This is a guest post by Giulio Michelon, proud designer and CEO of Belka, the Italian studio that designed and developed the iDB app. We’ve asked Giulio to come here and share his experience developing the app, from the initial concept to the final product. In part 1, Giulio will talk about concept and design. Part 2, and 3 will be published over the next couple of weeks.
iDownloadBlog’s app started with a concept from Sebastien: he asked us to build an app to discover the latest news for his blog in a fast and convenient way. He mentioned us some example of the result he wanted to see: something similar to Tinder, but for news.
Starting with the design
Before actually building an app there’s a lot of work on the design side and I’m going to explain that in this post.
We researched similar apps and similar user interface patterns that already work well in order to gather as much inspiration as possible. This is important because if a pattern is already well-established, every user will have that kind of mental model. For instance, the comment icon is usually a speech bubble, the Like icon is usually a heart, or a thumb up, and so on.
Most of the time, a designer doesn’t invent, but he rather combines existing elements in order to make an interface as clear and usable as possible for the user.
Paper prototyping
The first iteration was on paper prototyping inside Belka. We usually keep this as fast as possible, that’s why the paper is the best media for this kind of discussion: it’s fast, non-expensive, and it can be easily printed on, with whatever we have in mind to explain the concept.
In this part, the actual look of the app is not important. In fact, our sketching skills are pretty terrifying. The main goal here is to confront our ideas internally and to get as fast as possible to the next step with clear concepts.
The glamorous work of paper prototyping
Lo-fi prototype
After the paper prototyping, we moved to a lo-fi prototype to discuss it with Sebastien. A lo-fi prototype is a graphically basic version of the app (like the picture below) which is used to understand the sections and the interaction of the app between us and someone else.
This confrontational part can be done in very different ways depending on the client’s attitude. In this project Sebastien communicated with us mainly via email.
This was the best way to discuss considering two factors:
- The 9-hour time difference between California and Italy
- The daily iteration we had on the prototypes that led us work during the day and the morning after having a fresh design review
Every morning we had a revision of the content sent to Sebastien the day before via email. Based on Sebastien’s feedback, we discussed every interaction of the app in order to ship the best product we could build to iDB readers.
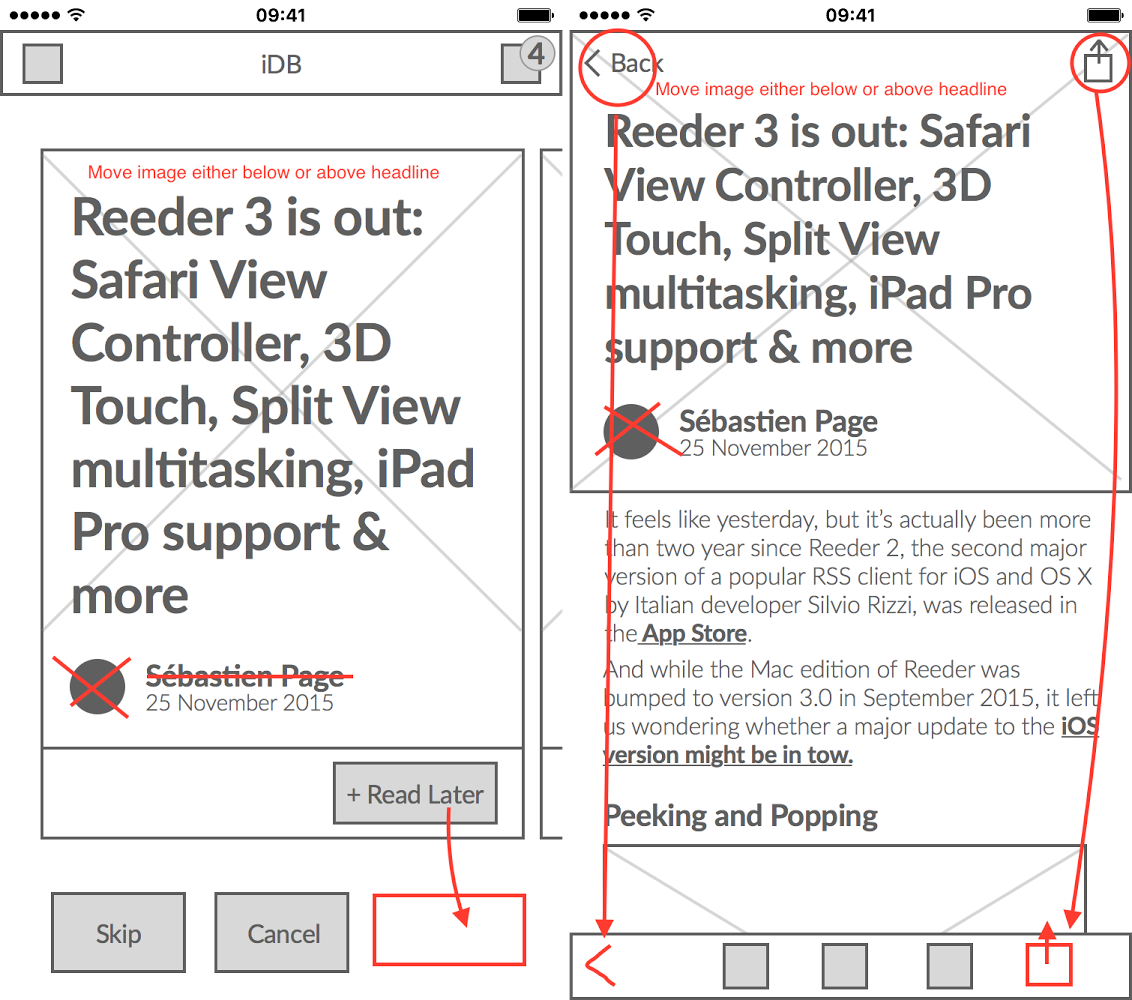
This is how simple iterations on some parts of a lo-fi design look like
Here’s an example of an iteration on our design’s proposal. We followed the Apple’s design guidelines and put a Status Bar on top, but Sebastien proposed to move everything to the bottom in order to have more screen estate available. This is a great idea so we modified that and now, as you can see from the app in production, this idea is live. We had a lot of this type of confrontation and disagreement during the design process over a lot of small details.
We discussed different proposals with Sebastien in order to clearly understand his needs and simplify the interaction between the user and the app as much as possible. He cared a lot about minimalism, so we focused on that.
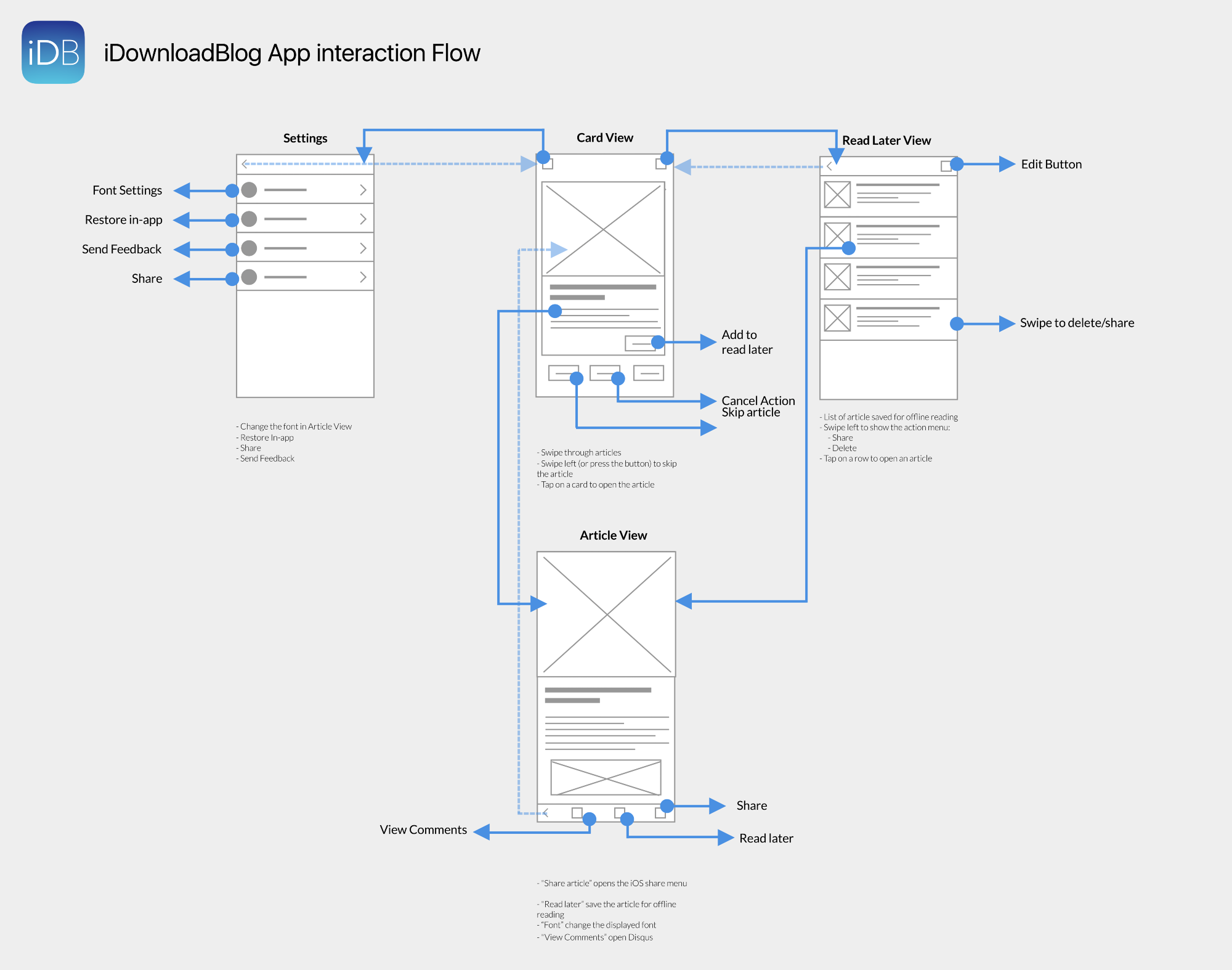
In parallel with the lo-fi mockups, we designed a flow map in order to get a better idea of what the bigger picture should look like. That helped clarify the concepts between the two parts involved: us and iDB. Typically, one of the biggest problems while designing an app are the differences between the mental model of the designer and the mental model of the client. This flow map helps reduce the differences.
The flow map
Why not starting directly from a higher fidelity mockup? Because the devil is in the details. Starting with an higher level means defining the interaction and the aspect of the app, which are very different things, even if they are in the same field — which is design.
I will talk about the higher level in the next part, so stay tuned!
What do you think about this process? Feel free to ask me anything in the comments, and I will reply personally.