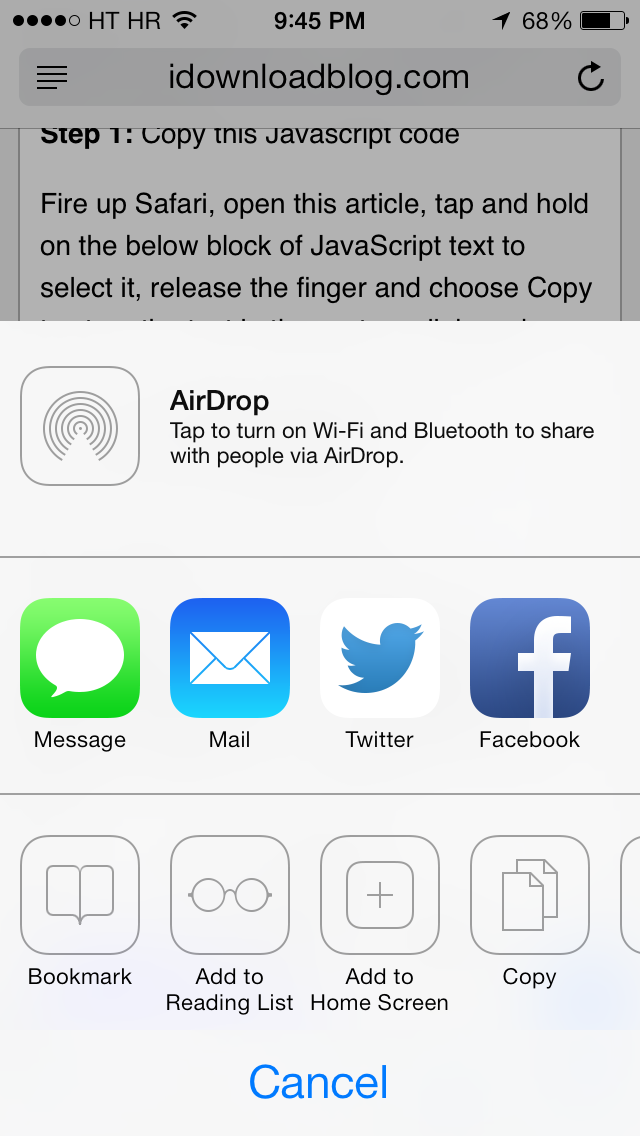
Step 2: Bookmark this page
Tap Safari’s Share button and then the Bookmark icon. File that bookmark into a desired location and choose Save in the upper right. Safari defaults to Favorites, but you can create custom folders, if you like.
Step 3: Edit your bookmark
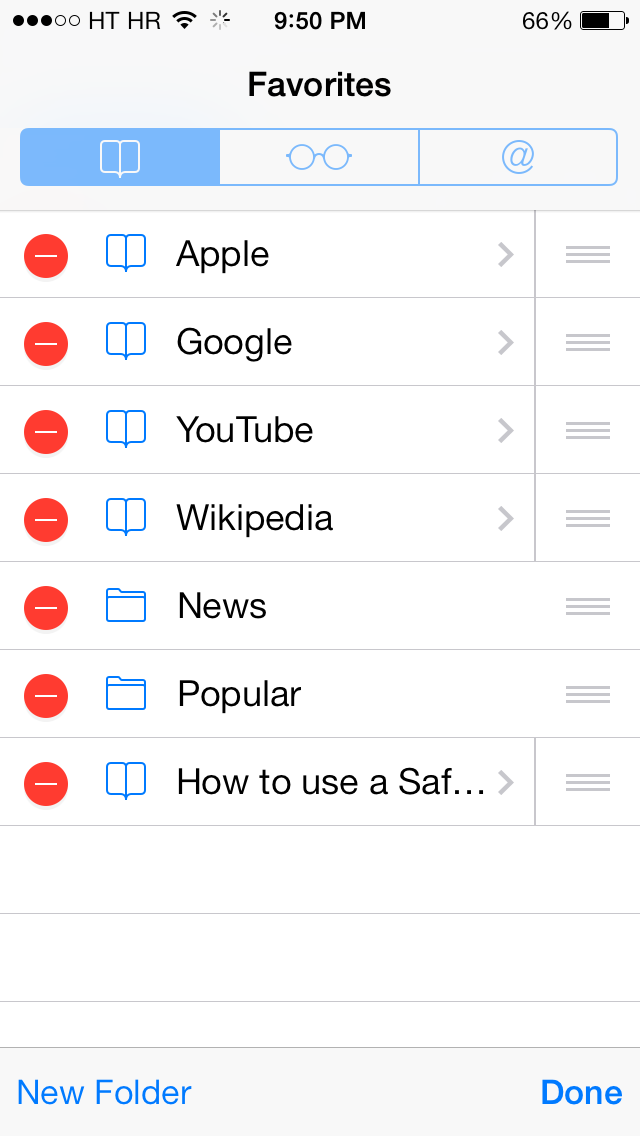
Open the Bookmarks menu by hitting Safari’s Bookmarks icon (second on the right alongside the bottom). Navigate to your bookmark folder,, hit Edit in the lower right and tap the newly saved bookmark.
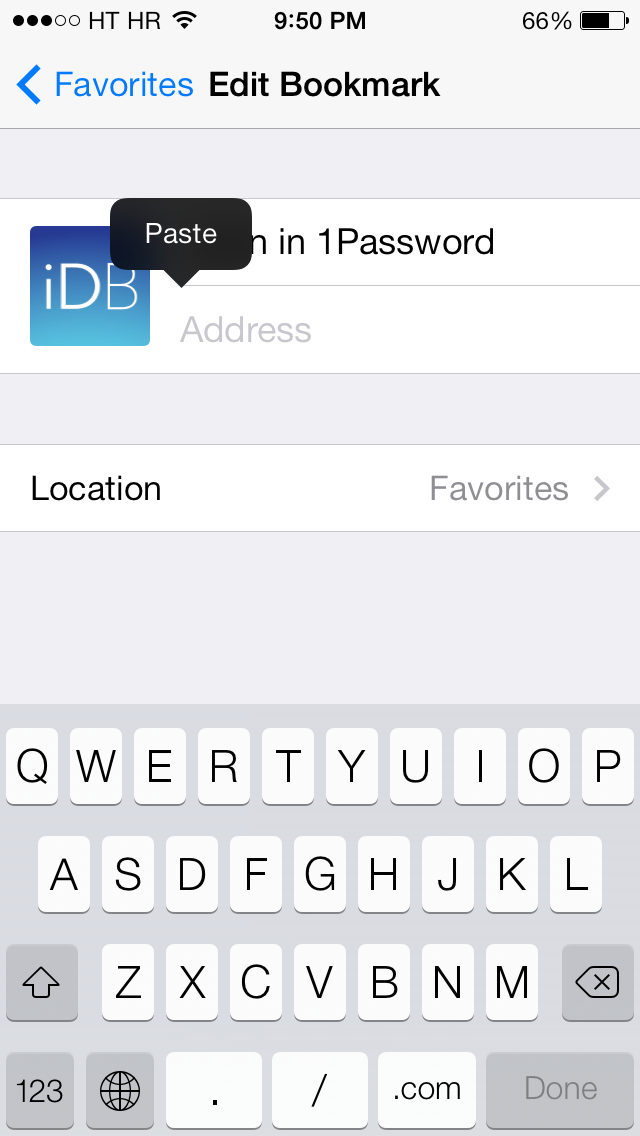
You should change the bookmark’s name here to a more friendly ‘Open in 1Password’, or anything you like. Now tap on the address field below and clear the URL by hitting the ‘x’. Tap and hold to paste the Javascript code you copied in Step 1.
Step 4: Save the changes
Finish editing the bookmark by tapping Done on the virtual keyboard. Tap Done in the lower right to leave the editing mode and then hit Done in the upper right to save your changes and close the Bookmarks menu.
That’s it!
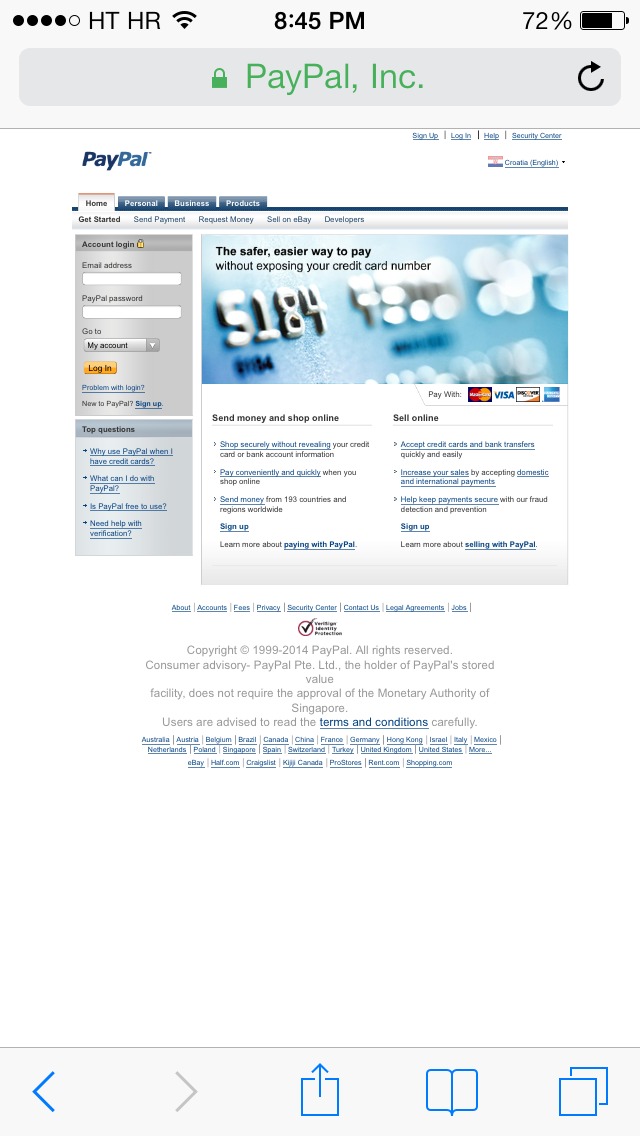
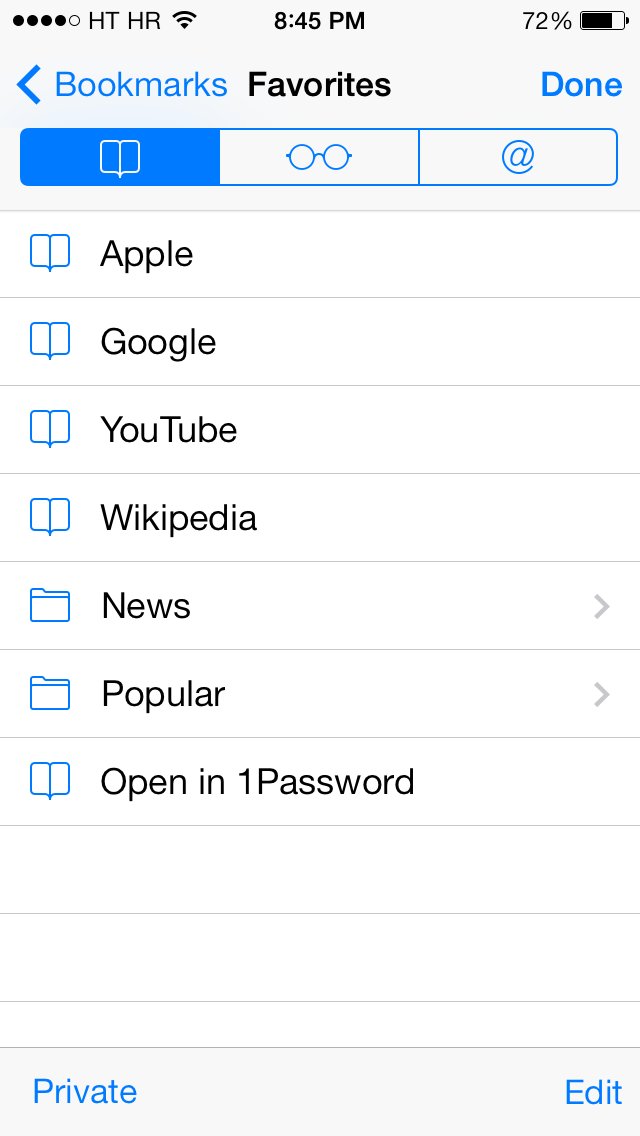
To open a web page in 1Password’s embedded browser, open it in Safari and choose the bookmarklet from the Bookmarks menu to send the current tab to 1Password.
As a pair of screenies above illustrate, now I can visit login-protected websites like paypal.com in Safari and send them to 1Password to use it auto-fill feature that automatically fills in my PayPal credentials from 1Password’s database.
One final tip: if you’re going to be using this bookmarklet a lot, consider increasing 1Password’s Master Password request time to something like ten minutes (even better, create a Quick Unlock Code), which will help cut down on the time wasted unlocking 1Password during app switching.
I hope you’ll find this bookmarklet useful in everyday use.
If you’re jailbroken, check out handy 1Password tweaks such as 1Pal which saves your Master Password to the iOS keychain for quick logins (works in tandem with Touch ID tweaks like BioLockdown) or PassIt that’ll add an ‘Open in 1Password’ item to Safari’s Share menu.
1Password for the iPhone and iPad is currently $17.99 in the App Store.
The Mac edition is available for $49.99 in the Mac App Store.
Hat tip to Agile Bits’ Agile Samurai for creating the bookmarklet.