Thanks to modern web technologies like HTML5, Progressive Web Apps (PWA) run in a browser, don’t require separate distribution, combine features of native apps with the benefits of a mobile experience and let you keep them on the Home Screen without the hassle of an app store.
In this tutorial, we’ll help you install Progressive Web App to your iPhone or iPad Home Screen.

PWA
The trick with Progressive Web Apps (PWA) is in their appearance: to the user, they look like any traditional native app with not too dissimilar interaction and navigation models.
PWA typically offers a website’s lightweight version with some extended functionalities.
With Safari, you can take advantage of PWAs. PWAs on the iOS platform require HTML5 features like the Web App Manifest specification and Service Workers so that they can use crucial background scripts.
Mobile web developer Maximiliano Firtman has a detailed overview of PWAs and their support in Safari across Apple’s platforms if you’re interested.
How to install Progressive Web Apps on iPhone
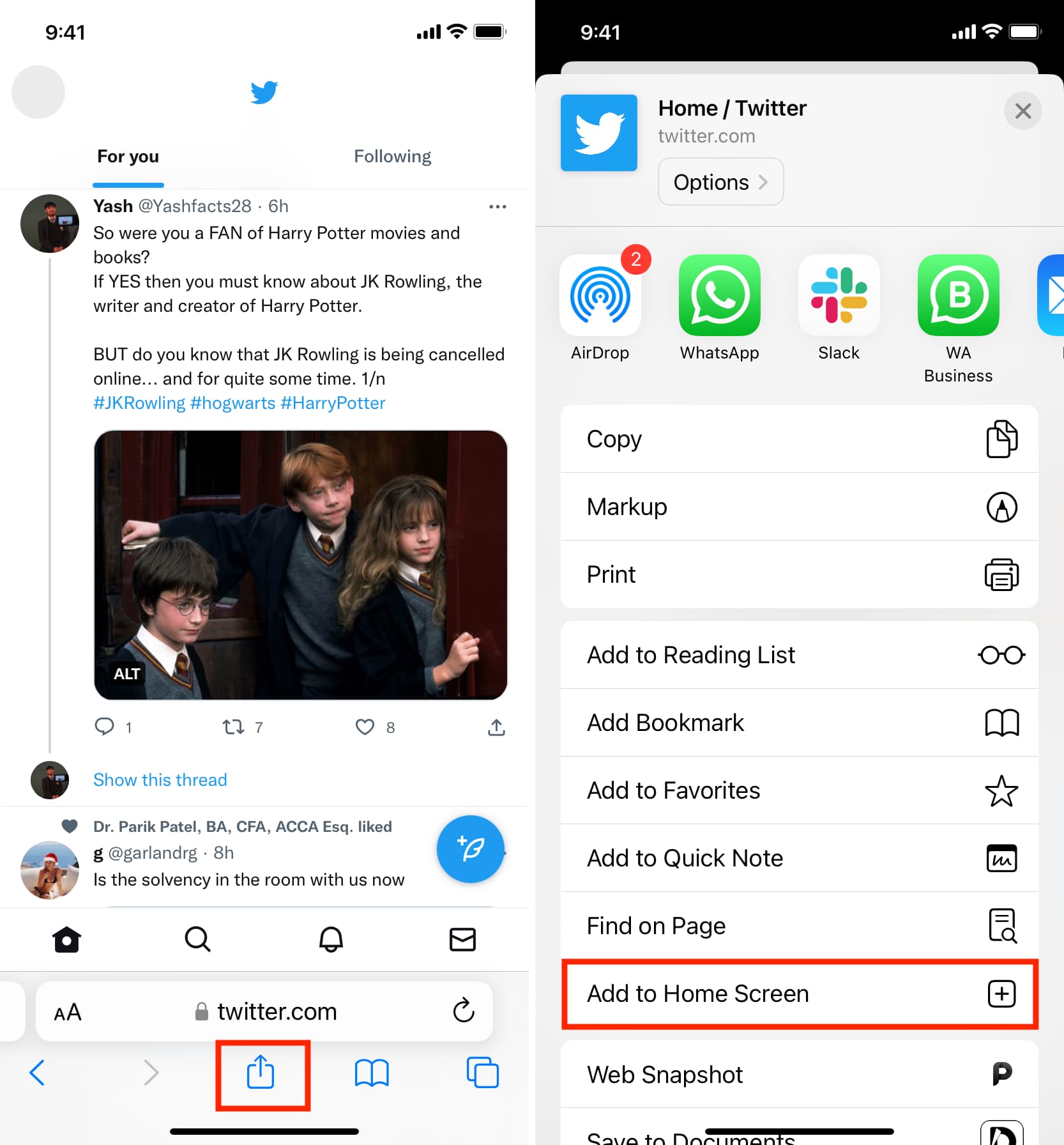
1) Open the website in Safari and tap the Share button.
2) Tap the icon labeled Add to Home Screen.

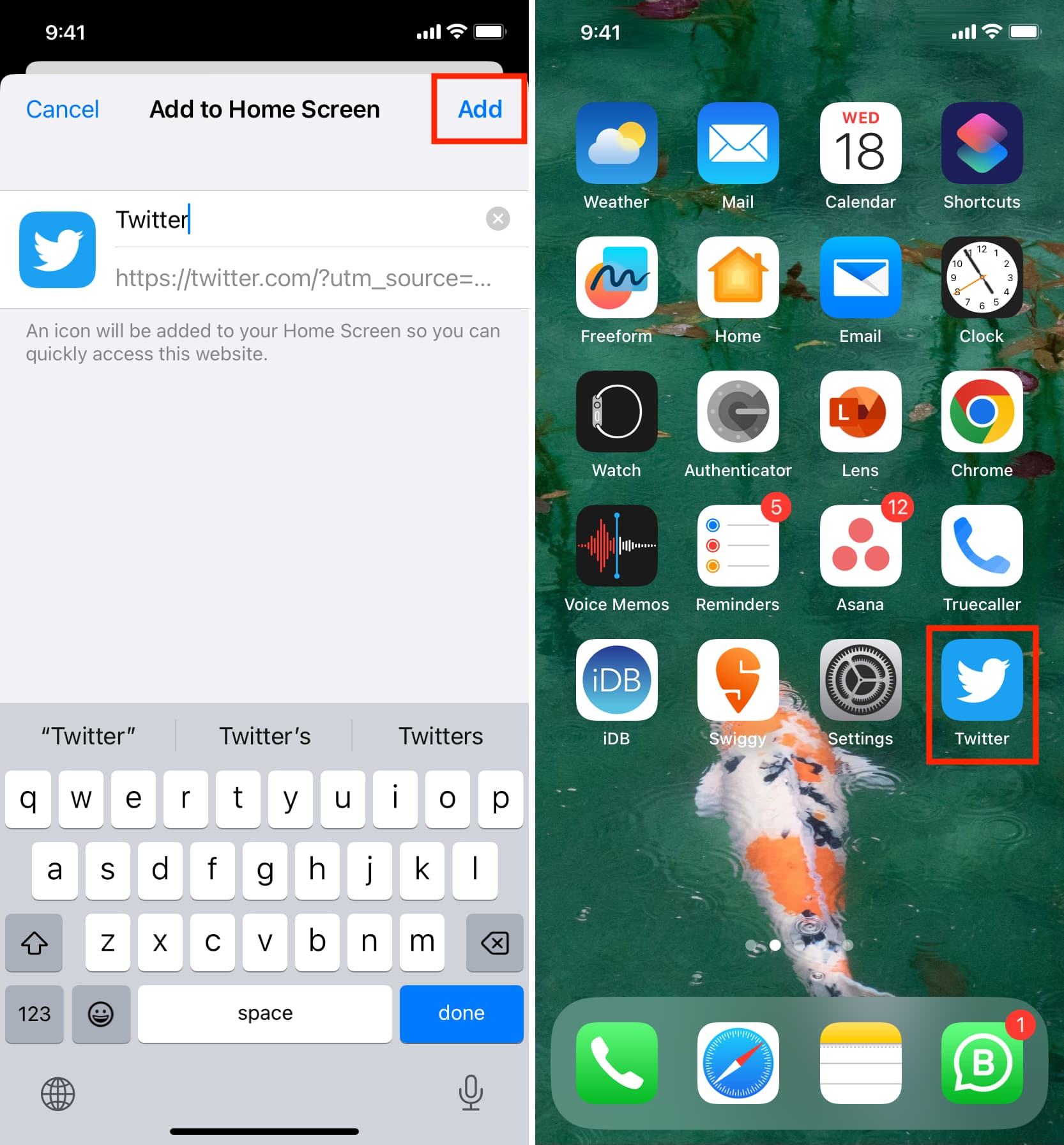
3) Optional: Now name your PWA so that it’s distinguishable from its native counterpart on the Home Screen and in Search.
4) Tap Add in the upper-right corner.

The website shortcut is added successfully. You can now launch the PWA from your Home Screen by tapping its icon. In PWAs like Twitter, you may have to log in again (even if it was already logged in Safari).
Note: Mobile Safari won’t launch PWAs properly unless you enable Service Workers under Settings > Safari >. Advanced > Experimental Features. The good thing is it should be enabled by default.
Third-party browsers available on App Store (including Chrome, Firefox, Brave, and Edge) are not allowed to “install” PWAs, and some of them don’t support Service Workers.
Delete PWA
PWAs can be deleted the same way any native app is removed from the Home Screen: tap and hold until the icons start jiggling like they’re doing a dance, then tap the little “–” in the top-left corner of the icon. Lastly, confirm the operation by tapping the Delete button. You can also touch & hold a PWA from the Home Screen and tap Delete Bookmark.
Check out these Progressive Web Apps
Because PWAs are not distributed through App Store and don’t require any form of packaging or special distribution, knowing the PWA’s URL is crucial. To try out fullscreen PWAs, add these to your Home Screen:
If you don’t use a PWA for a few weeks or so, iOS may attempt to free up the storage taken up by its files. If that happens, the icon will remain on your Home Screen, but the PWA will be downloaded again when launched because iOS no longer has it in the cache.
Benefits of Progressive Web Apps
PWAs can run in offline mode and look virtually indistinguishable from native apps.

The abilities of PWAs on iOS include the following:
- Geolocation
- Camera
- Audio output
- Apple Pay
- Sensors (magnetometer, accelerometer, and gyroscope)
- Speech synthesis (with headsets connected only)
- Corporate users can receive PWA shortcuts from their company
- WebAssembly, WebRTC, WebGL, and many other experimental features
And because PWAs can be hosted anywhere, their creators can bypass App Store, and customers can “install” them without Apple’s approval, right from within the Safari browser (this can be a double-edged sword as no PWAs have ever passed any App Store quality test).
The best thing about PWAs is that they resemble native apps and launch in a fullscreen Safari process without any surrounding chrome. PWAs appear in the app switcher and the Dock of your iPad as any regular native app from App Store.

Limitations of Progressive Web Apps on iOS
- App state is lost between sessions
- Tapping a link launches another Safari instance
- The black status bar may sometime hide iOS’s status bar info
- Local IndexedDB storage is limited to 50MB
- WebRTS audio is unsupported
- No Face ID or Touch ID authentication
- No Bluetooth or iBeacon support
- No push notifications or icon badges
- No Web Push or Background Sync
- No Siri integration
- No ARKit support
- No speech recognition
- No access to battery information
- No access to in-app payments
- No access to native share dialogs
- No signing or packaging
- No swipe-back navigation
- No Quick Touch shortcuts for the Home Screen icon
- Inactive PWAs appear as white screens in the app switcher
- Installing the same PWA again adds another icon to the Home screen
- No support for iOS’s Slide Over and Split View multitasking modes
No Siri integration is disappointing, especially in the context of iOS’s Shortcuts feature. Even if there’s an icon for a PWA on your Home Screen, Siri is oblivious to it and cannot be asked to launch the app on your behalf.
The biggest issue is that PWAs don’t store the state between sessions. Without a properly saved state, a user who gets out of a PWA is likely to see it restarted when coming back.
This makes common PWA features like asking the user to validate an email address or performing a two-factor authentication via SMS unsupported on iOS. On top of that, many OAuth-based login redirects open another Safari instance and never come back to the PWA.

Yet another issue worth mentioning: PWAs won’t run in the background, which prevents many multimedia-focused PWAs from streaming or playing audio in the background. Depending on your version of iOS, you may notice other strange behaviors and bugs with PWAs, such as reloading when switching apps.
Some of the aforementioned limitations will likely be sorted out once the Web Platform catches up to pure native features, such as Face ID scanning or augmented reality via ARKit.
Progressive Web Apps ≠ native apps
Here’s a little bit of PWA history.
After the original iPhone debuted in 2007, enthusiasts took to jailbreaking. The first App Store with native third-party apps wouldn’t arrive until the following year, so Steve suggested developers embrace web apps because Safari on iPhone had required support.
Fast forward to today, and we now have Progressive Web Apps (thanks, Steve!).
Needless to say, Google has fully embraced PWAs, and who’s to blame them, really? After all, web-based content is a lot easier to crawl and index than in-app content.
PWA on iOS
There are no two ways about it; PWAs on the iOS platform are simply not ready for prime time yet, especially if you take into account limitations that don’t exist on Android.
Because there are no prompts or invitations from Safari, the user must discover a PWA and visit its URL in Safari, then hit the Share icon and choose the Add to Home Screen action.
That’s too much work, especially without an indication that a website you’re visiting is a PWA.
By comparison, it’s far easier to tap app banners at the top of a website and get its native app from App Store. Until Apple doubles down on PWA support, which I doubt they’ll do given the App Store money-maker, there will be little engagement from iPhone users.
Put simply, PWAs on iOS currently offer poor business value compared to native apps.
In conclusion
The implications of PWA’s for iOS users are not readily apparent because Apple doesn’t exactly make it obvious how to use them. It doesn’t take a genius to figure out that Apple would rather have you download native apps from App Store. That PWAs on iOS have more limited features due to Apple’s sandboxing environment than on Android isn’t helping either.
And because of all that, PWAs probably won’t take over native apps anytime soon.
Check out next: