A few minutes ago John Gruber tweeted about the lack of bookmarklet support in Chrome for iOS. I responded to him stating that support is indeed there, it just wasn’t as straightforward as it is on Safari.
To tell the truth, I too thought that bookmarklets, or the lack thereof, was simply a medium sized oversight made by Google; after all, such things are instrumental when it comes to using tools like LastPass, Instapaper, etc.
After some tinkering around, however, I was able to confirm that bookmarklet support is indeed included in the version of Chrome that shipped a few days ago. In fact, using them is a fairly straightforward exercise. Check inside for the full how-to…
[tube]http://www.youtube.com/watch?v=WgH-OqqpfFU[/tube]
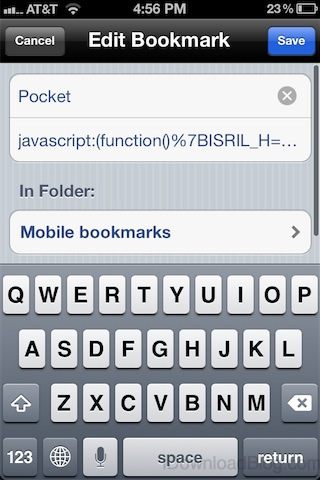
Step 1: Create a new bookmark using Chrome with a short name, and paste your javascript bookmarklet code in URL field. Save the bookmark.
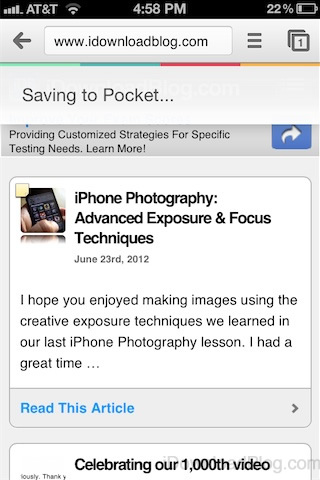
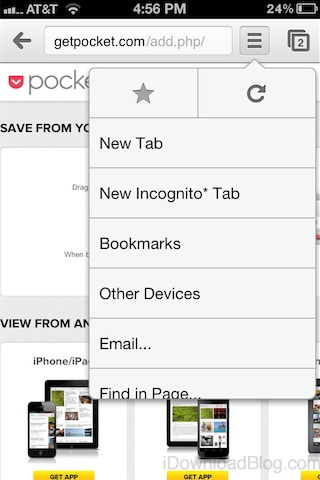
Step 2: Open the page you want to use your bookmarklet on, and type the short name of the bookmark you created in the Omnibox.
Step 3: Your bookmarklet code should be executed and result in which ever action you expect.
In all actuality, I find it faster to use bookmarklets on Chrome when compared to Safari. What about you?