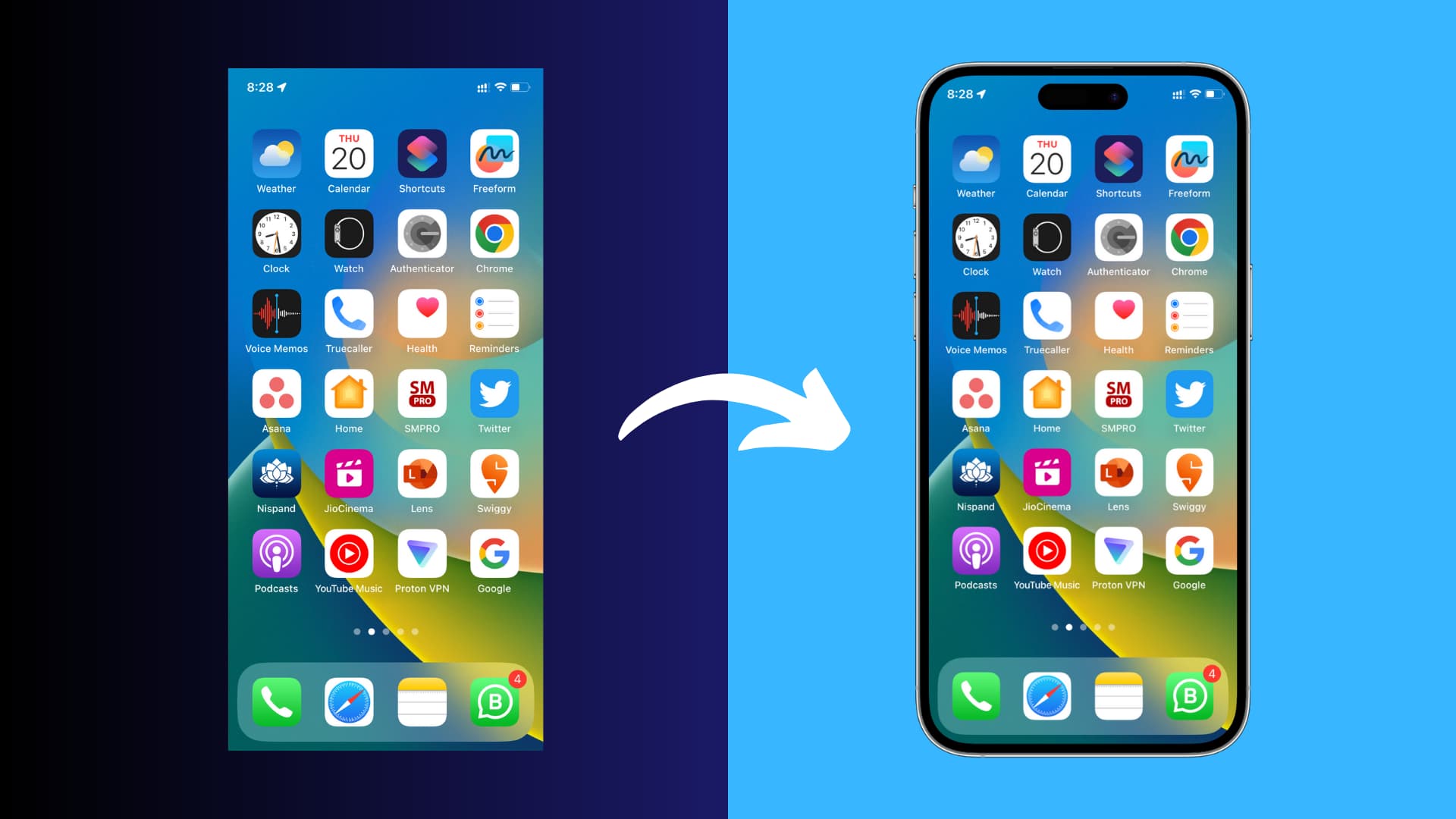
This tutorial goes over some quick and easy ways to add a frame around your iPhone or iPad screenshots to give them a more professional look, and have them stand out from the crowd.

Whether you are an App Store developer, graphic designer, or otherwise, adding an iPhone frame (also referred to as mockup, template, or bezel) to your screenshots is a simple task that can make the images look much more professional.
There are a variety of ways to go about doing this, one being to search for an iPhone template on Google and overlay your screenshot onto it using Photoshop or a similar program. However, it can be cumbersome and time-consuming. So here are dedicated apps and services to take care of this task in a jiffy.
1. Apple Frames
Apple Frames is an iOS shortcut by Federico Viticci that makes it super easy to add the right iPhone, iPad, Mac, and Apple Watch frame to your screenshots. The shortcut is easy to set up, works well, and is frequently updated.
1) Get the Apple Frames iOS shortcut using this iCloud link or head over to macstories.net and add it from there.
2) After you hit the shortcut link, tap Set Up Shortcut.
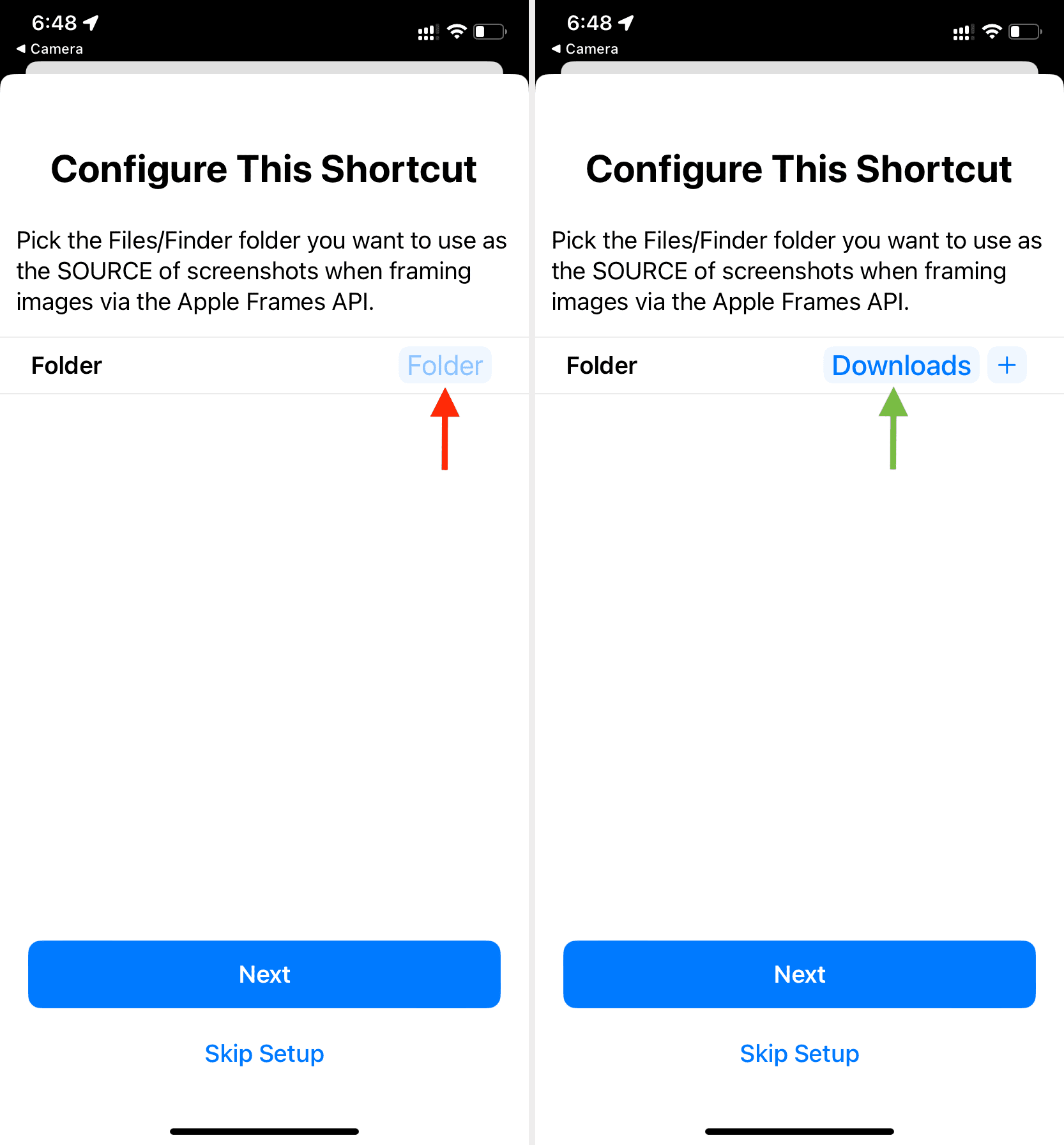
3) Tap the word Folder in light blue color, select a folder from the Files app, and tap Open. After that hit, Next.

4) Once again, tap the blue Folder word, pick the destination folder, and hit Add Shortcut. The shortcut is now added to your device.
5) Make sure you’re in the All Shortcuts section of the Shortcuts app. From here, tap the Apple Frames tile and go through its initial setup.
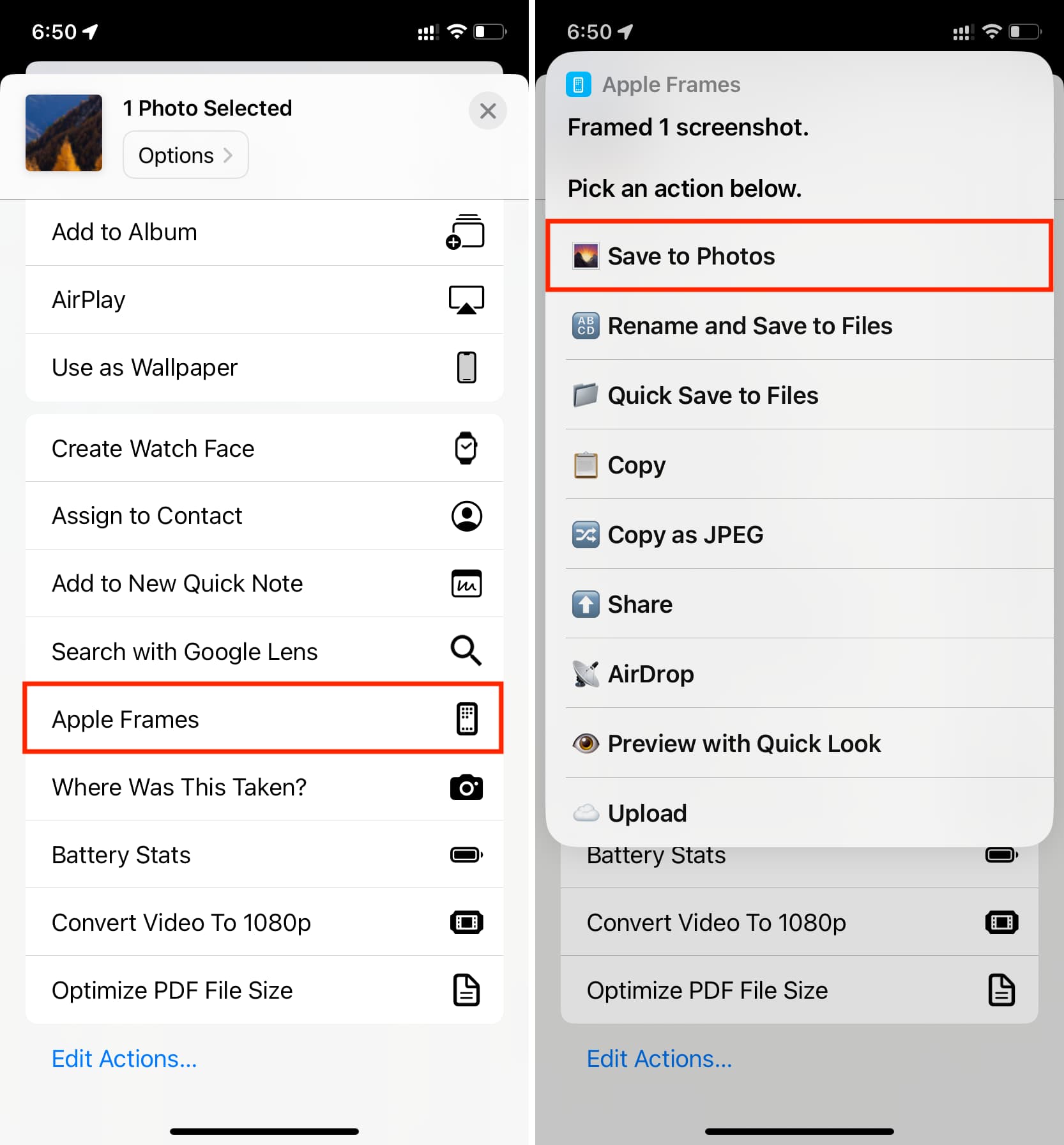
6) Once everything is done, you can run the shortcut from the Shortcuts app by tapping the Apple Frames shortcut and choosing an image. But in my opinion, the better option is to go to the Photos app > open the image there > tap the share button and choose Apple Frames from the Share Sheet.
7) Once the screenshot is framed, you can tap Save to Photos or one of the other options as needed.

As you can see, the shortcut is very easy to use; however, it doesn’t let you choose the device. So, if you want to use your iPhone 11 screenshot on an iPhone 13 or iPhone 14 Pro frame, then you will have to use the other methods mentioned in this post.
2. SMPRO
This is an iPhone and iPad app that offers tons of customization options. This app offers many different frames for iPhone, iPad, iPod touch, Mac, and Apple Watch. The downsize of this app is that the interface can feel a little unclear, and it is riddled with in-app purchases. But if money is not a problem, this is probably the best option.
- Download the SMPRO app for your iPhone or iPad from the App Store.
- Open the app, and it should show one of the recent iPhone models on the opening screen. You can change it by tapping the settings icon > Mockup and choosing another device and orientation.
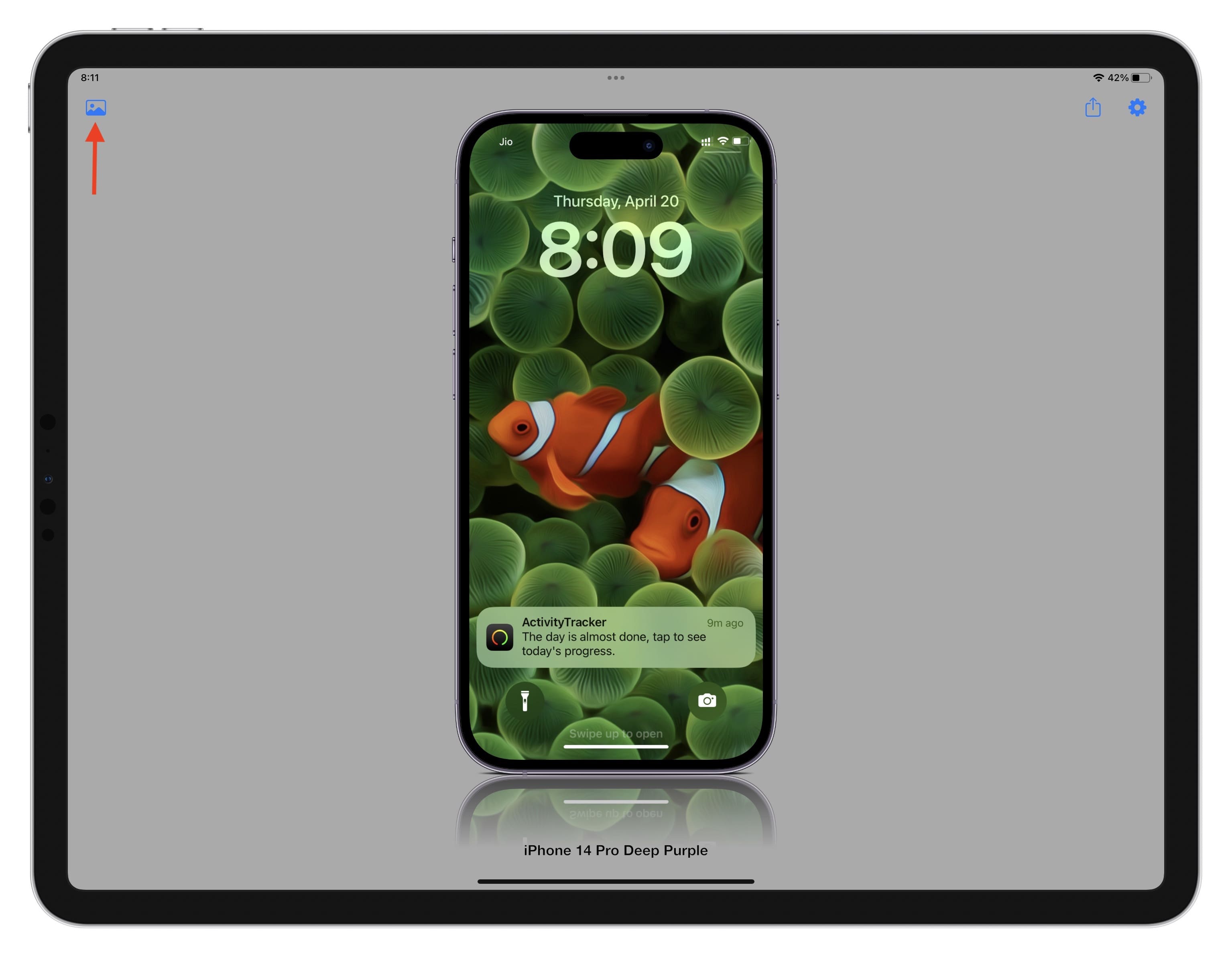
- Tap the photos icon from the top left and pick your screenshot. The app will immediately place it inside the mockup. You can hit the settings icon and make edits like fitting the image, toggling screen reflection, and more.
- With all done, tap the Share icon > Save Image to have the final iPhone frame with your screenshot in the iOS Photos app. Note that if you use a pro frame like that of iPad Pro, you can either buy the in-app purchase or watch an ad to export it.

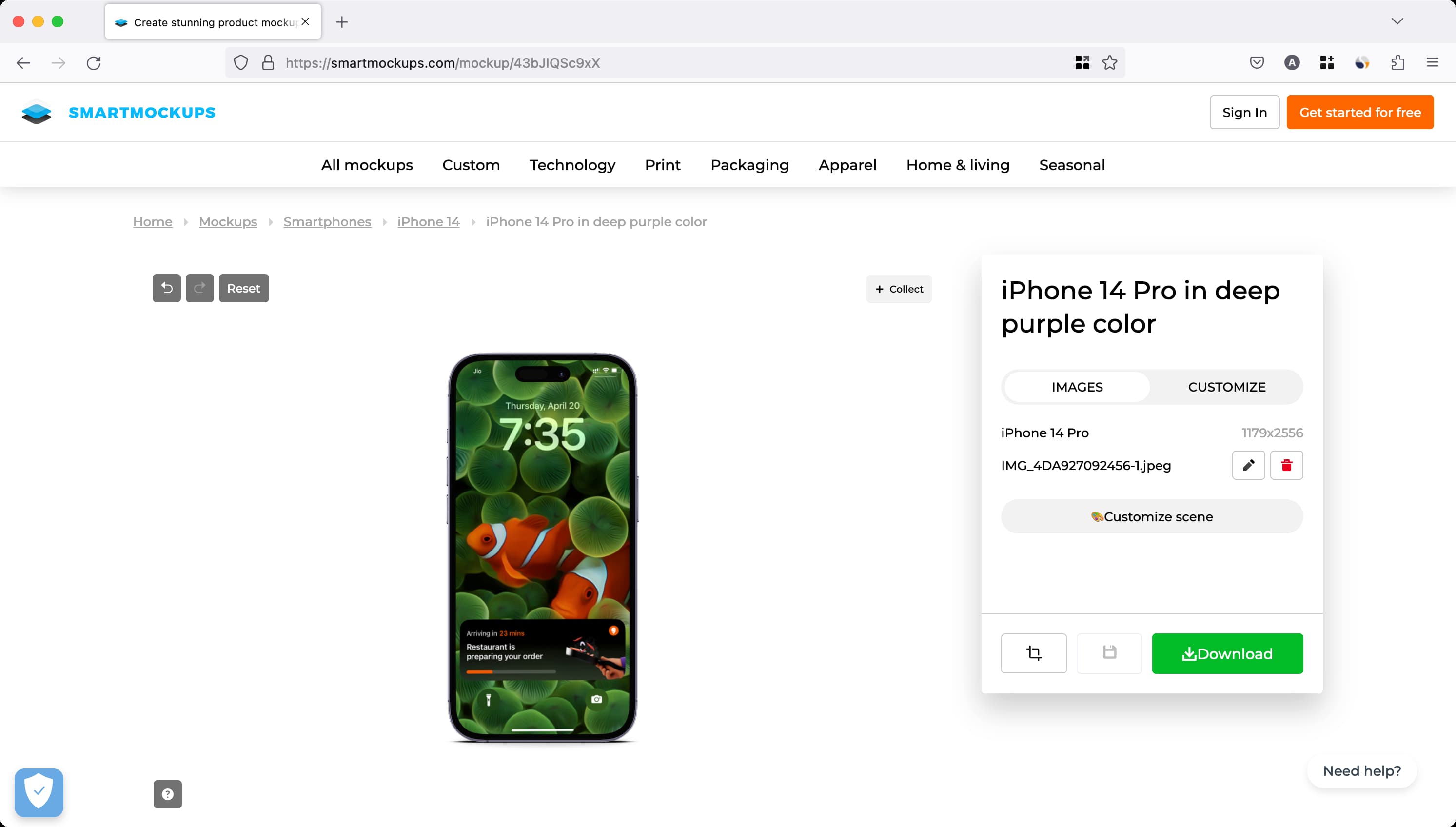
3. Smartmockups
This is a simple online solution to add a basic frame around your screenshots.
- Visit smartmockups.com/mockups/iphone and pick a free frame.
- Once the template loads, drag & drop your screenshot on the device image to upload it. Note: If the site doesn’t load, open it in an incognito window.
- Click Customize and choose to show or hide the shadow.
- Finally, click Download. In the free version, your only option is to get the final file in medium (1280×896) resolution.

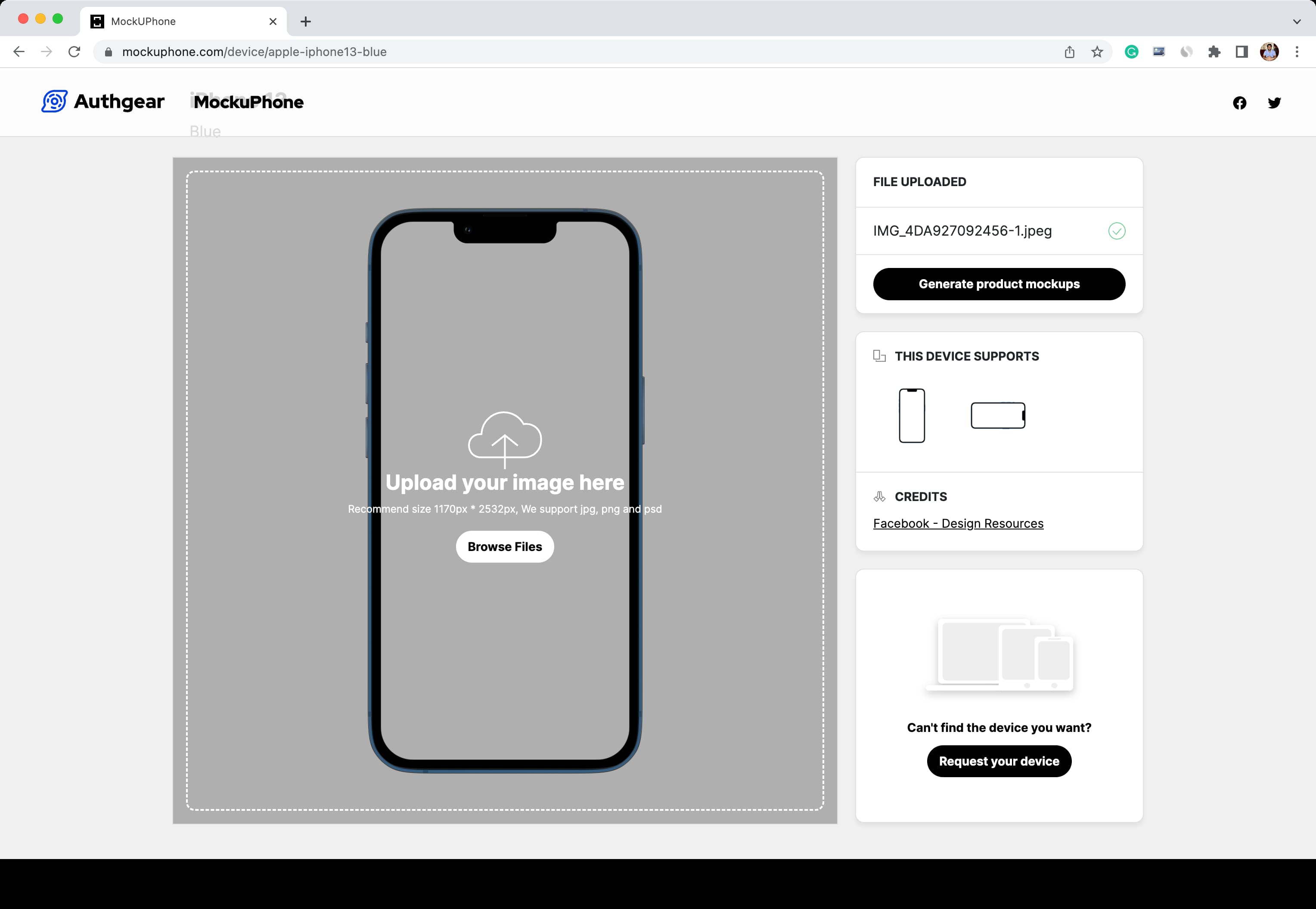
4. MockUPhone
FileSquare offers a free service called MockUPhone for wrapping screenshots in various iPhone and iPad device mockups. A selection of templates for the iMac, TVs, and Android and Windows Phone smartphones are also available. Most device frames are available in both portrait and landscape views.
- Navigate to the MockUPhone website on your desktop browser. Have the screenshots you will be using ready to go and select which device mockup to use. If you are not at a computer, the website also works directly on your iPhone or iPad.
- Once you have selected a device, import your screenshots in PNG, JPG, or PSD format by dragging and dropping them inside the dotted lines to upload them manually from your computer. There is a recommended aspect ratio that you should maintain if you want the end result to look the best.
- Click the Generate product mockups button.
- Finally, click Download my mockups.
- Now, go to your downloads folder and unzip the file to find your screenshot with the added frame in both vertical and horizontal orientation.

Other ways to add a device frame to your screenshots
Besides the above three options, you can also use these Mac and iOS apps to add beautiful iPhone, iPad, Apple Watch, computer, and other frames to your screenshots.
- Picsew: You need the pro version of this app to create device mockups.
- Pixelmator Pro
- Mizframa
- Mockuuups Studio: This Mac app is also available with a Setapp subscription.
- DaVinciapps.com
Check out next: