Fullscreen.me is an interesting service that allows you to create iOS web apps that run in fullscreen mode. You can create little web apps through mobile Safari using Fullscreen.me’s website interface.
This is nice if you have a lot of websites that you visit on your iPhone, and you don’t want to have to navigate through Safari tabs to try to view them all. You can instead create little icons on your home screen of all your favorite sites…
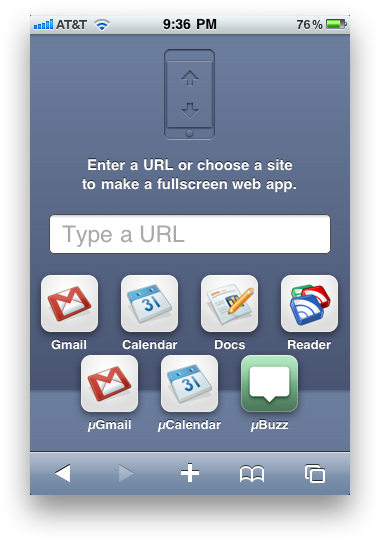
If you visit Fullscreen.me on your iPhone, you are given the option to enter a URL to create a fullscreen web app. There is also a nice list of popular iOS compatible websites to choose from (all Google apps). It’s nice to be able to run these optimized interfaces like a real app in fullscreen mode. Losing the Safari toolbar saves space on the screen and forces me to not get distracted with the temptation to surf to another site while navigating a mobile website.
If there’s another site that you want to create a fullscreen app of, you simply have to enter the desired URL to Fullscreen.me.
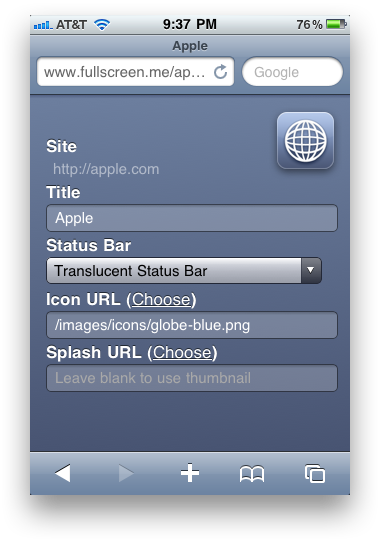
I tried the process with apple.com. I visit the Apple homepage often, and I thought it might be nice to have an icon for the website on my home screen. When you enter a custom URL, you are presented with the settings for the web app you are creating.
You can change the title, set the color of the Status Bar, and change the icon of the web app. The last option is particularity useful. So many sites have terrible favicons to work with when creating a web app in iOS. (I’m proud to say that our site has quite a nice one. Give it a try and see for yourself.) You can change the icon of your web app with Fullscreen.me by grabbing an image from a URL somewhere else on the internet.
Fullscreen.me is great for creating customized web app experiences on your iPhone. It gives you more options to work with than the traditional method in Safari. Head over to www.fullscreen.me on your iPhone and give it a try.
Do you use web apps on your iPhone?