Adding tweets and Twitter videos to your website can add an interactive and engaging element to your content. In this tutorial, we will walk you through the simple process of embedding tweets and Twitter videos onto your blog or website, allowing you to enhance your content and engage your audience.

Soon after the micro-blogging startup introduced the ability to shoot video directly within its mobile apps, the need arose to embed Twitter video. In this post, I’ll show you how to embed Tweets on your own website or blog or use Twitter’s widget to get the embed code for Twitter-hosted video to use on your site.
Do it directly
For most CMS platforms like WordPress, you can simply copy the link of a Tweet and paste the URL into your blog post editor. It will automatically expand and show the Tweet when viewed in the visual editor, preview, or after publication.

In addition to that, you can also get the embedded HTML code for a Tweet, and the benefit of using it is that you get a few customization options.
Get the HTML code for a Tweet or video to embed on your website
1) Open Twitter in a web browser and find the tweet with text, image, GIF, or video.
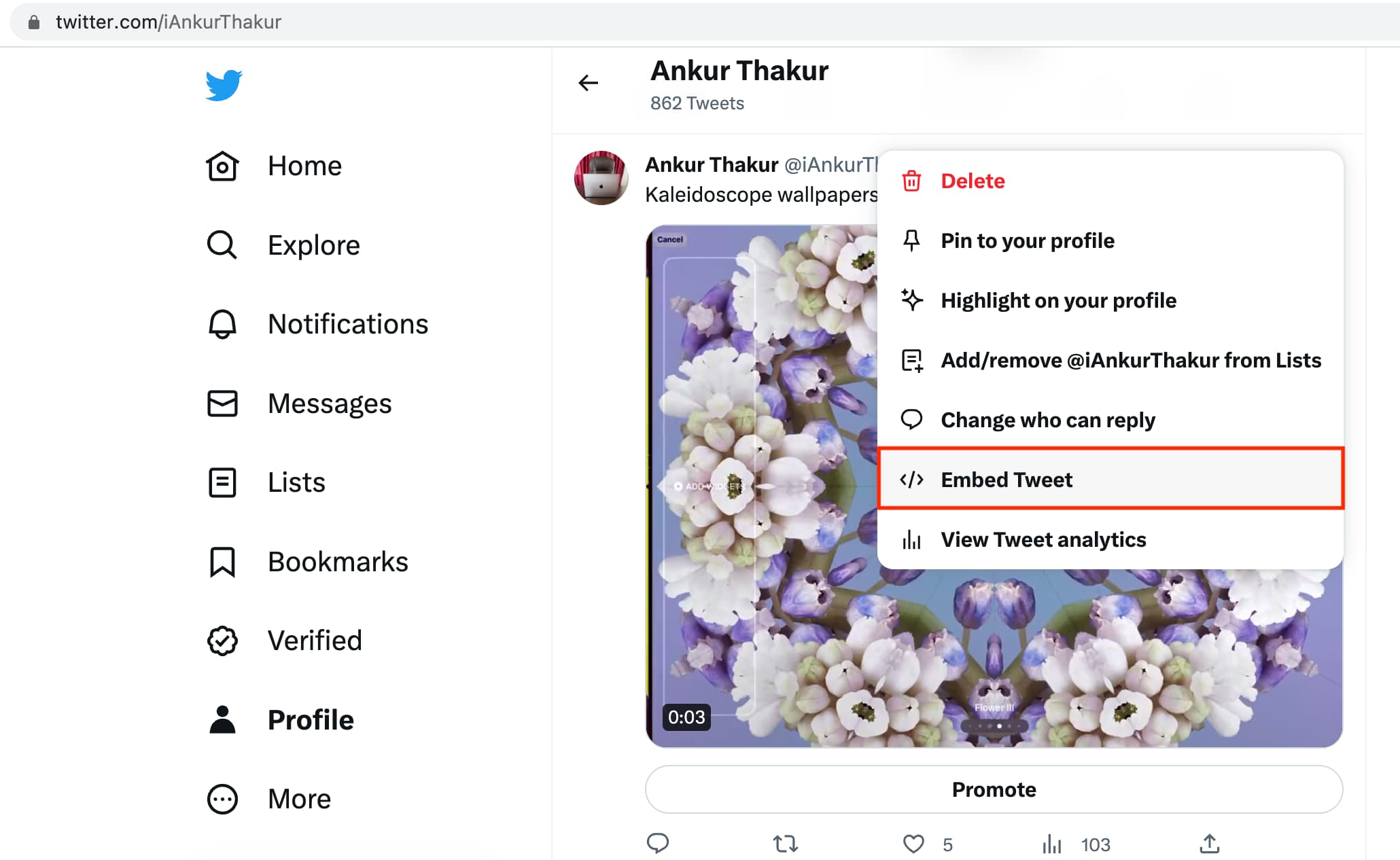
2) Click the three dots menu button (•••) for that tweet and choose Embed Tweet. It will open automatically in a new tab.

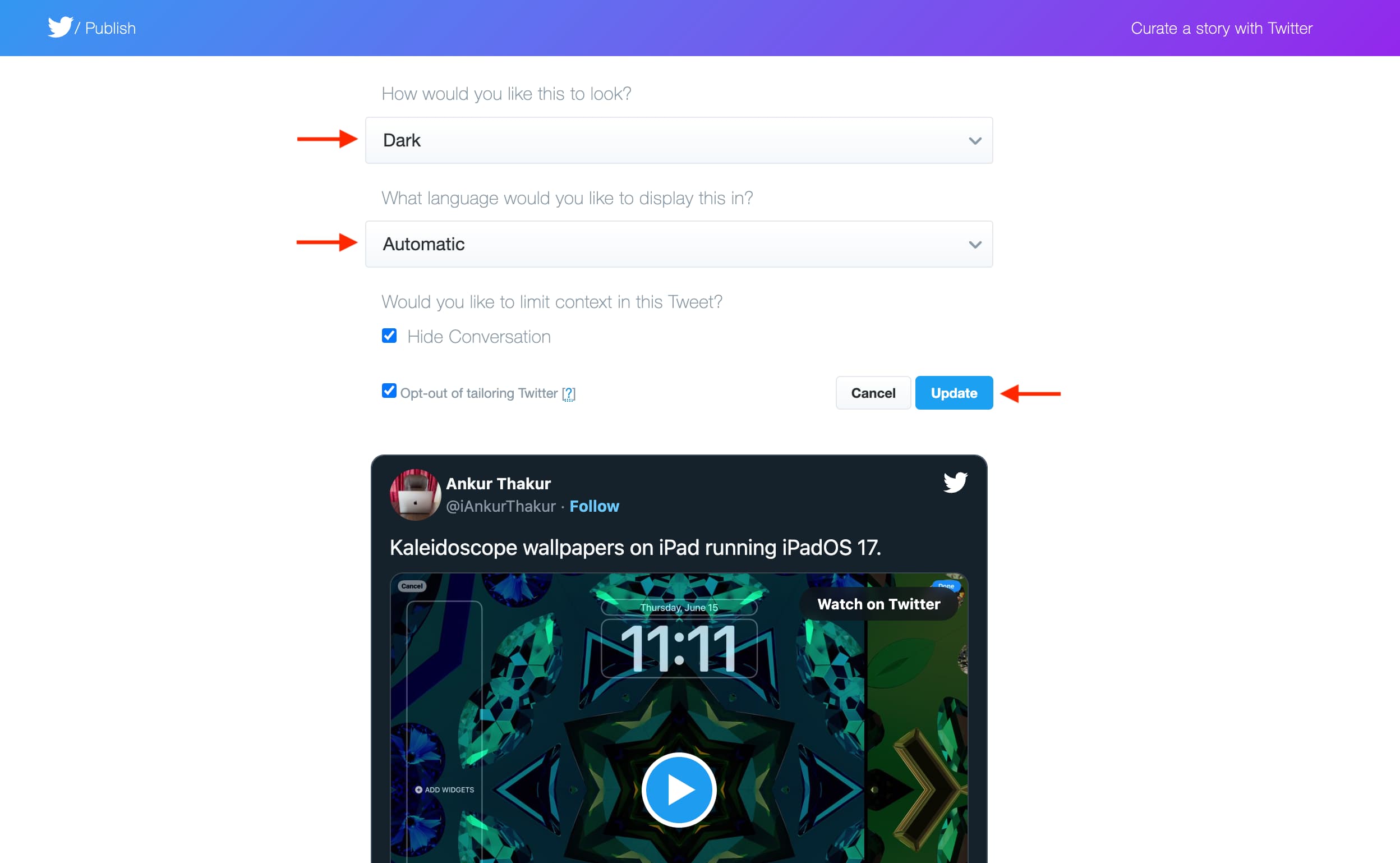
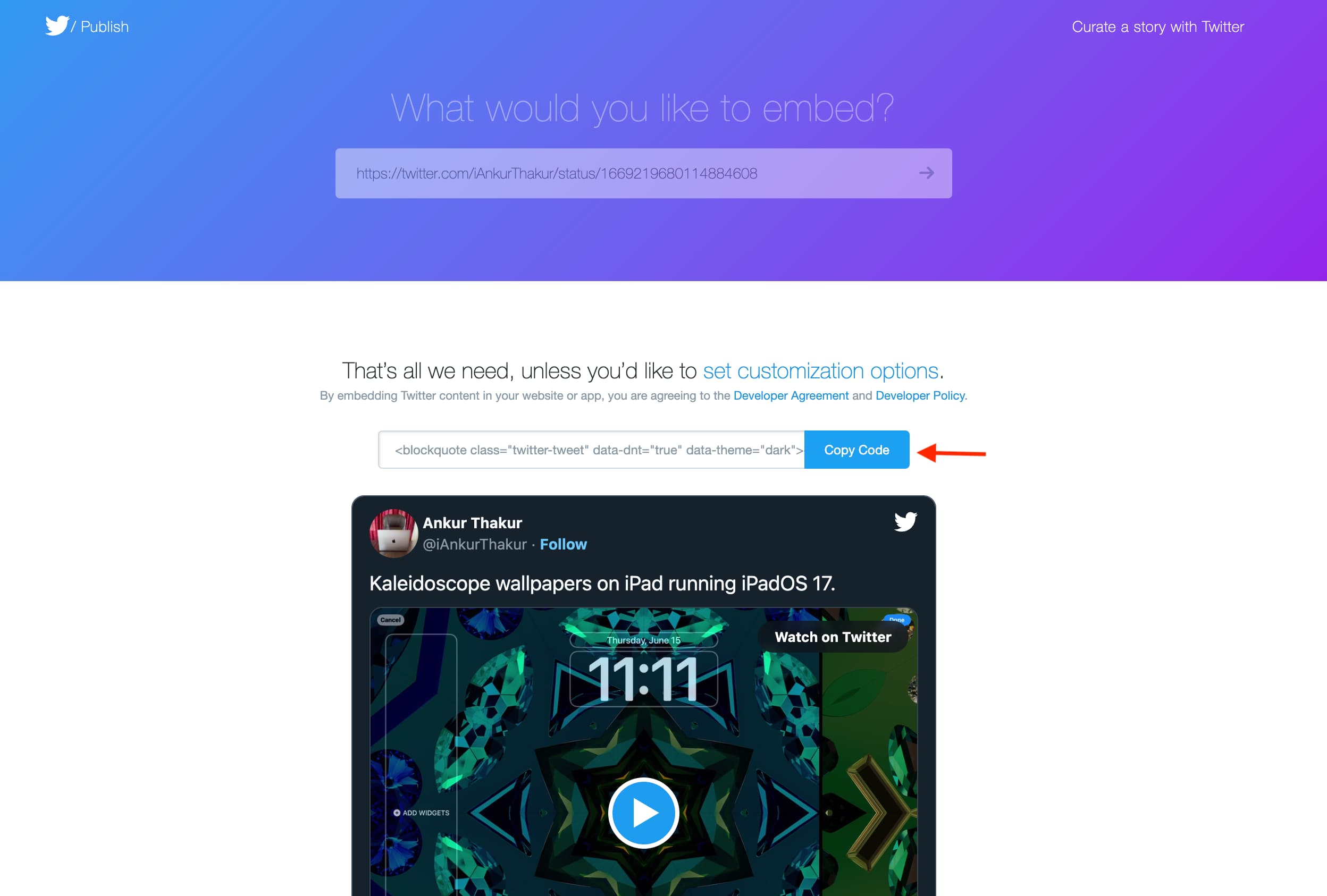
3) Click set customization options. From here, you can choose to show this Tweet on your website or blog post in Light Mode or Dark Mode. Additionally, you can pick a language, as well as hide the conversation and prevent Twitter from collecting data by checking the box for Opt-out of tailoring Twitter.
4) Once you’re done customizing the Tweet, click the Update button so that the code is updated.

5) Now, click Copy Code to get the code for embedding that Tweet to your computer’s clipboard.

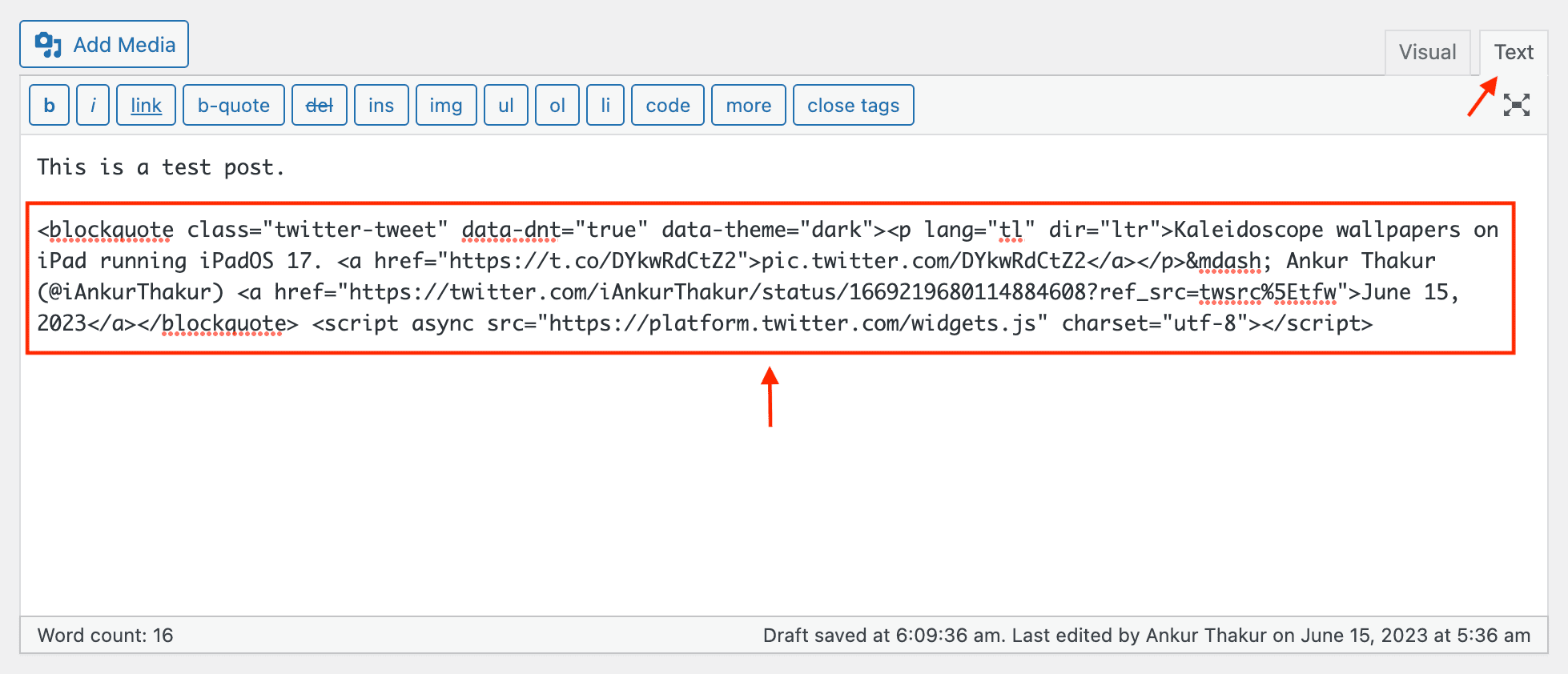
6) Open your blog post editor and paste the copied code into the HTML section.
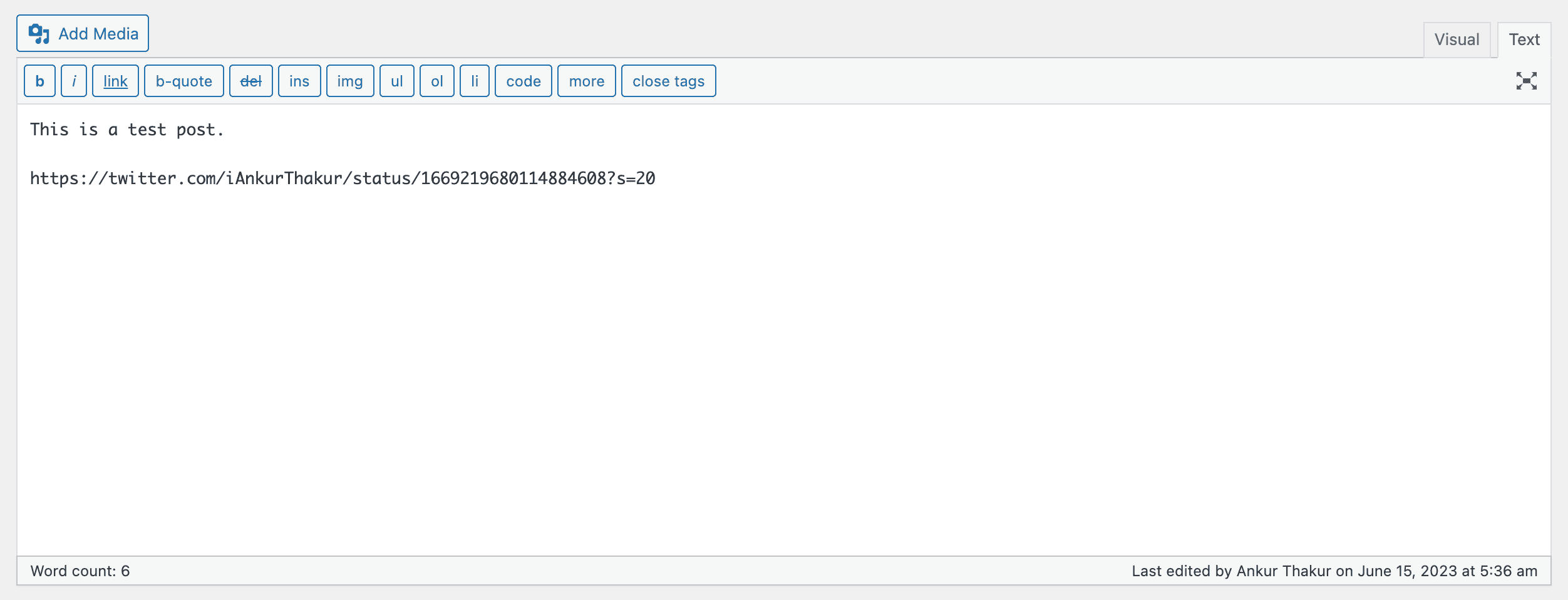
For example, if you’re using the Classic Editor in WordPress, you can click Text and paste the copied HTML code there. And if you’re using the Block Editor, you can add the copied code in the HTML block. The steps to do this may differ if you’re using Wix, Squarespace, or other mass-used/custom CMS.

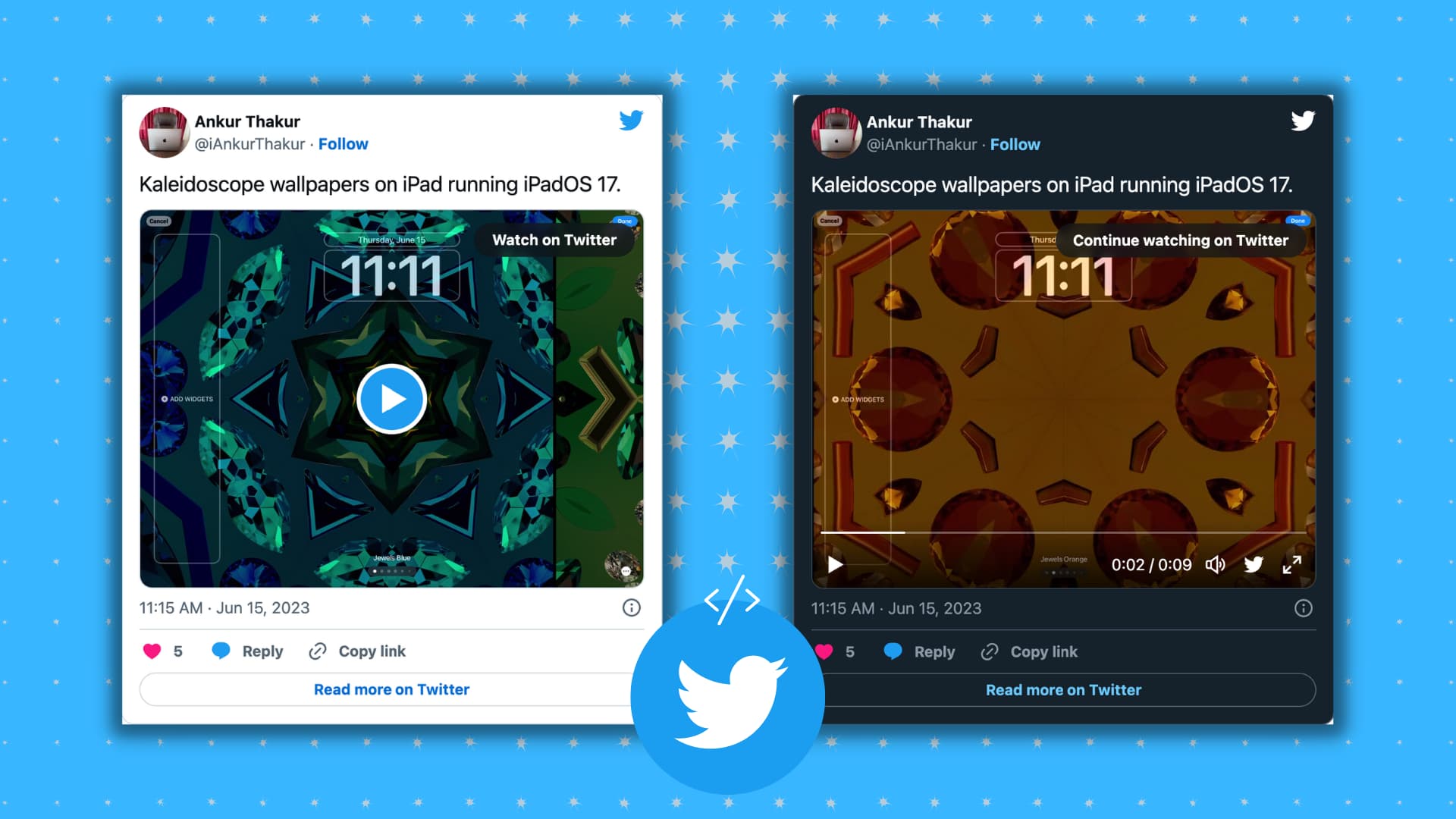
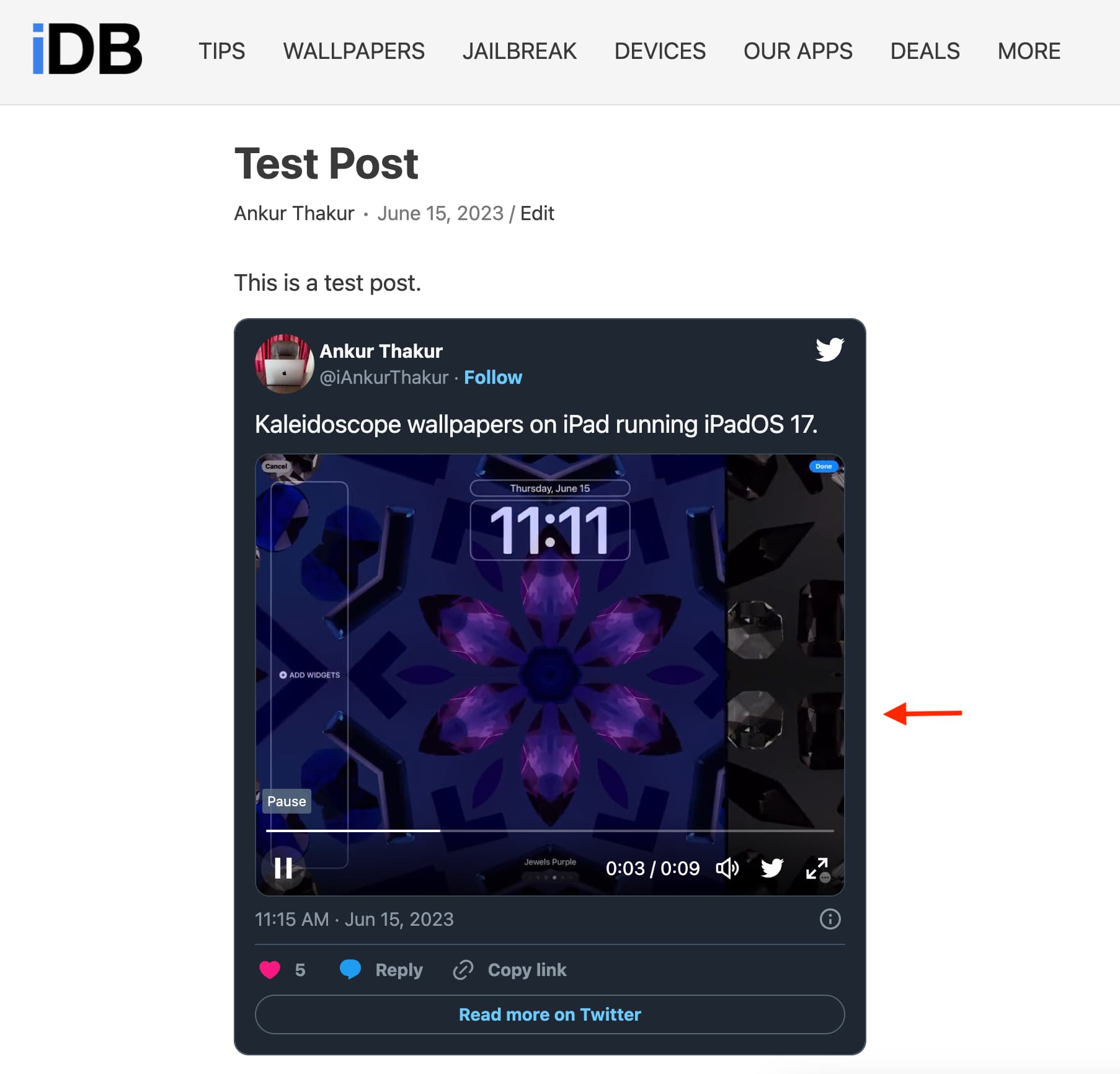
7) Finally, save your post and preview or publish it. When you view the preview or published version of the post, you will find that the Tweet is embedded beautifully in your blog post. If the Tweet has a video, your website visitors can hit the play button and watch the video without leaving your blog post. And if they click anywhere else on the embedded Twitter widget, it will open that Tweet on Twitter’s website in a new tab or on the user’s Twitter app.

Useful Twitter tips from us:
- How to upload and download images in full resolution on Twitter
- How to hide or remove your birthday from your Twitter profile
- 6 ways to download Twitter videos on your iPhone
Related Twitter resources: