Do you want to see what’s under the hood of web pages you visit? Check out how to view a page’s source code on Mac, iPad, and iPhone.

Whether you dabble in small-time web development or you just have the general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from Safari (or other browsers) on your Mac, and for iPhone or iPad, you will have to use dedicated third-party apps.
View the source code of a website
Here are the steps for macOS and iOS.
On Mac
The first step to being able to see the HTML code of a site is to enable Develop mode, a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari:
1) Open Safari and click Safari > Settings or Preferences from the top menu bar.
2) Go to the Advanced tab.
3) At the bottom, check the box that says Show features for web developers or Show Develop menu in menu bar.

In the menu bar, you will now see a new tab called Develop.

Show page source code:
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
- With the web page open, go to Develop in the menu bar and select Show Page Source.
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
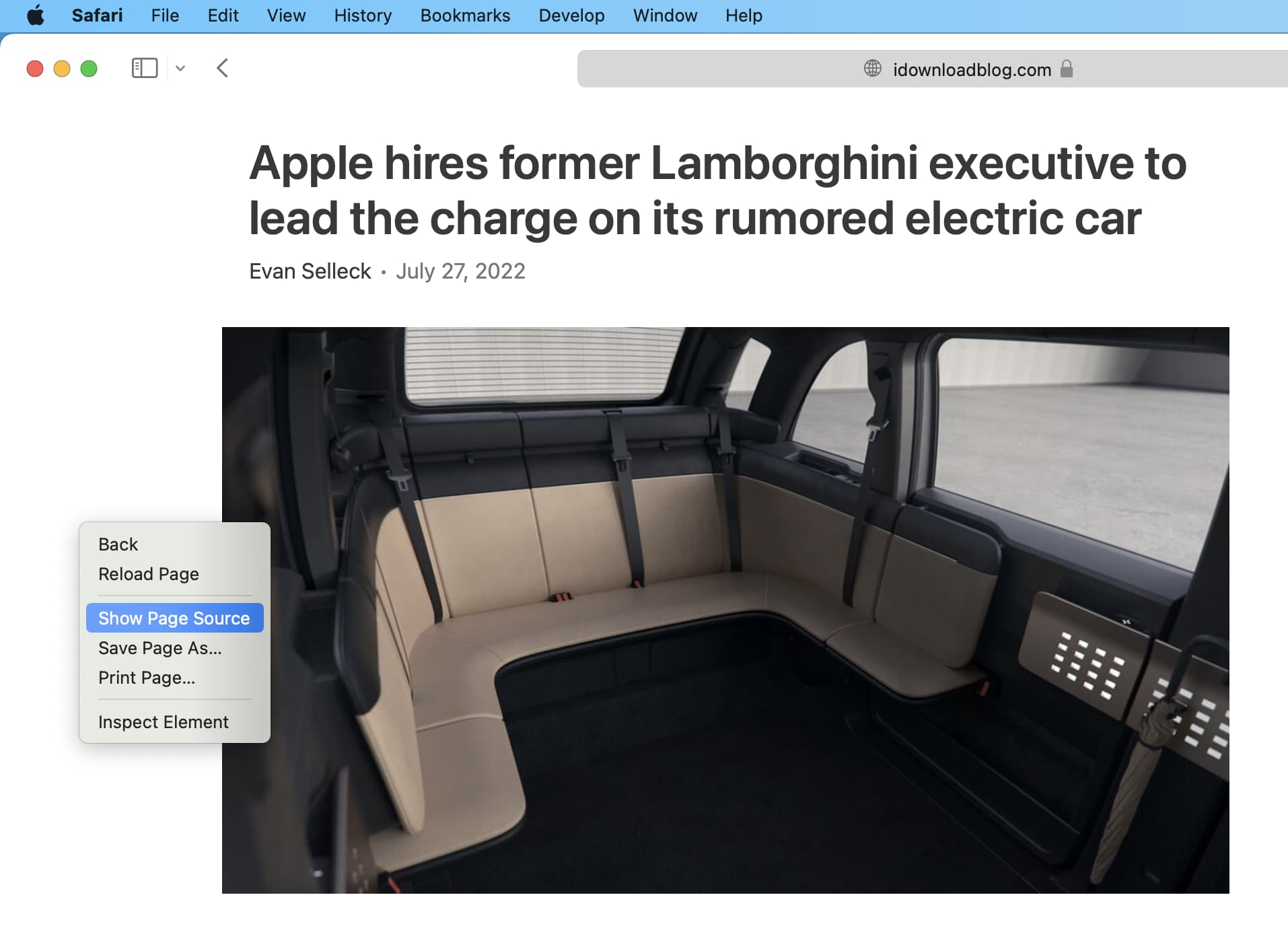
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source.

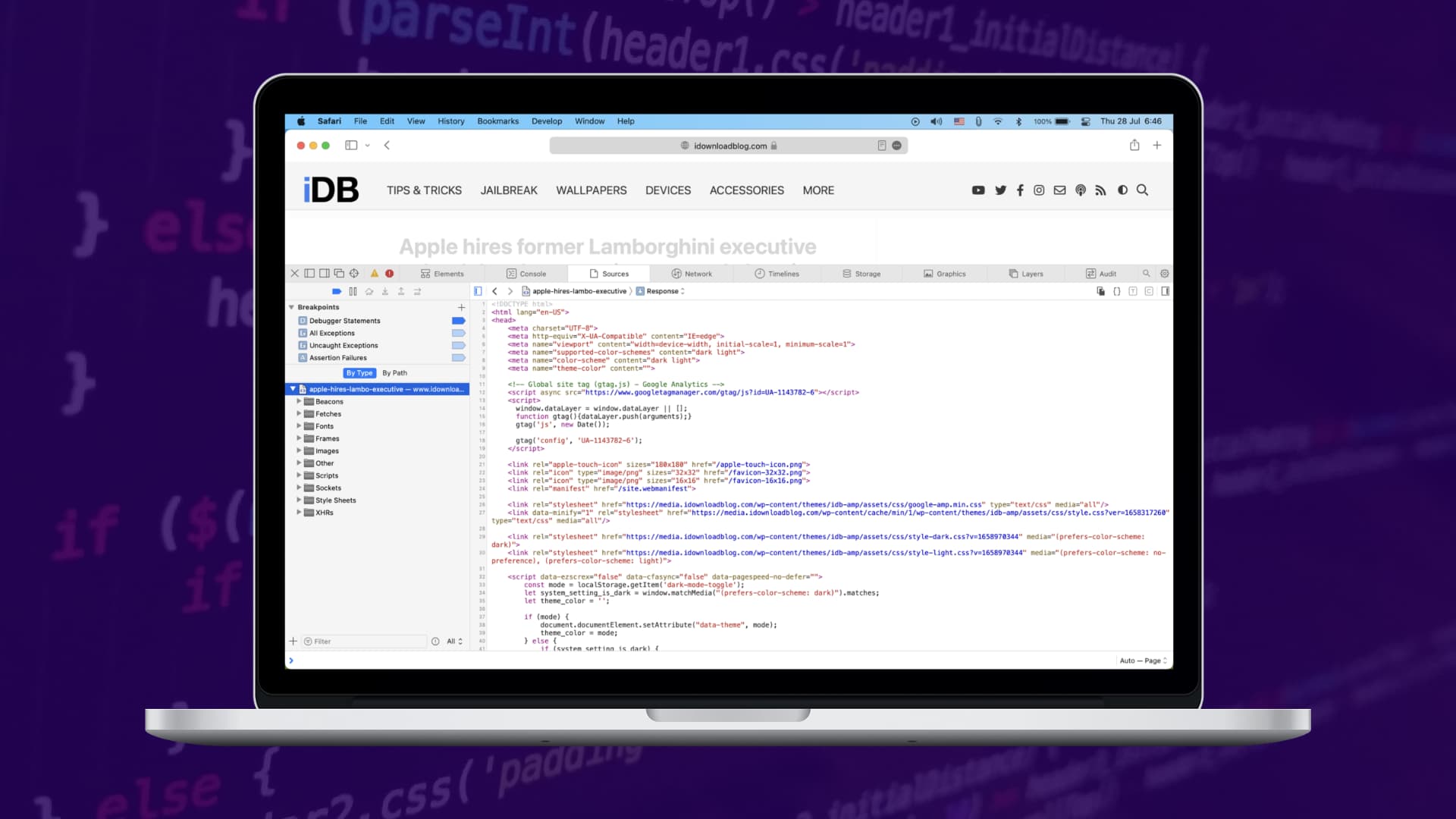
When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
On iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q, which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
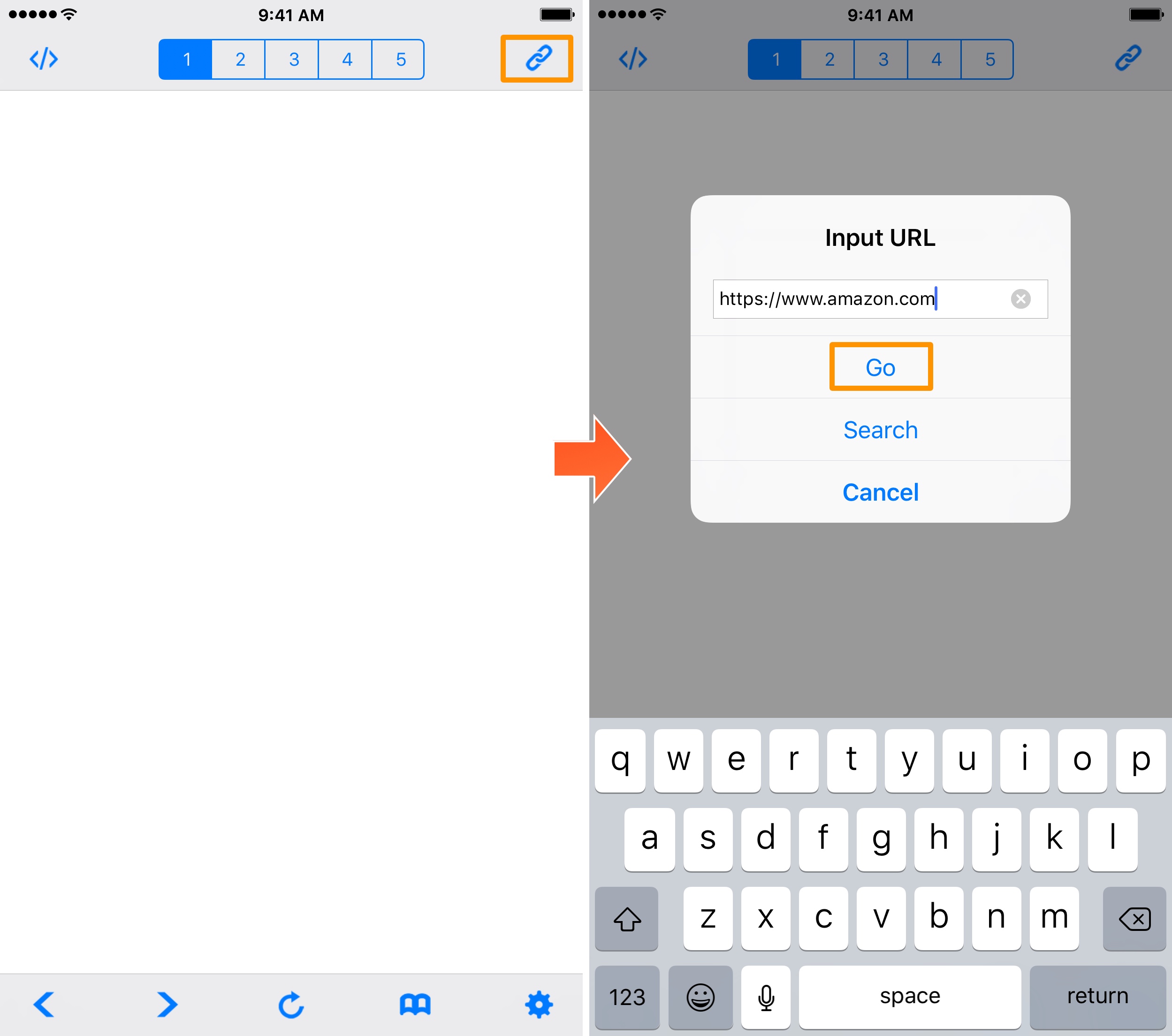
1) Launch HTML Viewer Q and tap the Link button at the top right of the app.
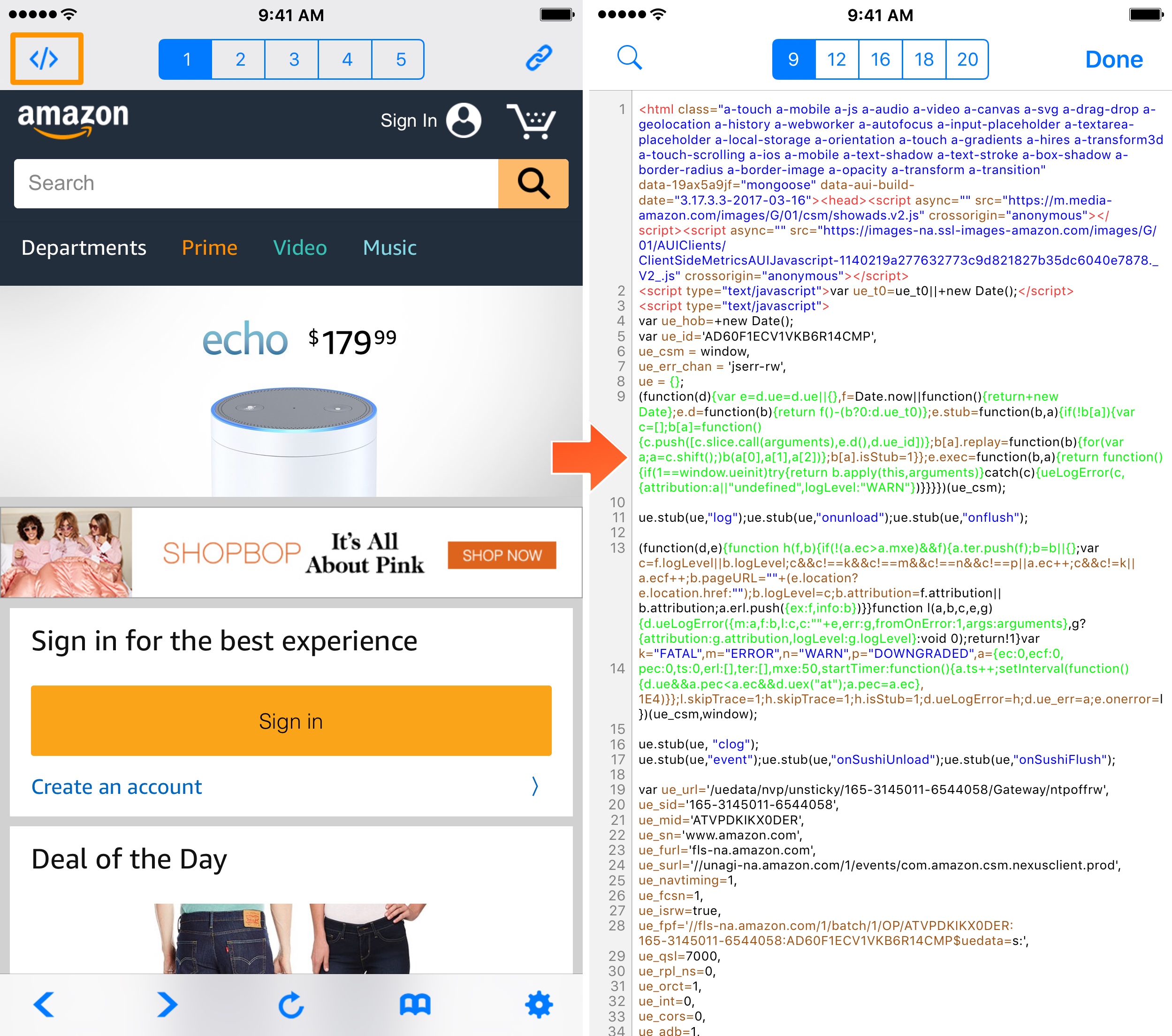
2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example.

3) Once the page loads, tap on the Code button at the top left of the app.

You are now viewing the source code of the web page you selected. You can tap any of the numbers at the top of the app to change between different font sizes, i.e., 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it into any other app.
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding of the code behind a web page or simply want to troubleshoot their own site.
Check out next: How to use Safari Web Inspector on Mac, iPad, and iPhone